Canifa
Creative Multi-Purpose Shopify Theme
- created: 05/24/2016
- latest update: 07/07/2016
- by: EngoTheme
- email: engotheme@gmail.com
Getting Started
Introducing Canifa Creative Multi-Purpose Shopify Theme
Canifa is a highly flexible, responsive Shopify Theme. It's built on Bootstrap 3 and looks great on Desktops, Laptops and Mobile devices. With unique cool designs, modern, stylish, intuitive assistant and 9 Unique Home layouts, Canifa is a good choice to build your online store. The Canifa shopify theme supports 3 view modes for product listing page: Grid view, List view and Masonry view, all the views are lean, show info that user wants.
Download and Installation
After purchased our theme, you need to go your download area, click on button Download and select download All files & documentation.
Once the download is complete, unzip the file and you would see the following packages:
- Guides - our detail documentation for the theme
- Theme folder - for manual installation
- Source - the PSD files of the theme
- Licensing - the theme license
Theme Installation
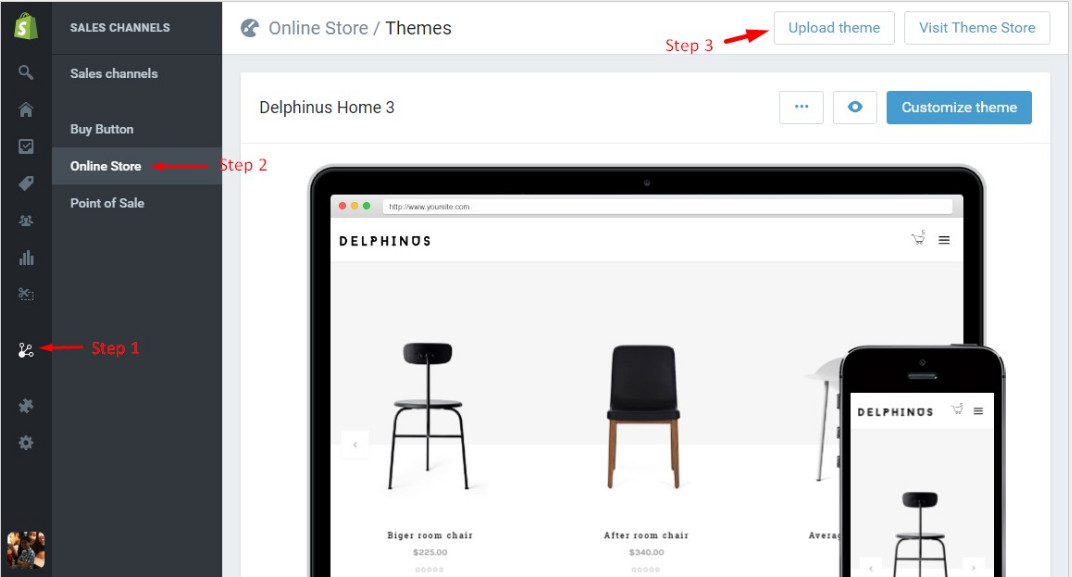
To install the theme, please log in to your Shopify store and go to the Online Store/Themes. From there, click on Upload a Theme and upload the .zip file from the ‘upload’ folder included with this package.
-
Step 1 – From your Shopify admin, click Online Store > Themes

-
Step 2 – Click Upload a theme in the top righthand corner

-
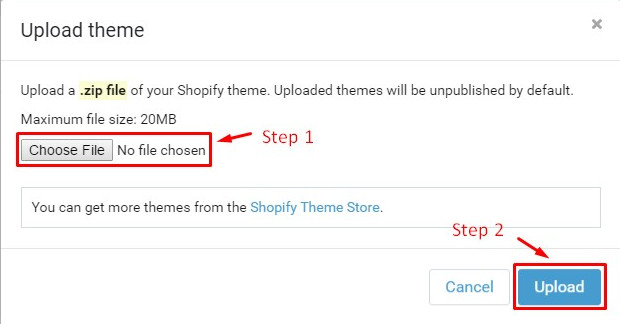
Step 3 – The Upload A Theme dialog displays. Click Choose File to select the delphinus-home1.zip file you want to upload, then click Upload.

-
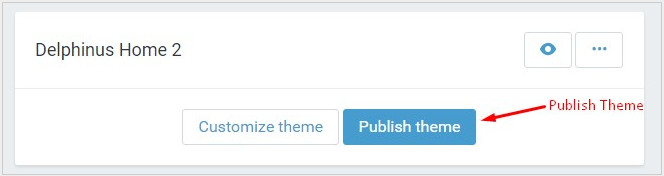
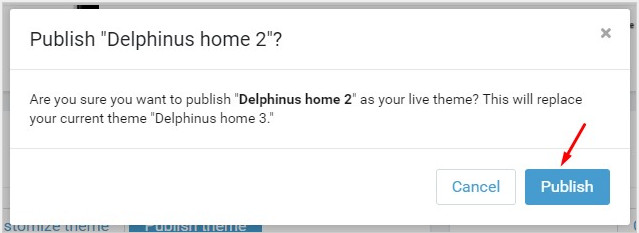
Step 4 – The uploaded theme appears in the Unpublished themes section of your Themes page. Now that you've installed the theme, you can publish it orcustomize it as you choose.


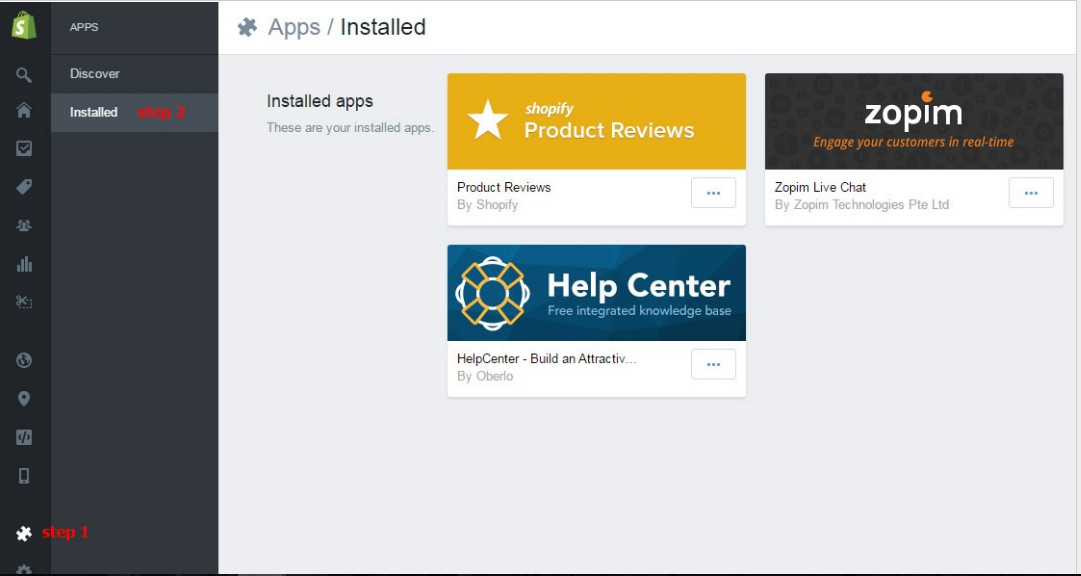
App install
- https://apps.shopify.com/product-reviews
- https://apps.shopify.com/zopim-live-chat
- https://apps.shopify.com/helpcenter

Theme Configuration
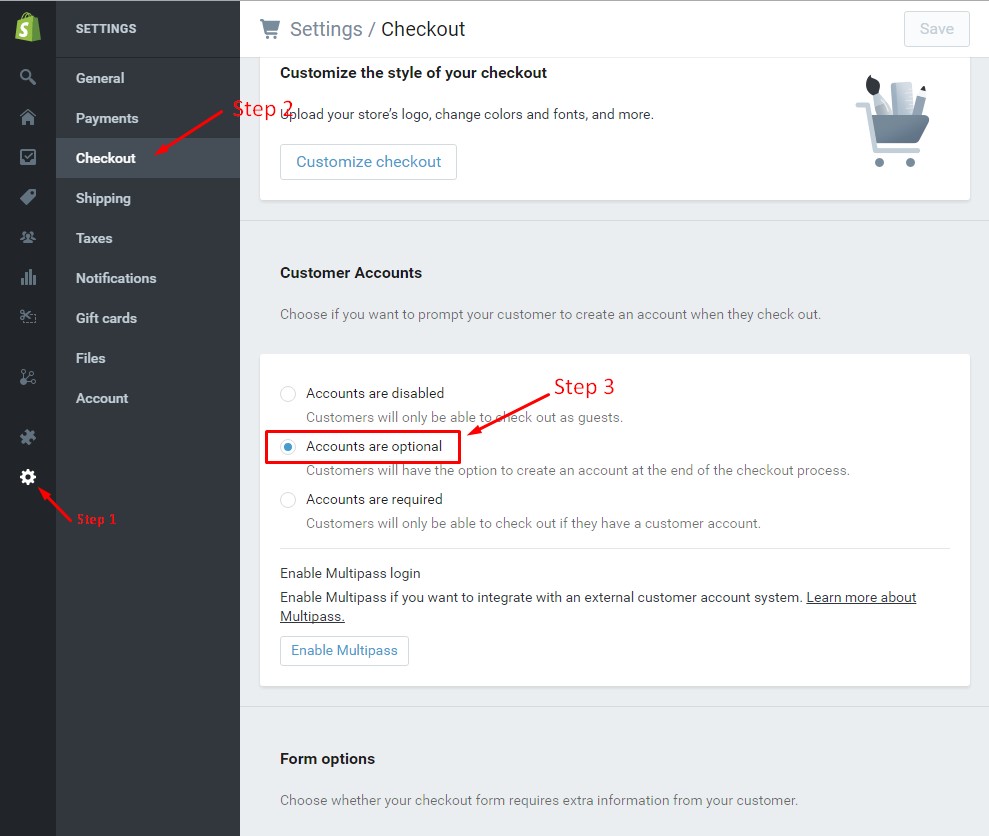
Enable Customer Registration Form

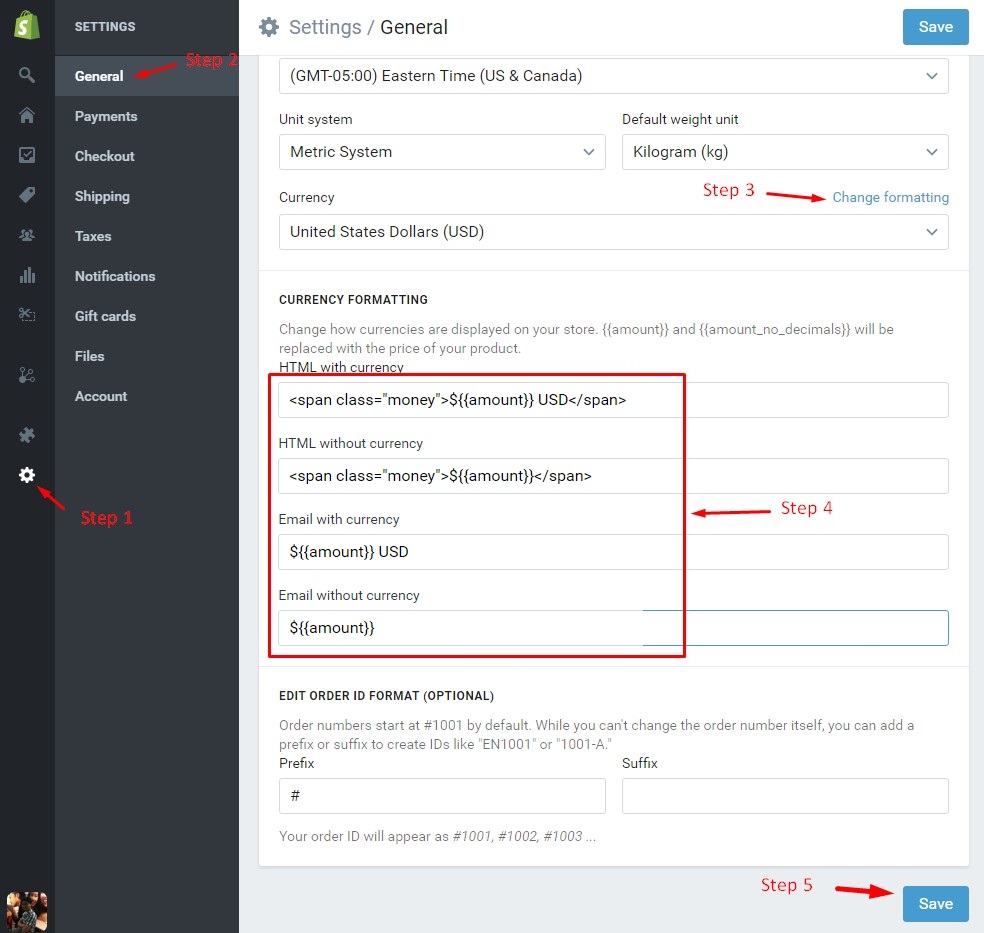
Setting Currency

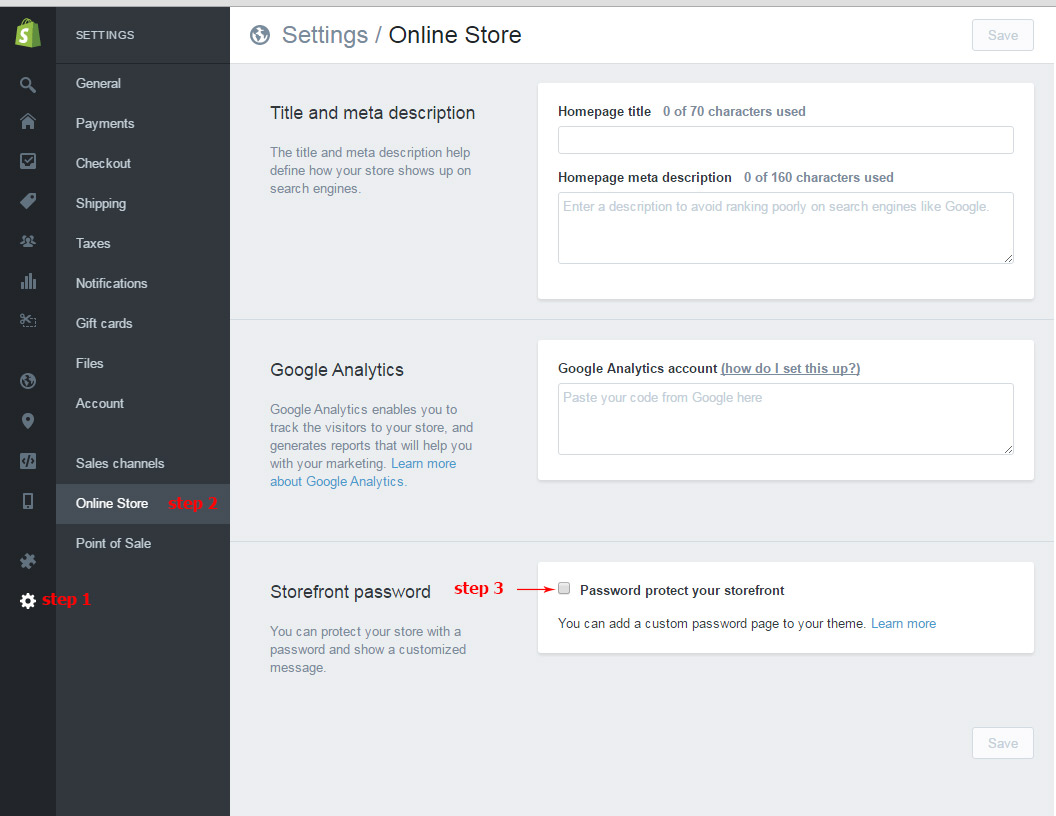
Enable Store

Create Content
Create Collections
Create Products
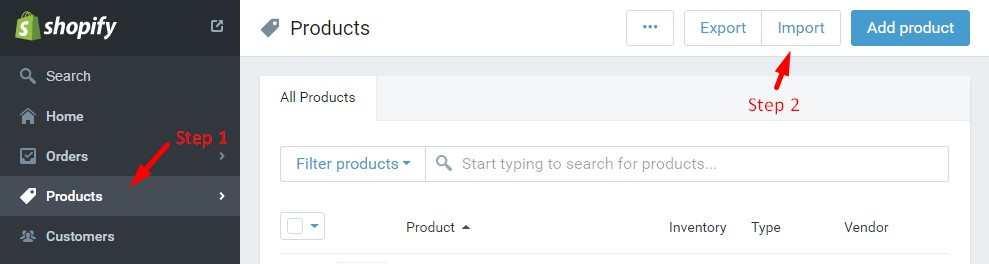
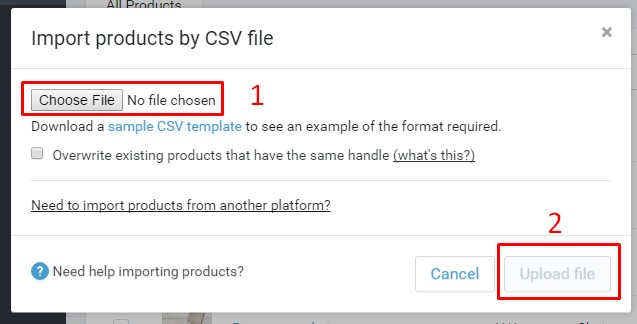
1. Import Sample Products


2. Create New Products
Create Posts
Turn on comment
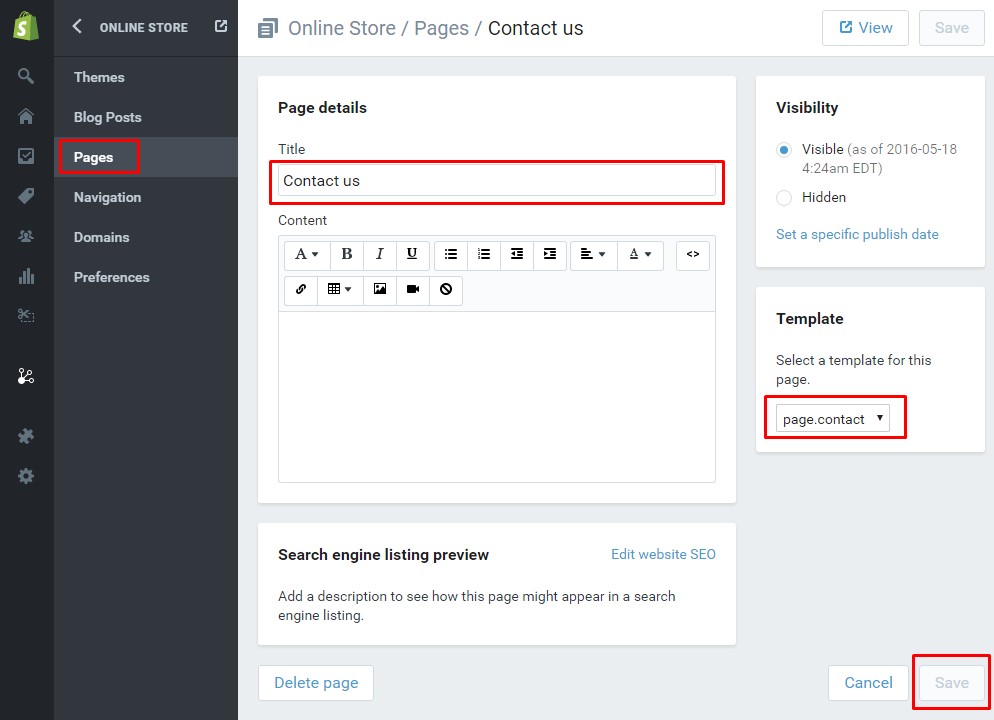
Create Contact Page


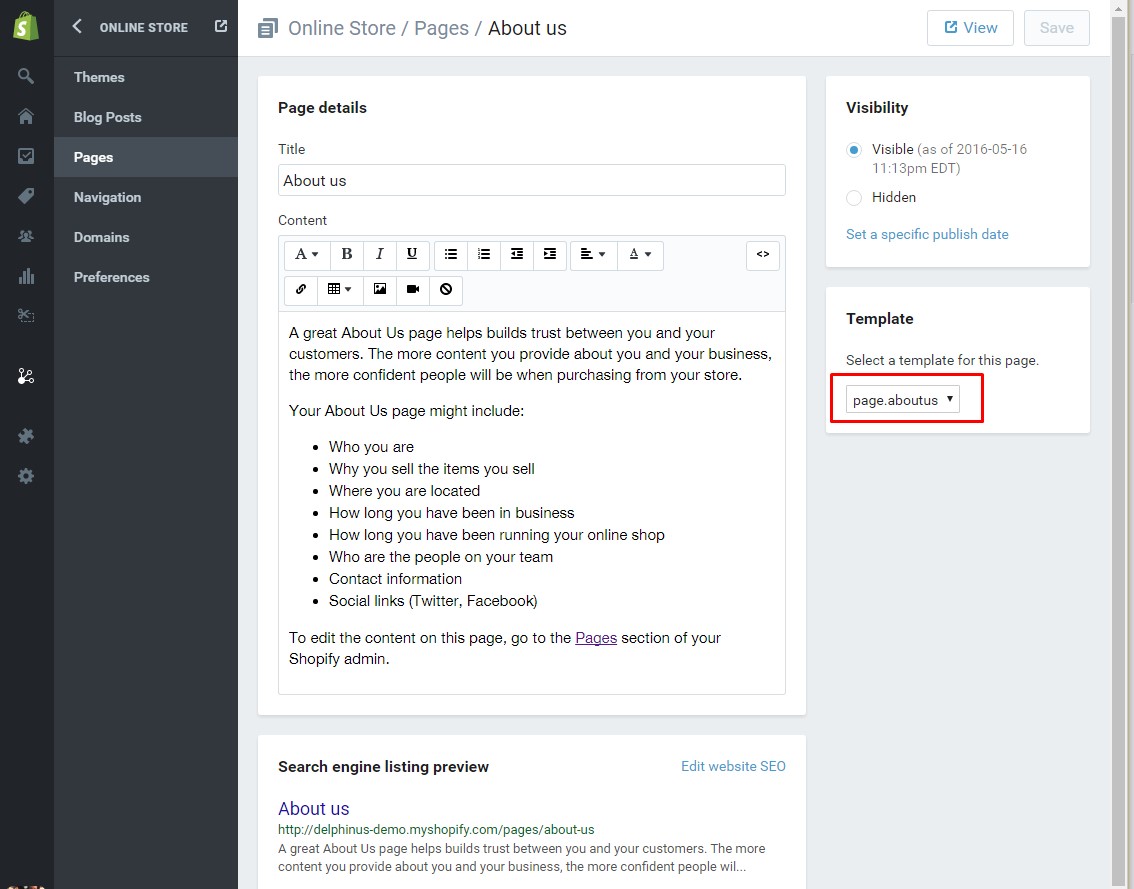
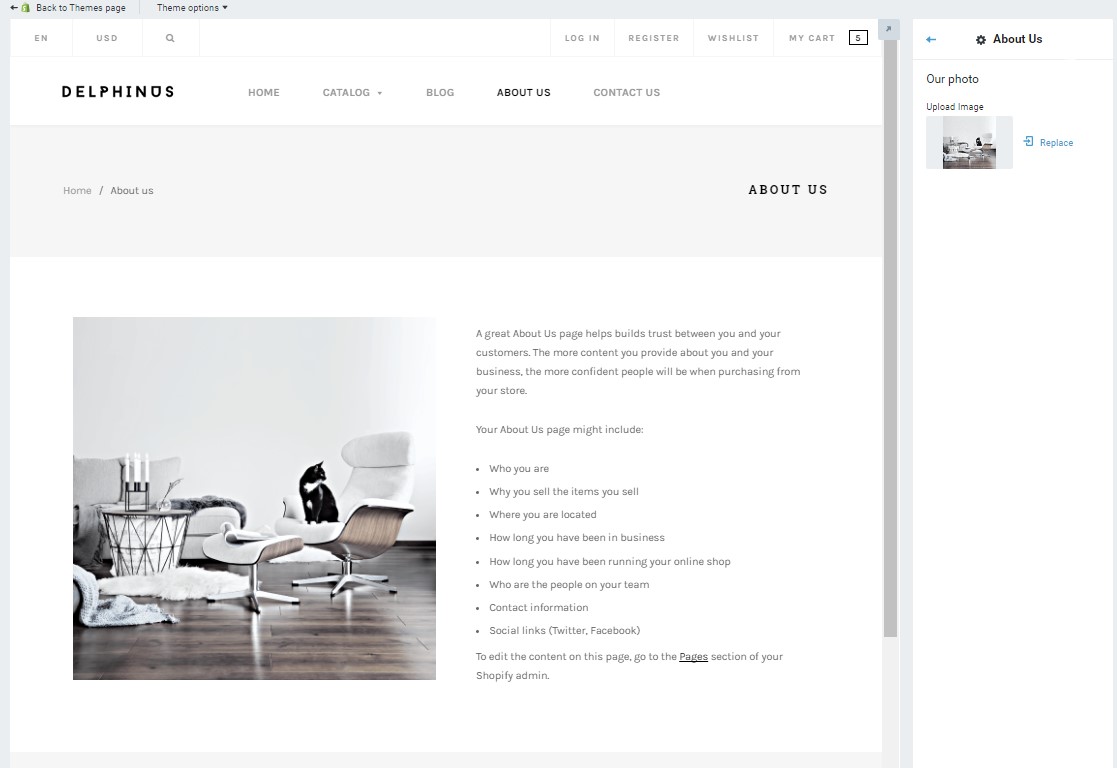
Ablut us page
To create About us page, create a page with title is "About us". In "Template" box, select template is "page.about".

and then upload about us photo in customizer:

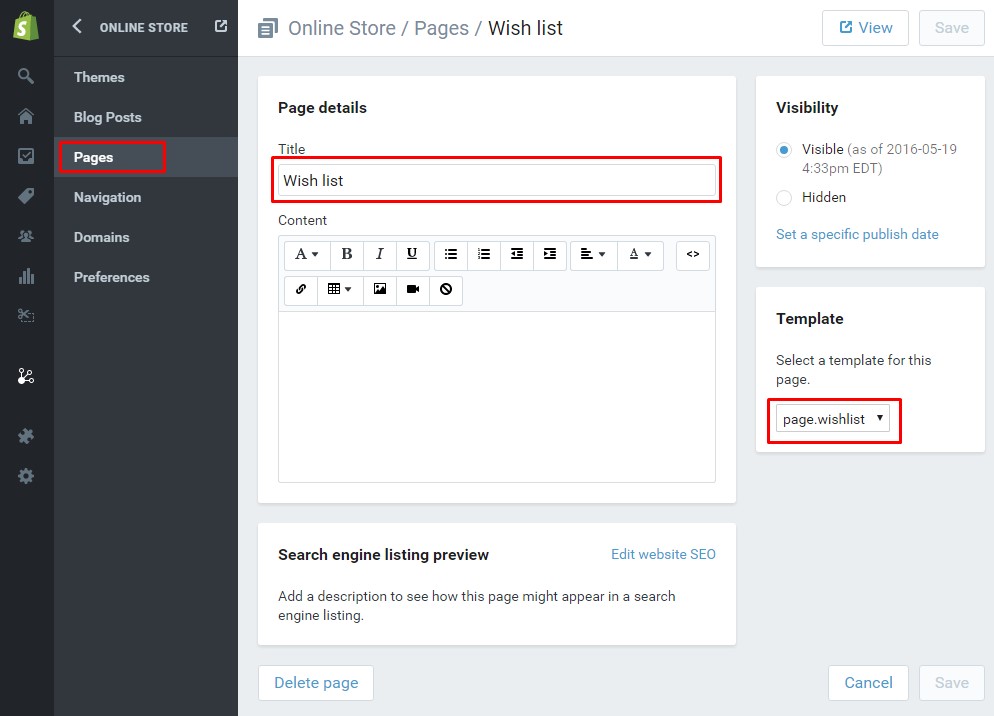
Create Wishlist Page

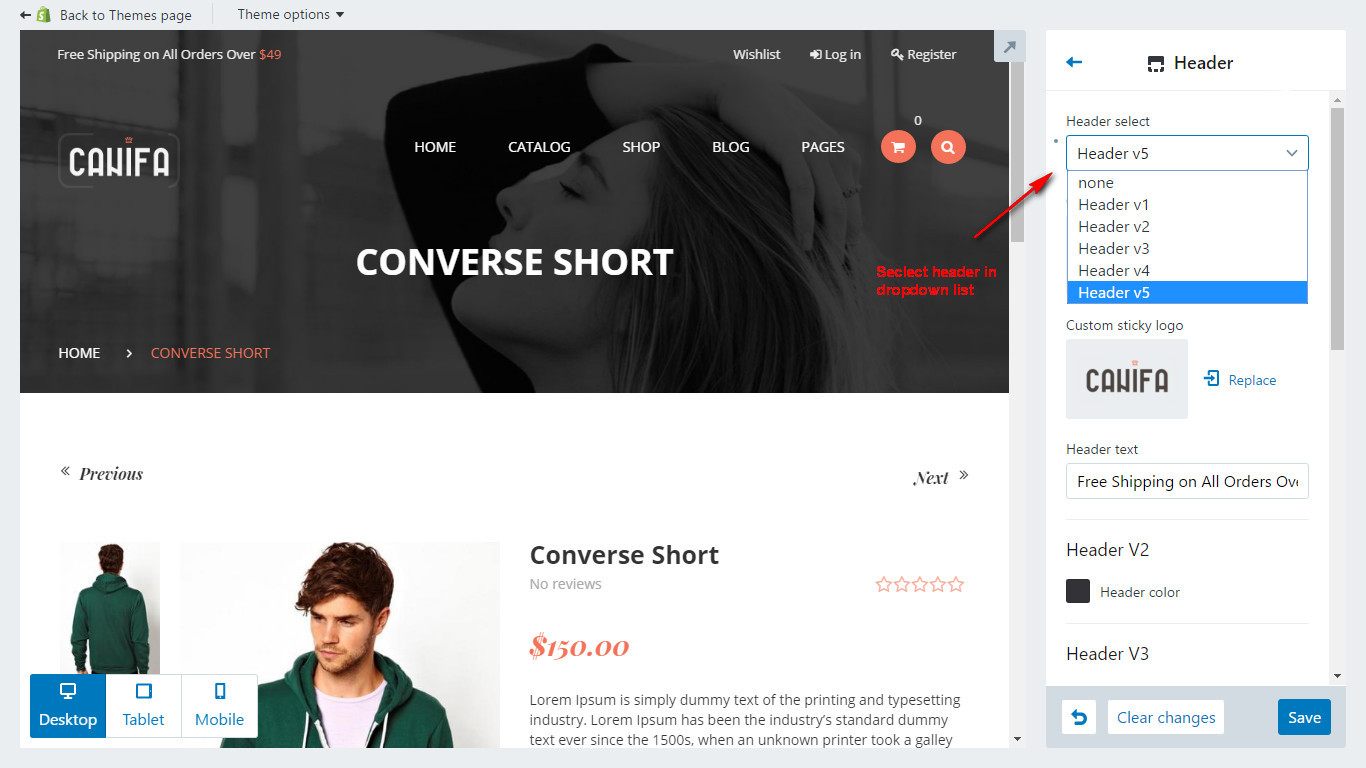
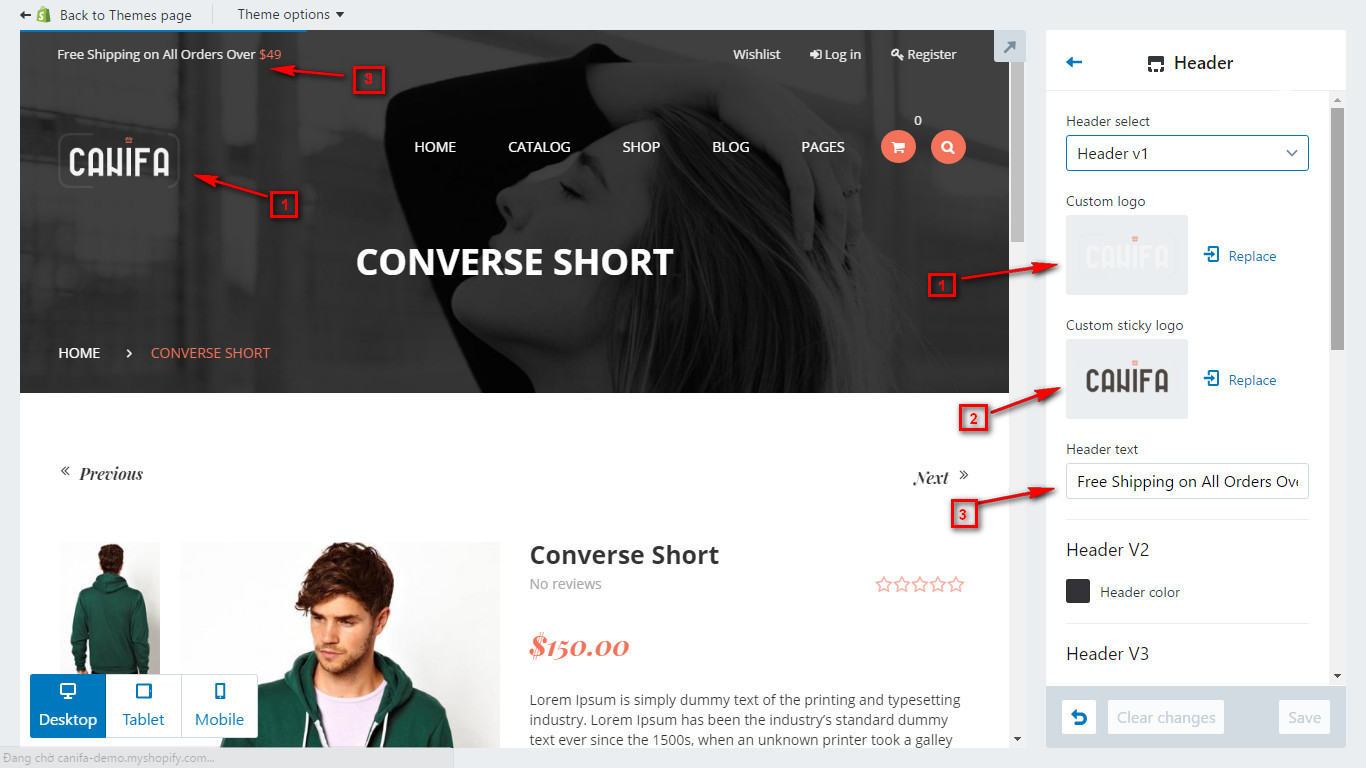
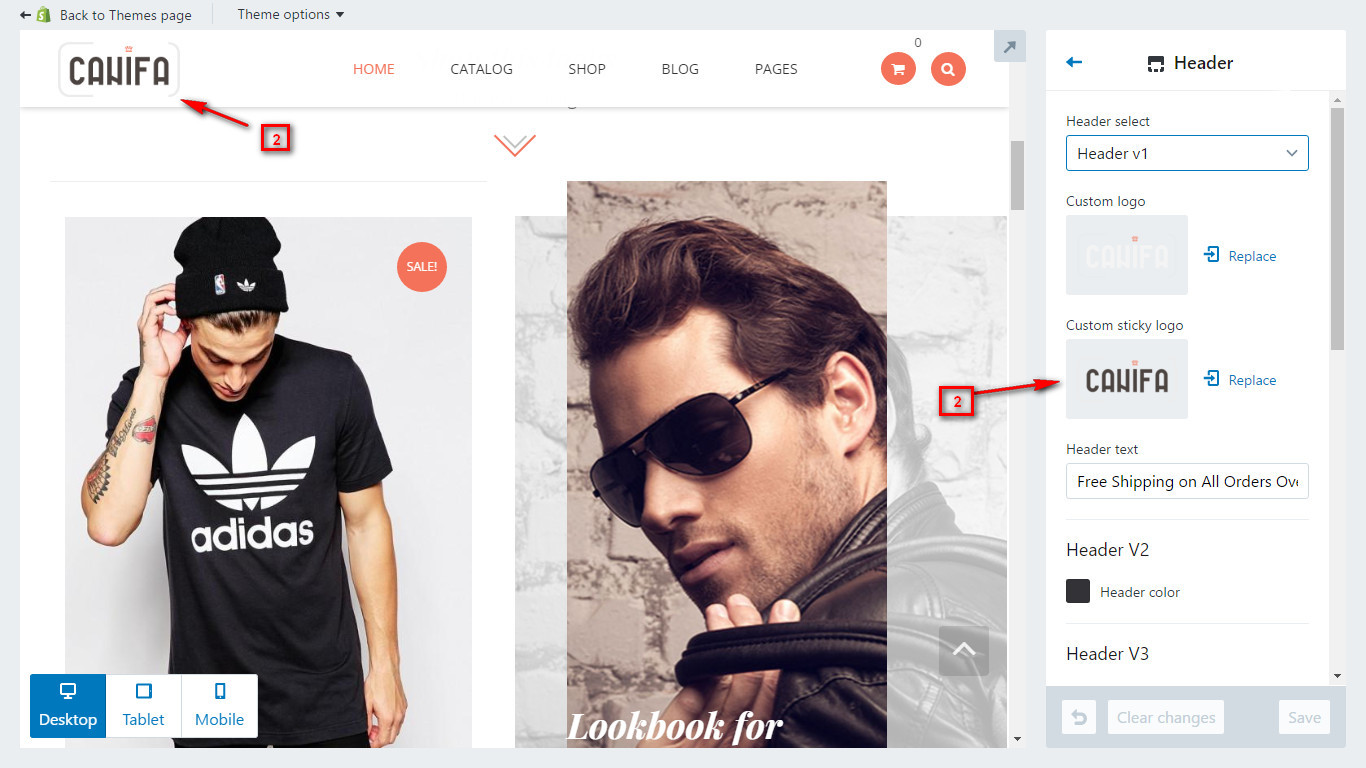
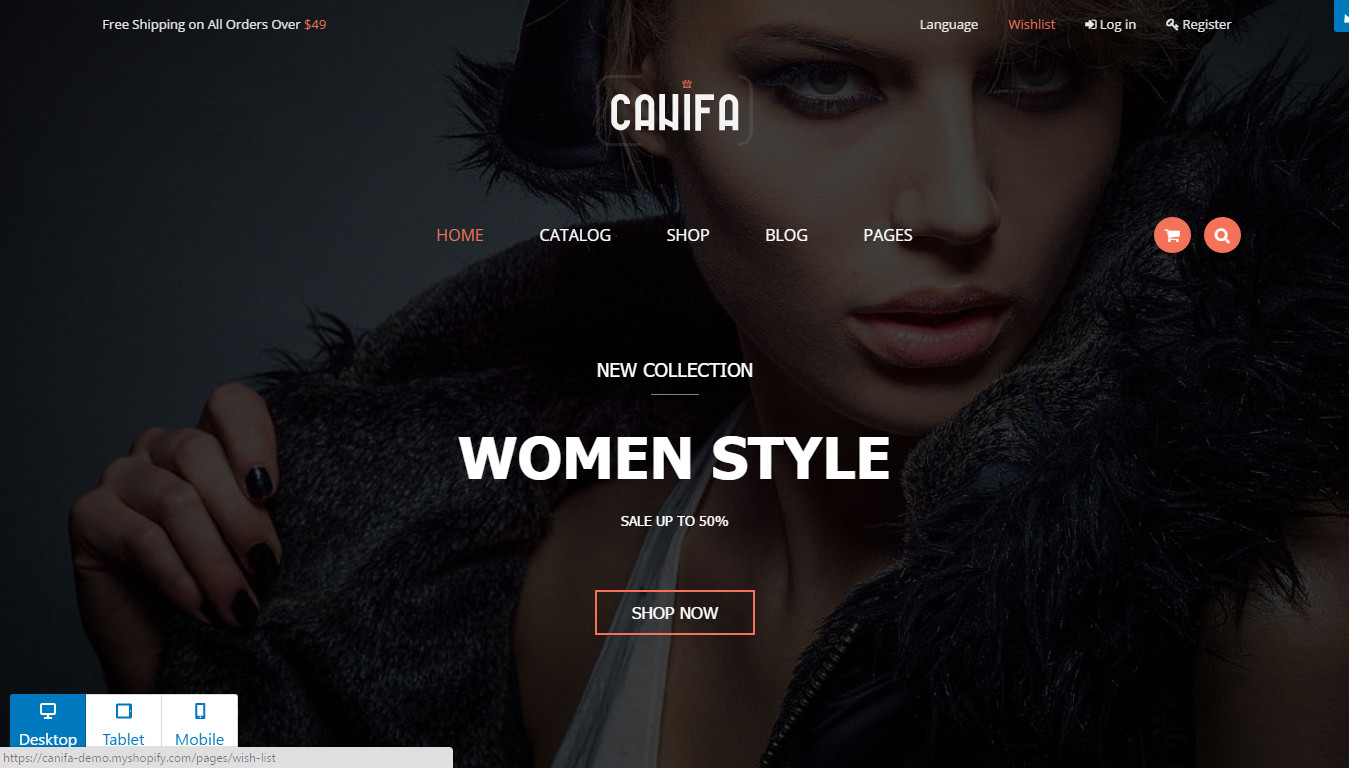
Select header
With thís theme , you can choose 5 different versions of header
Header v1

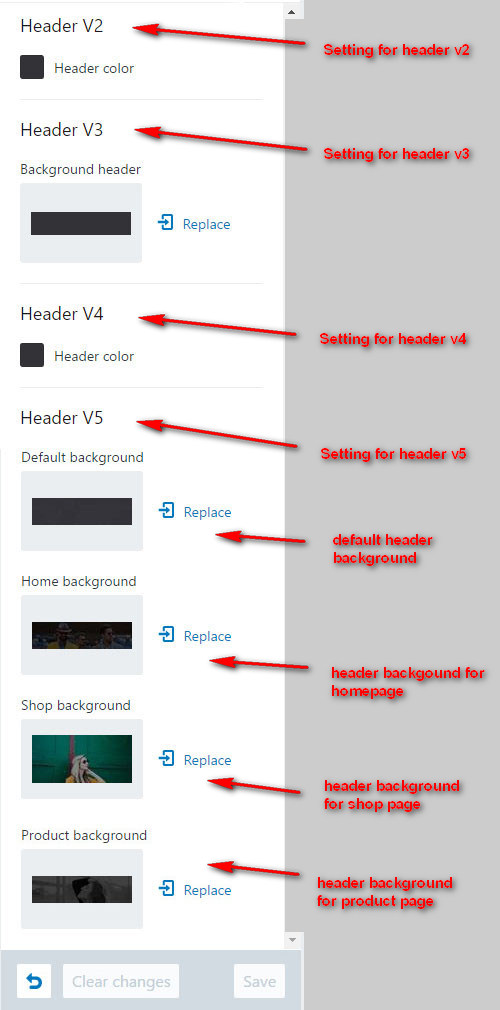
Header v2

Header v3

Header v4

Header v5

Setting for header




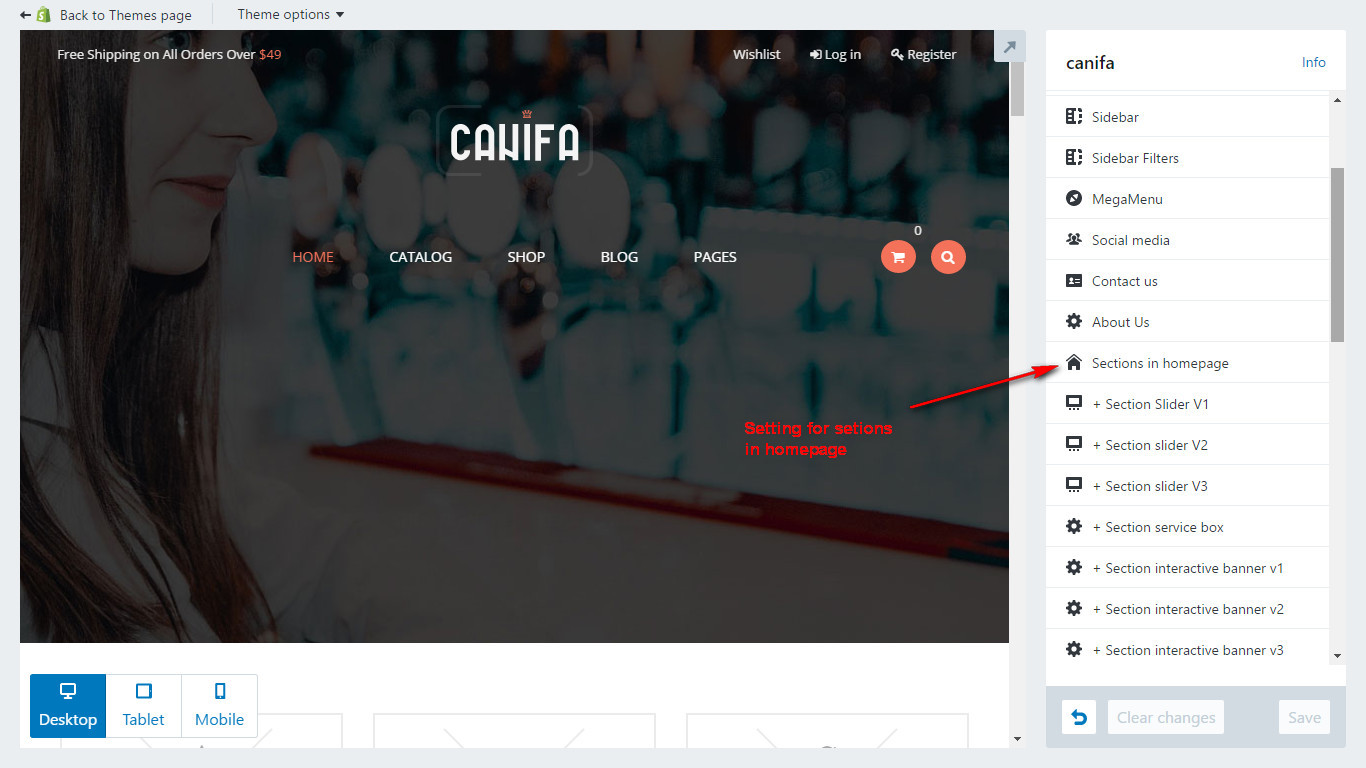
Sections in Home page
IN Canifa THEME, WE SUPPORT 26+ SECTIONS FOR BUILDER HOME PAGE AND OTHER LANDING PAGE.
YOU CAN SEE SECTIONS IN CUSTOMIZE CONTROL PANEL.
- s1.1 Section slider v1
- s1.2 Section slider v2
- s1.3 Section slider v3
- s2.1 Section service box
- s2.2 Section interactive banner v1
- s2.3 Section interactive banner v2
- s2.4 Section interactive banner v3
- s2.5 Section interactive banner v4
- s2.6 Section interactive banner v5
- s3.1 Section collection intro 1
- s3.2 Section collection intro 2
- s4.1 Section call to action
- s5.1 Section news latest
- s5.2 Section blog testimonial
- s6.1 Section newsletter
- s7.1 Section gallery
- s7.2 Section brand carousel
- s7.3 Section brand carousel v2
- s8.1 Section products tabs
- s8.2 Section product listing
- s8.3 Section products carousel
- s8.4 Section products carousel 1
- s8.5 Section products carousel 2
- s8.6 Section products new arrivals
- s9.1 Section Lookbooks intro
- s10.1 Section parallax intro
- s11.1 Section our team
- s12.1 Section testimonial
- s13.1 Section general
- Comming soon...
+ Section Slider V1
In this section we added 6 sliders for work and you need config values bellow for each slider:
- Enable item x: Enabled this slider x
- Background image: Upload background image for main slider.
- Title : Title for this slider
- Text: Subtitle for this slider
- Button text: Text in button for url
- Url: Link url for button in this slider
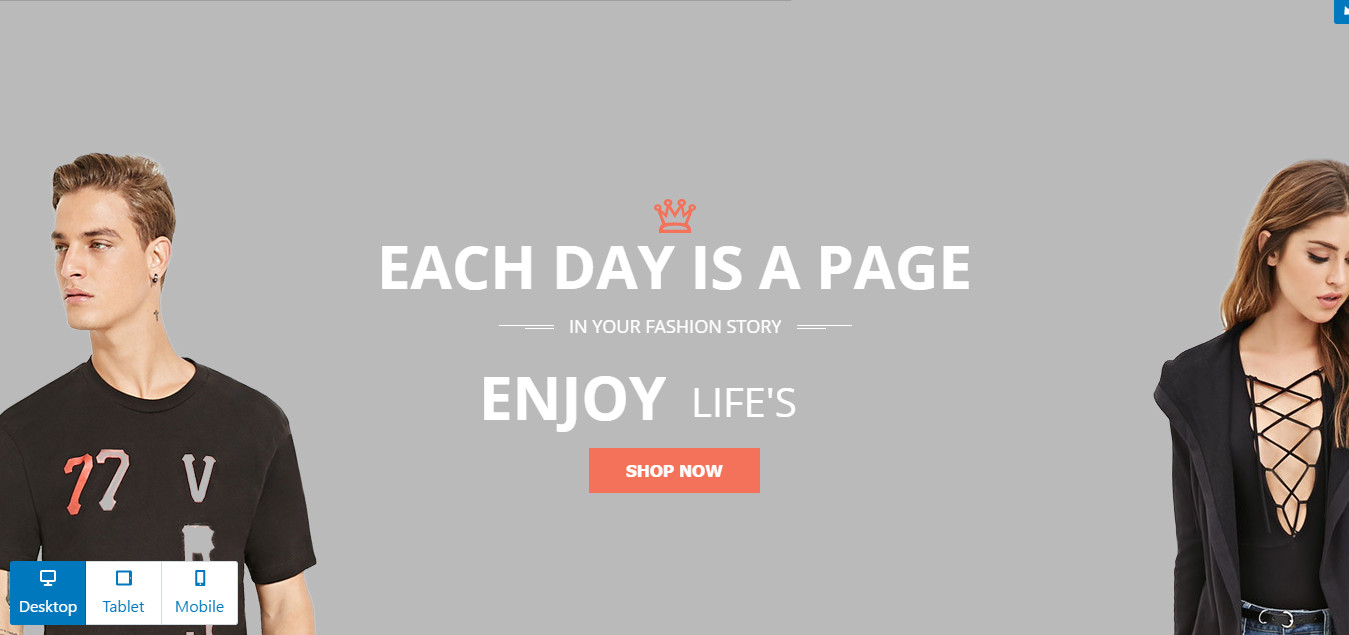
After configuration, this section will be showing like this:

+ Section slider v2
In this section we added 6 sliders for work and you need config values bellow for each slider:
- Image: Image for this slider ( each slider usually have 2 images )
- Text: Description for this slider ( each slider usually have 1 to 4 texts )
- Button text: Text in button of url
- Url: Link url for button in this slider
After configuration, this section will be showing like this:

+ Section slider v3
in this section we added 4 slides and you need config values bellow for each slide
- Checkbok: enable this slider
- Slider background: Background for this slider
- Slider image: logo image for this slider
- Slider title: Title for this slider
- Slider subtitle: Subtitle for this slider
After configuration, this section will be showing like this:

+ Section service box
- Icon: Upload a mini icon
- Title: Service name
- Subtitle: Short description
- Url: Link url for this service box

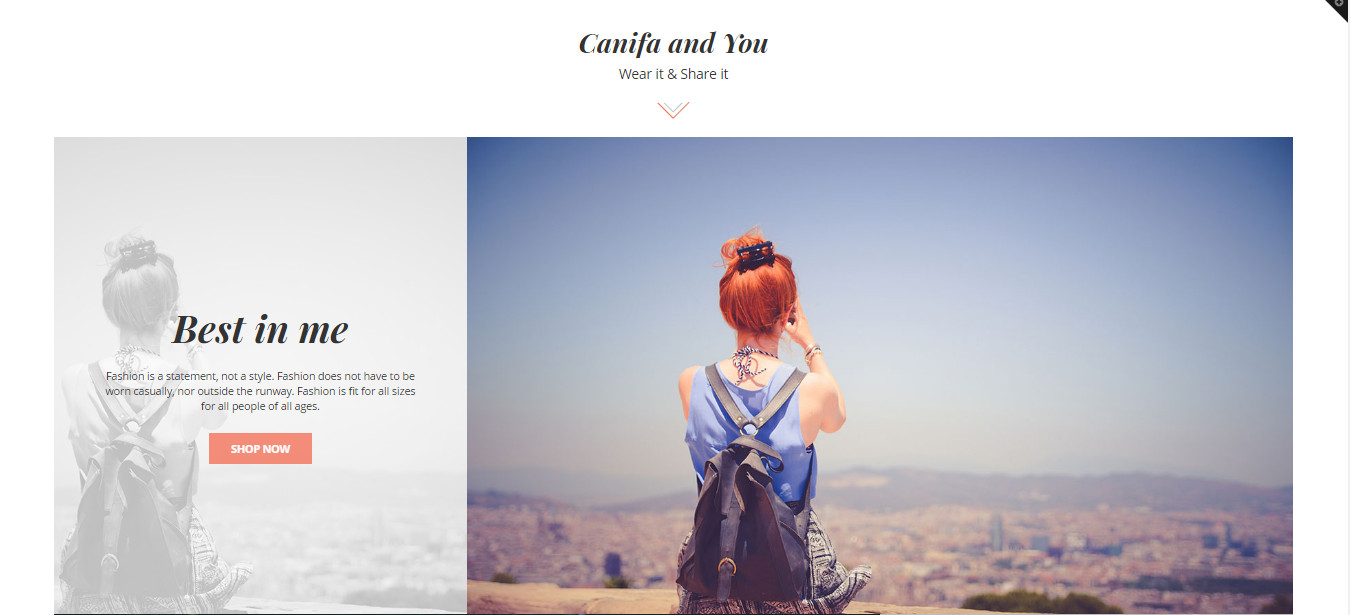
+ Section interactive banner v1
In this section we added 3 banner for interactive banner and you need config values bellow for each box:
- Image : Image for this interactive banner
- Description: Description for this interactive banner
- Button text : Text in button of Link url
- Url: Link url for this service box
After configuration, this section will be showing like this:

+Section interactive banner v2
In this section we added 3 banner and you need config values for each banner bellow
- Interractive banner image: Image for this banner
- Interactive banner description: description for this banner
- Interactive banner button: text fo button for this banner
- Interactive banner url: Link url of button for this banner
After configuration, this section will be showing like this:

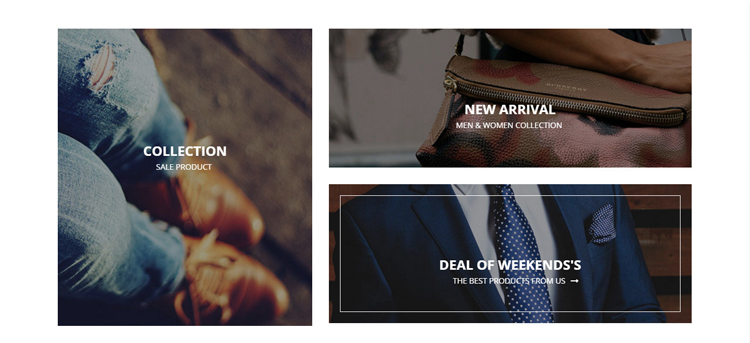
+ Section interactive banner v3
In this section we added 3 banner and you need config values for each banner bellow:
- Interactive banner image: Image for this banner
- Interactive banner title: Title for this banner
- Interactive banner subtitle: Subtitle for this banner
- Interactive banner url: link url for this banner
After configuration, this section will be showing like this:

+ Section interactive banner v4
In this section we added 3 banner. You need config values for each banner bellow:
- Interactive banner image: Image for this banner
- Description: Description for this banner
- Button text: Text of button for this banner
- Button url: Url of button for this banner
After configuration, this section will be showing like this:

+ Section interactive banner v5
In this section we added 3 banner and you need config values for each banner bellow
- Interactive banner image: image for this banner
- Description: Description for this banner
- Button text: text of button for this banner
- Button url: Link url of button for this banner
After configuration, this section will be showing like this:

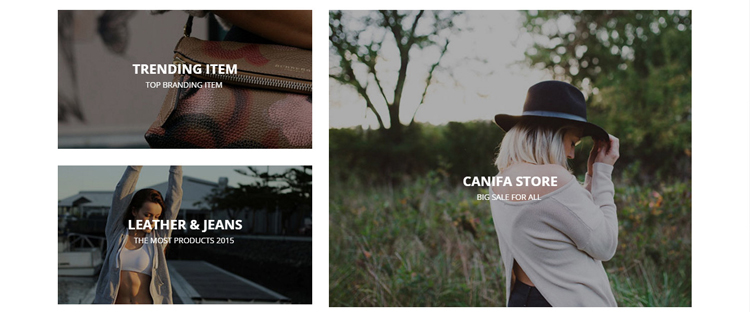
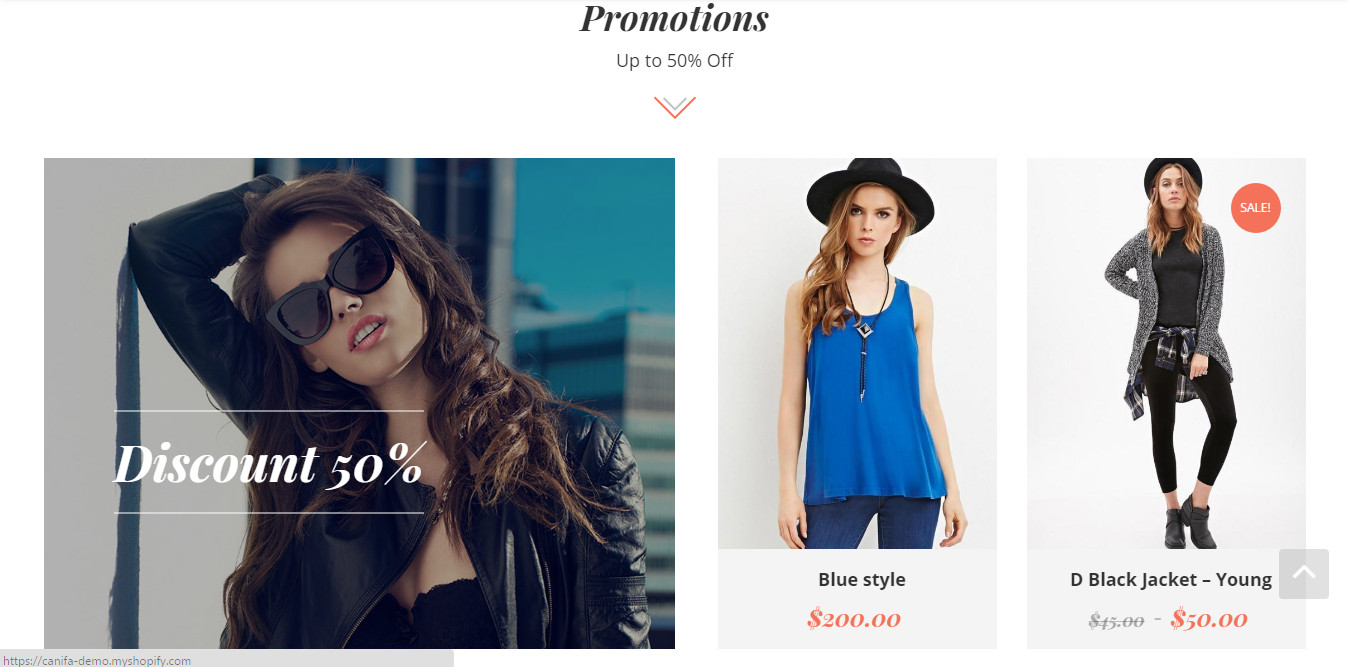
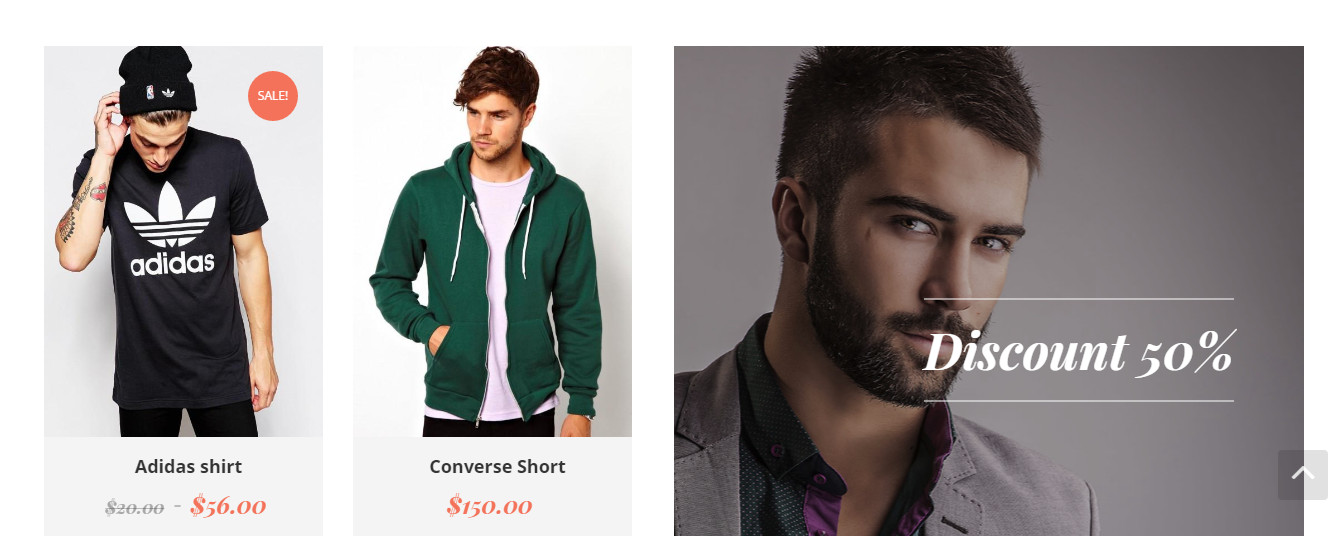
+ Section collection intro 1
In this section we added 2 collections box. You need config values for each collection bellow:
Collection settings:
- Title: Title for section collection intro
- Subtitle: Description for section collection intro
collection box n settings:
- Title: Title for this collection box
- Subtitle: Description for thís collection box
- Box image: Image for this collection box
- Image url: Link url for box image
- Select collection: select collection in dropdown list for section
- Limit product: Number of products show in this section
After configuration, this section will be showing like this:


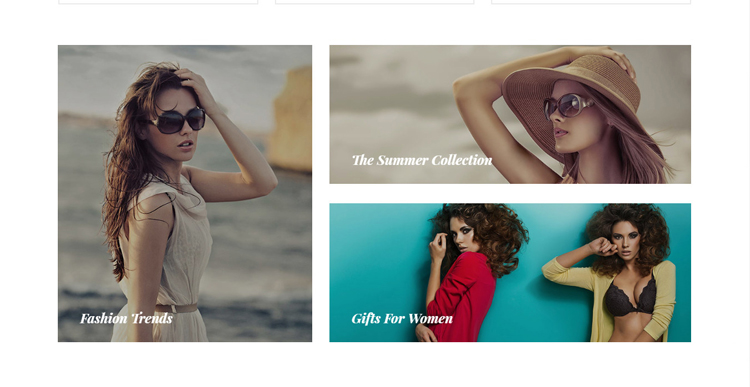
+ Section collection intro 2
In this section we added 2 collections box. You need config values for each collection bellow:
Collection settings:
- Title: Title for section collection intro
- Subtitle: Description for section collection intro
collection box n settings:
- Title: Title for this collection box
- Subtitle: Description for thís collection box
- Box image: Image for this collection box
- Image url: Link url for box image
- Select collection: select collection in dropdown list for section
- Limit product: Number of products show in this section
After configuration, this section will be showing like this:


+ Section call to action
- Background: Background for section call to action
- Left text: The text on the left of section
- Right text: The text on the right of section
- Sale image: Image for section call to action
- sale url: Link url for sale image in section call to action

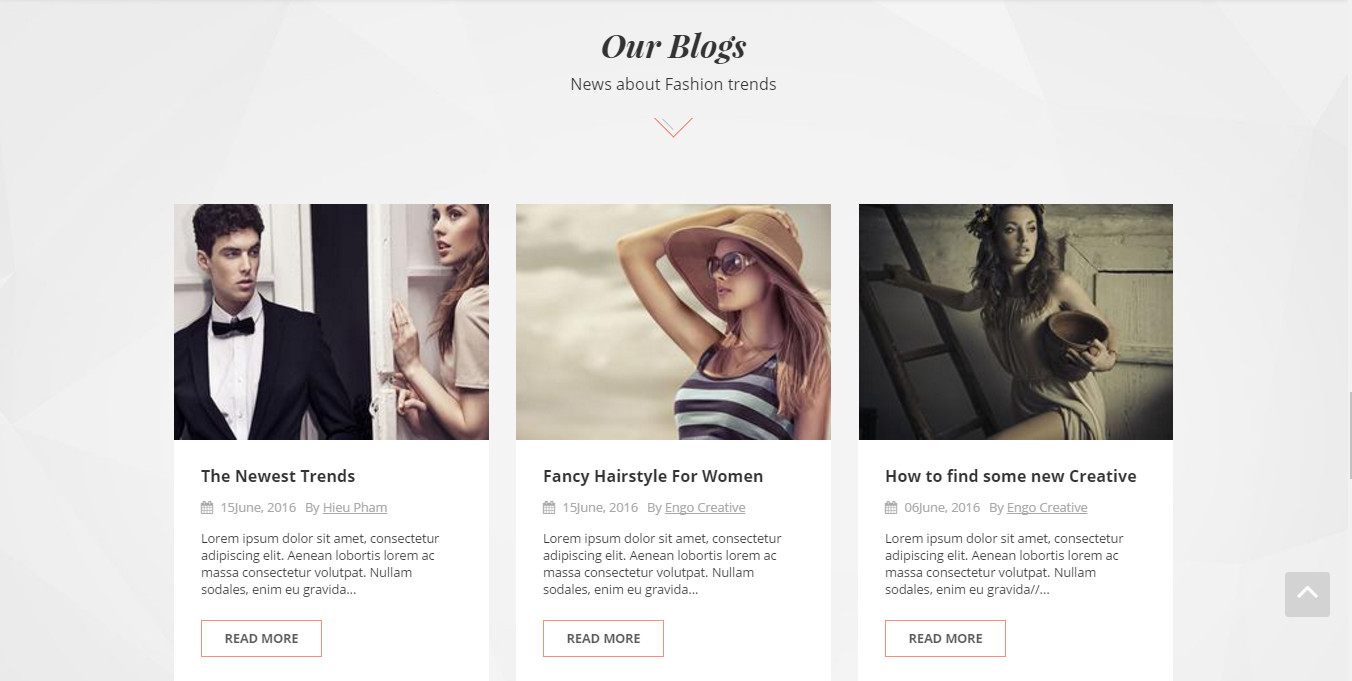
+ Section news latest
In this section we showed 3 latest articles in news blog, You need config values bellow
- Latest Blog background: Backgorund for section news latest
- Latest Blog Title: Title for section news latest
- Latest Blog Subtitle: description for section news latest
After configuration, this section will be showing like this:

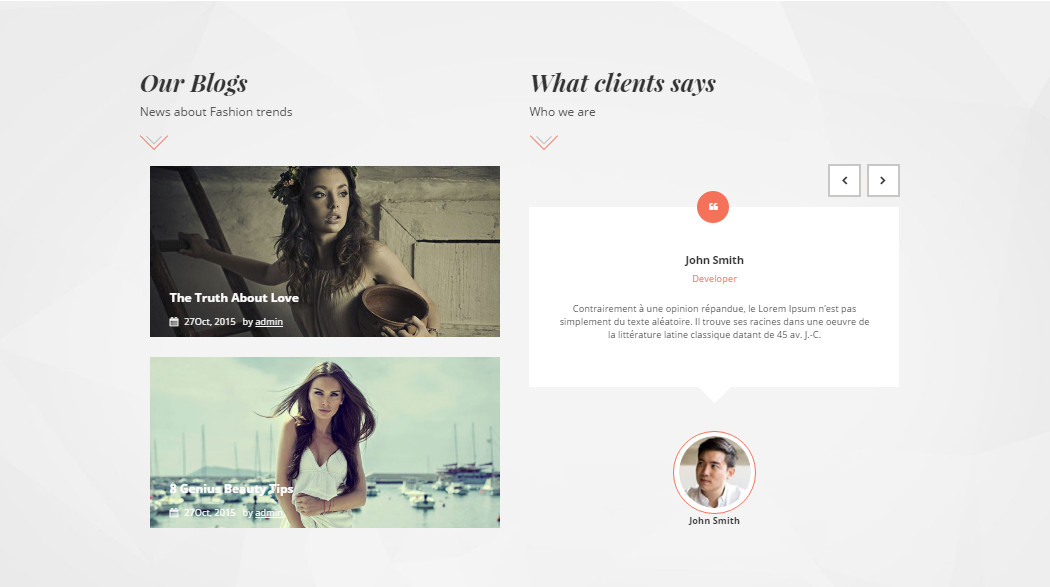
+ Section blog - Testimonial
in this section you need config values bellow
Section background: Background for this section
Blogs:
- Section blogs title: Title for this section blog
- Section blogs subtitle: Subtitle for this section blog
Testimonial:
- Section testimonial title: Title for this section testimonial
- Section testimonial subtitle: Subtitle for this section testimonial
- Checkbox: Enable testimonial n
- Testimonial name: Name of author for this testimonial
- Testimonial job: Job of author for this testimonial
- Testimonial content: content for this testimonial
- Testimonial image: avatar of author for this testimonial
After configuration, this section will be showing like this:

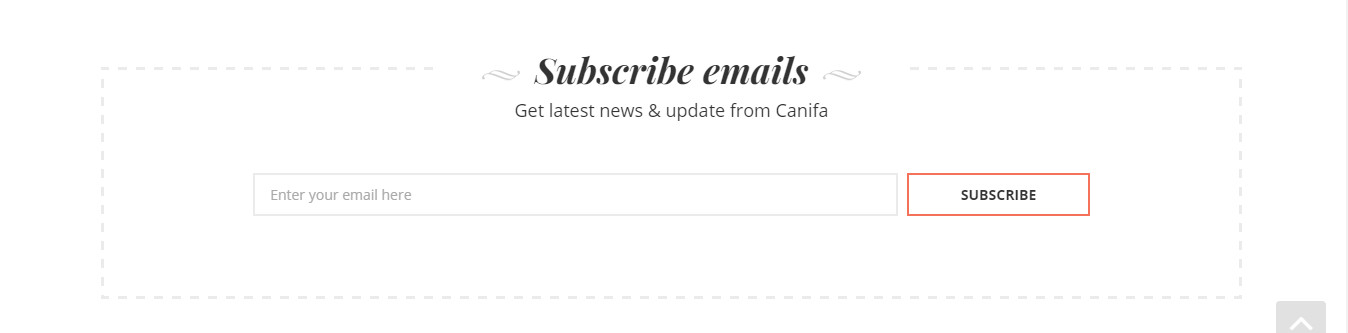
+ Section newsletter
in this section you need config values bellow
- Title: Title for this section newsletter
- Subtitle: Subtitle for this section newsletter
- Placeholder: Placeholder of form for this section newsletter
- MailChimp form action URL:Link url of MailChimp form action for this section newsletter
- Button text: Text of button for this section newsletter
After configuration, this section will be showing like this:

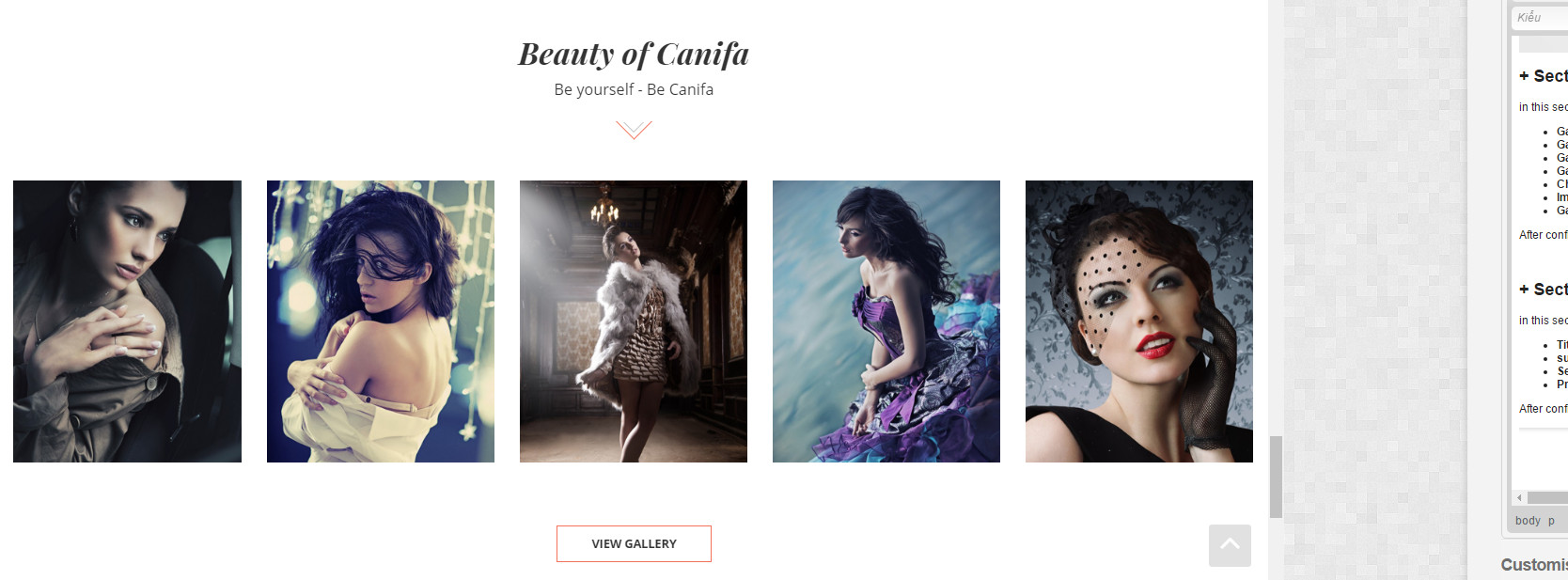
+ Section gallery
in this section you need config values bellow
- Gallery title: Title for this section gallery
- Gallery subtitle: Subtitle for this section gallery
- Gallery button: Text of button for this section gallery
- Gallery button url: Link url of button for this section gallery
- Checkbox: Enable slide n
- Image url: Link url of image for this each gallery slide
- Gallery image: Image for this each gallery slide
After configuration, this section will be showing like this:

+ Section brand carousel
in this section you need config values bellow
- Barand carousel background: Background for this section brand carousel
- Checkbox: Enable slide n
- Brand carousel image: Image of slide for this section brand carousel
After configuration, this section will be showing like this:

+ Section brand carousel v2
In this section we added 12 slides. you need config values for each slide bellow:
- Brand carousel background: Backfround for this slider
- Checkbox: enable this slide
- Brand carousel image: image for each slide
After configuration, this section will be showing like this:

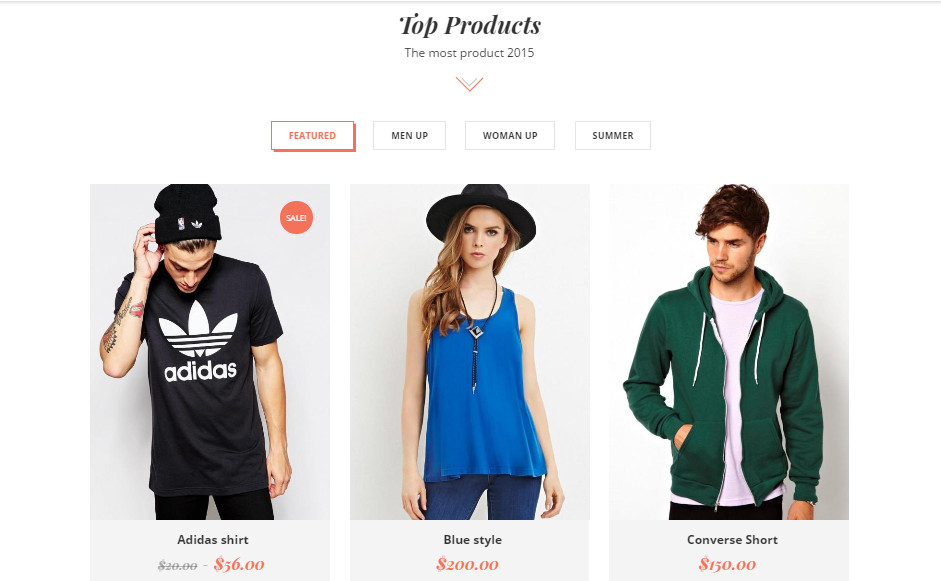
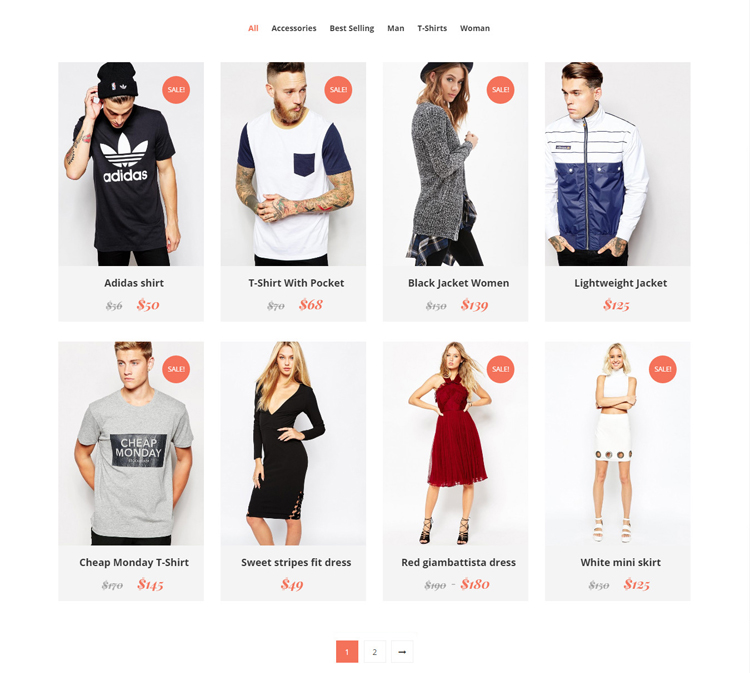
+ Section products tabs
in this section we added 4 tabs. You need config values bellow
- Title: Title for section products tabs
- subtitle: Description for section products tabs
- Select collection n: select collection in dropdown list for section
- Products limit n: number of products show in section
After configuration, this section will be showing like this:

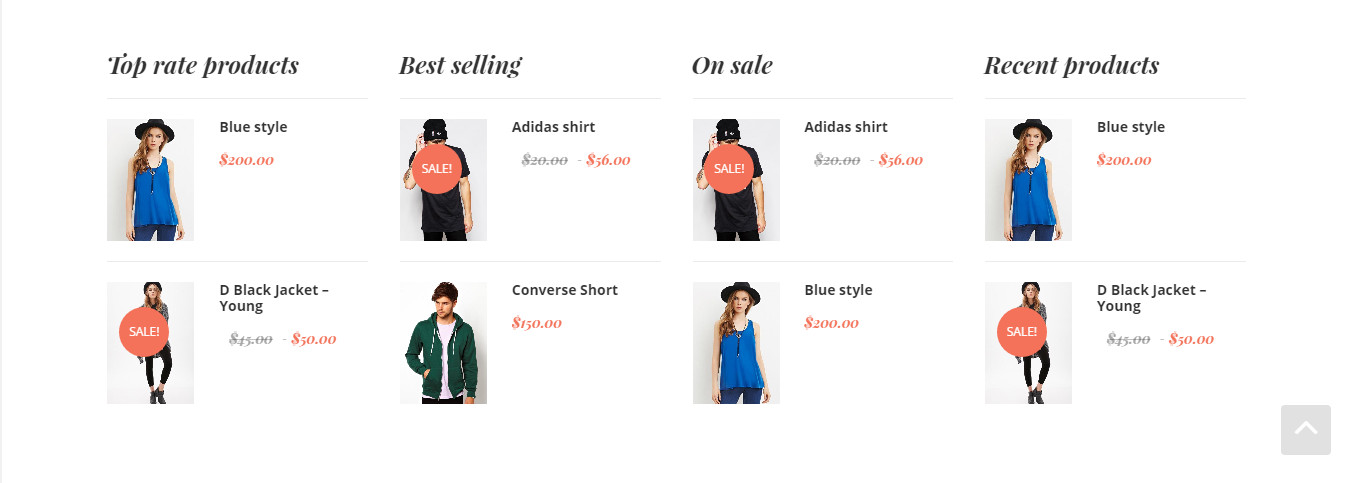
+ Section product listing
in this section we added 4 row, each row show 2 products .You need config values bellow
- Product listing title: Title for each row of section product listing
- Product listing collection: select collection in dropdown list for section
After configuration, this section will be showing like this:

+ Section products carousel ( 1, 2 )
in this section you need config values bellow
- Title: Title for this section products carousel
- Subtitle: Description for this section products carousel
- Select collection: Select collection in dropdown list for section
- Product limit: number of products show in section
After configuration, this section will be showing like this:

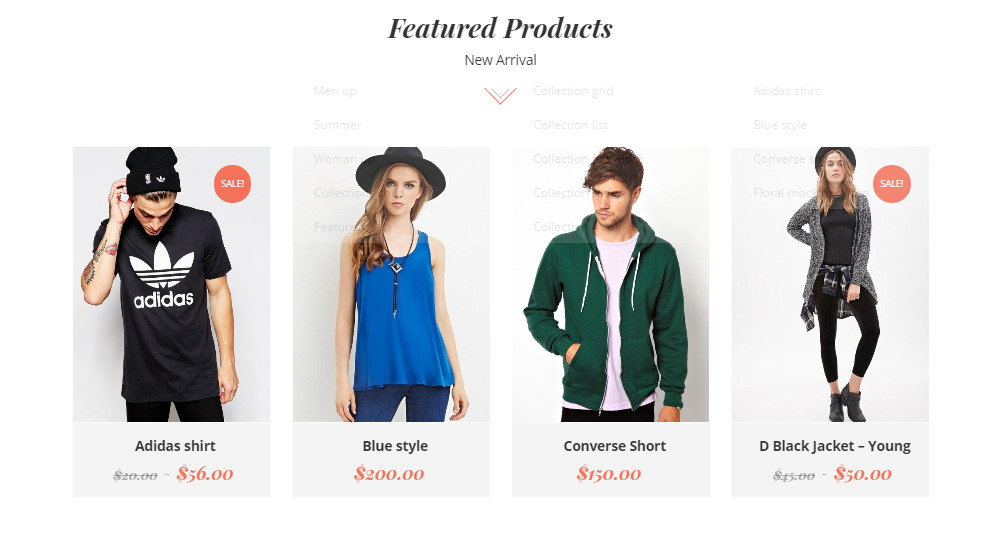
+ Section product new arrivals
In this section we added 5 tabs. you need config values bellow:
- Collection tab ( 1, 2, 3 , 4 , 5 ): select collection in dropdown list for section
- Number of products on one tab: You can choose from 4 , 8 , 12 or 16 products to be displayed on one tab
After configuration, this section will be showing like this:

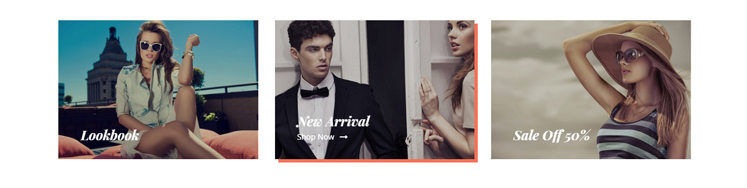
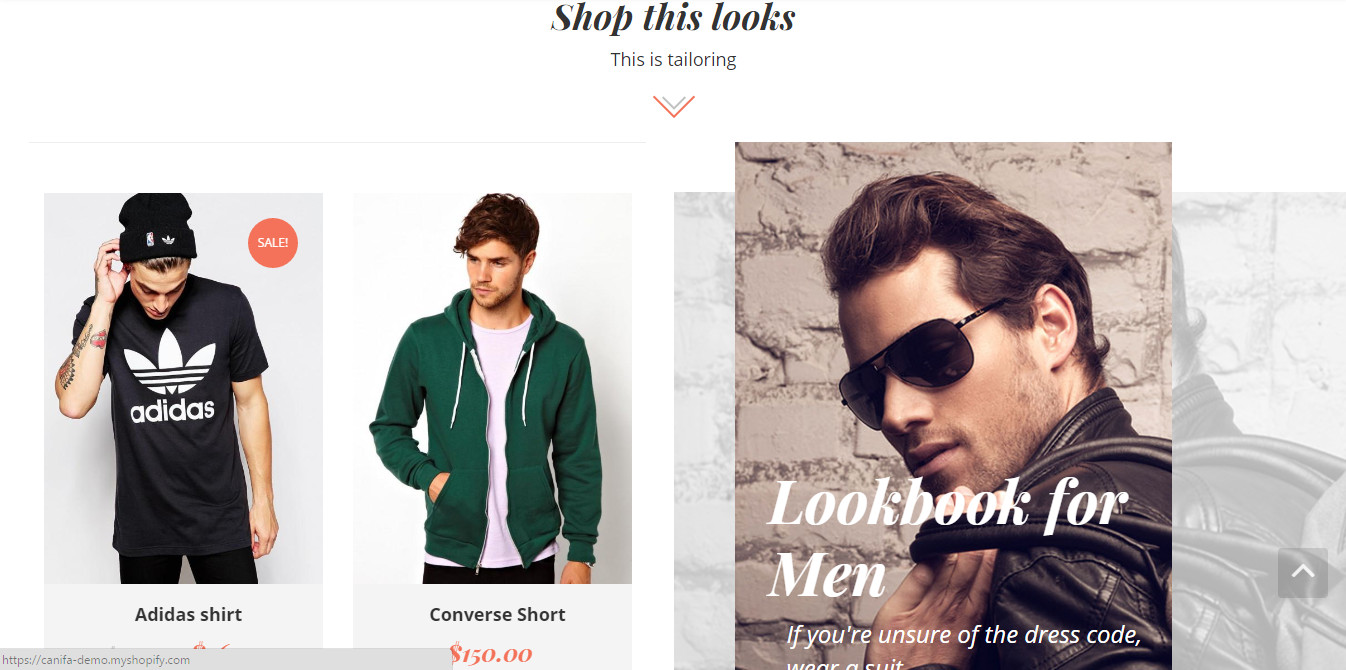
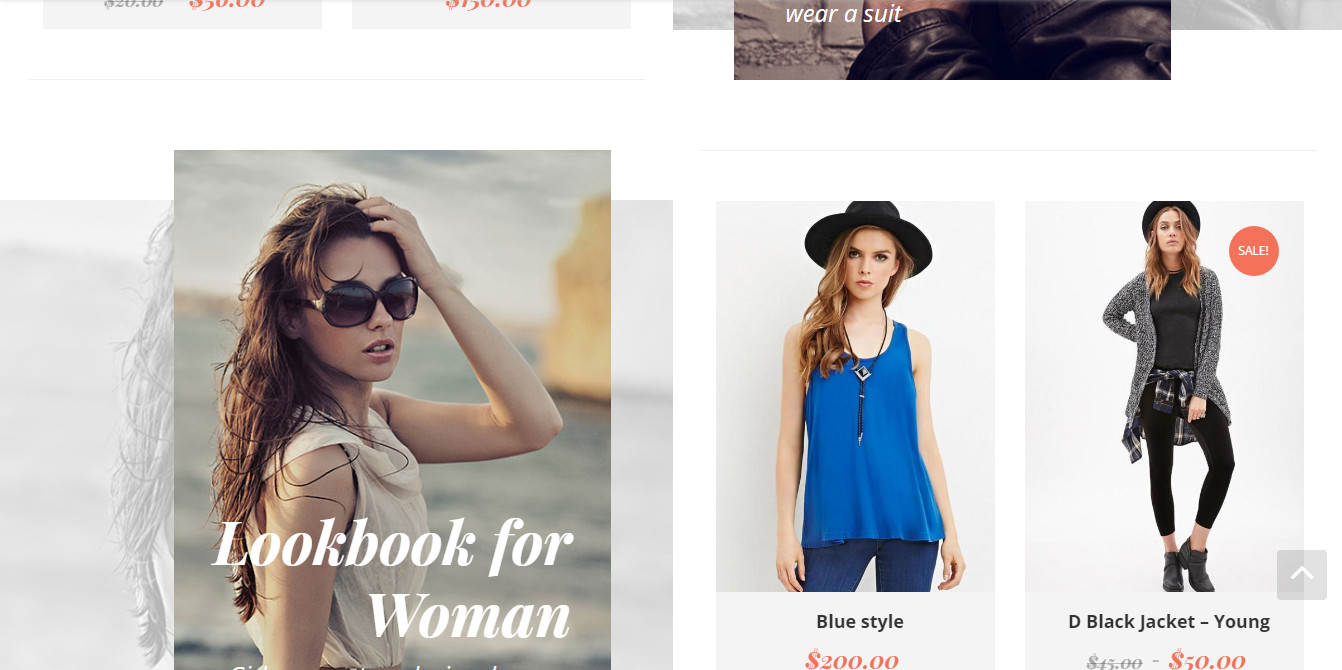
+ Section Lookbooks intro
In this section we added 3 box. you need config values bellow:
- Section lookbooks intro title: Title for this section lookbooks intro
- Section lookbooks intro subtitle: Description for this section lookbooks intro
- Enable item n: Enable this lookbooks intro box
- Lookbooks intro title : title for this lookbooks intro box
- Lookbooks intro description: description for this lookbooks intro description
- lookbooks intro image: image for this lookbooks intro box
- seclect collections: select collection in dropdown list for lookbooks intro box
After configuration, this section will be showing like this:



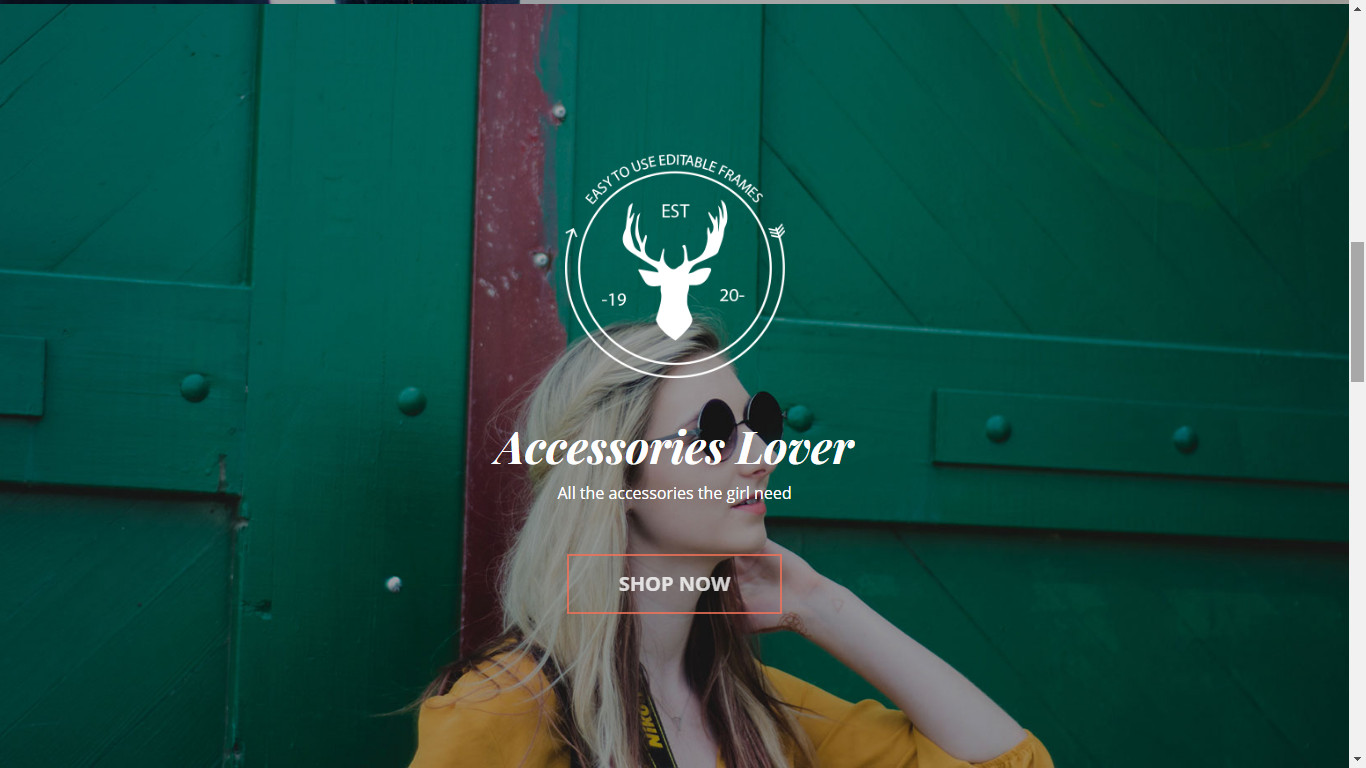
+ Section parallax intro
In this section you need config values bellow
- Checkbox: enable parallax intro n
- Parallax intro logo: Logo for this each parallax intro
- Parallax intro background: background for this each parallax intro
- Parallax intro title: Title for this each parallax intro
- Parallax intro subtitle: subtitle for this each parallax intro
- Parallax intro button text: Text of button for this each parallax intro
- Parallax intro URL: Link url of button for this each parallax intro
After configuration, this section will be showing like this:

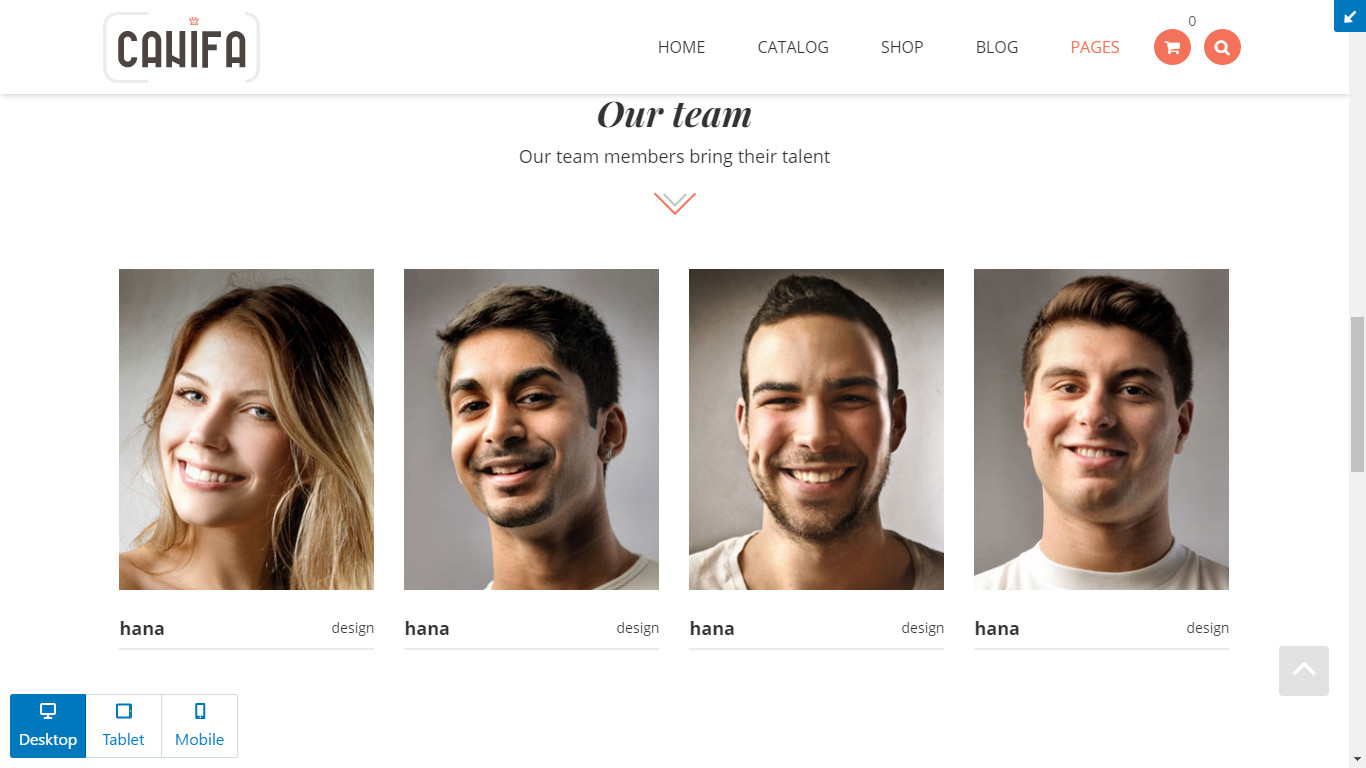
+ Section our team
In this section you need config values bellow
- Section our team title: Title for this section our team
- Section our team subtitle: Subtitle for this section our team
- Checkbox: enable for this each Member of team
- Member avatar: Avatar of each Member of team
- Member name: Name of each Member of team
- Member job: Job of each Member of team
- Member url: Memmber's social link
After configuration, this section will be showing like this:

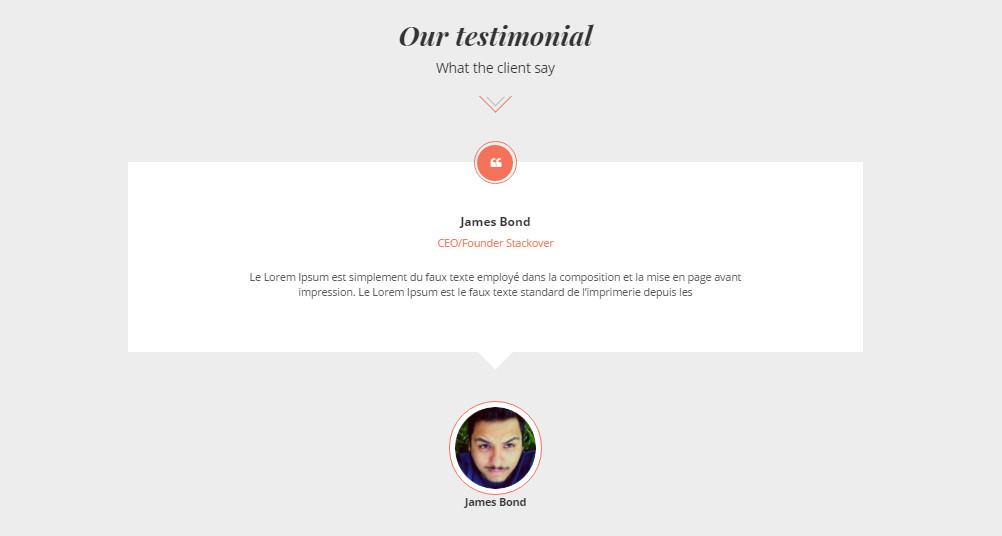
+ Section testimonial
In this section you need config values bellow
- Section testimonial title: Title for this section testimonial
- Section testimonial subtitle: Subtitle for this section testimonial
- Checkbox: Enable testimonial n
- Testimonial name: Name of author for this testimonial
- Testimonial job: Job of author for this testimonial
- Testimonial content: content for this testimonial
- Testimonial image: avatar of author for this testimonial
After configuration, this section will be showing like this:

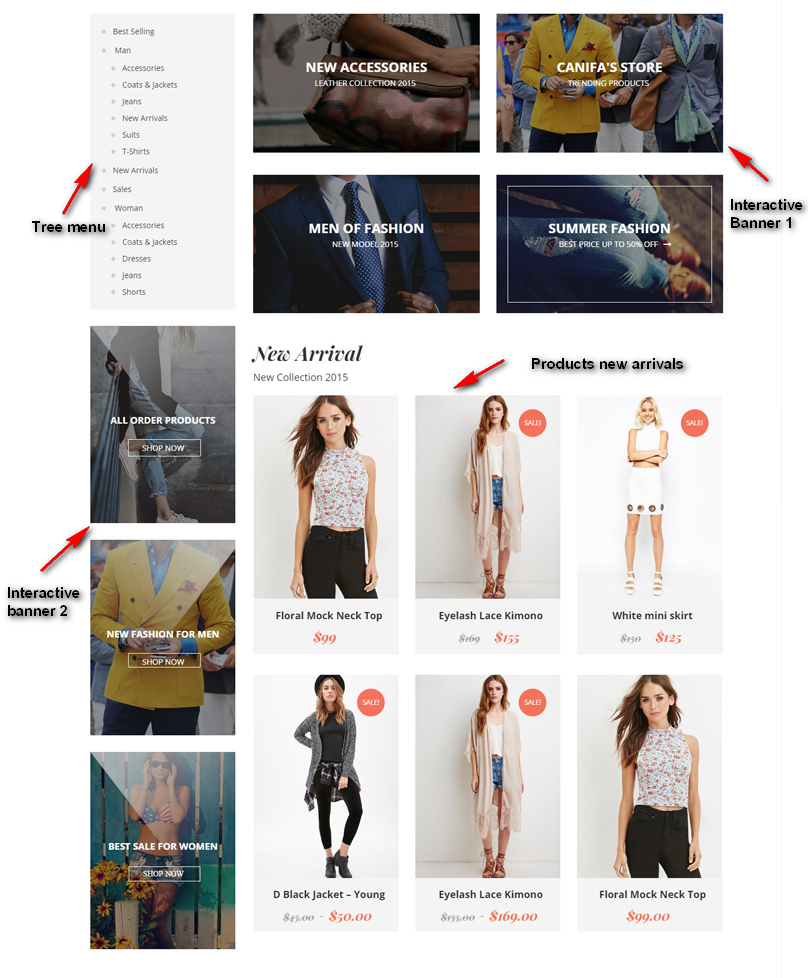
+ Section general
In this section we added 4 child sections and you need config values for this each section bellow:
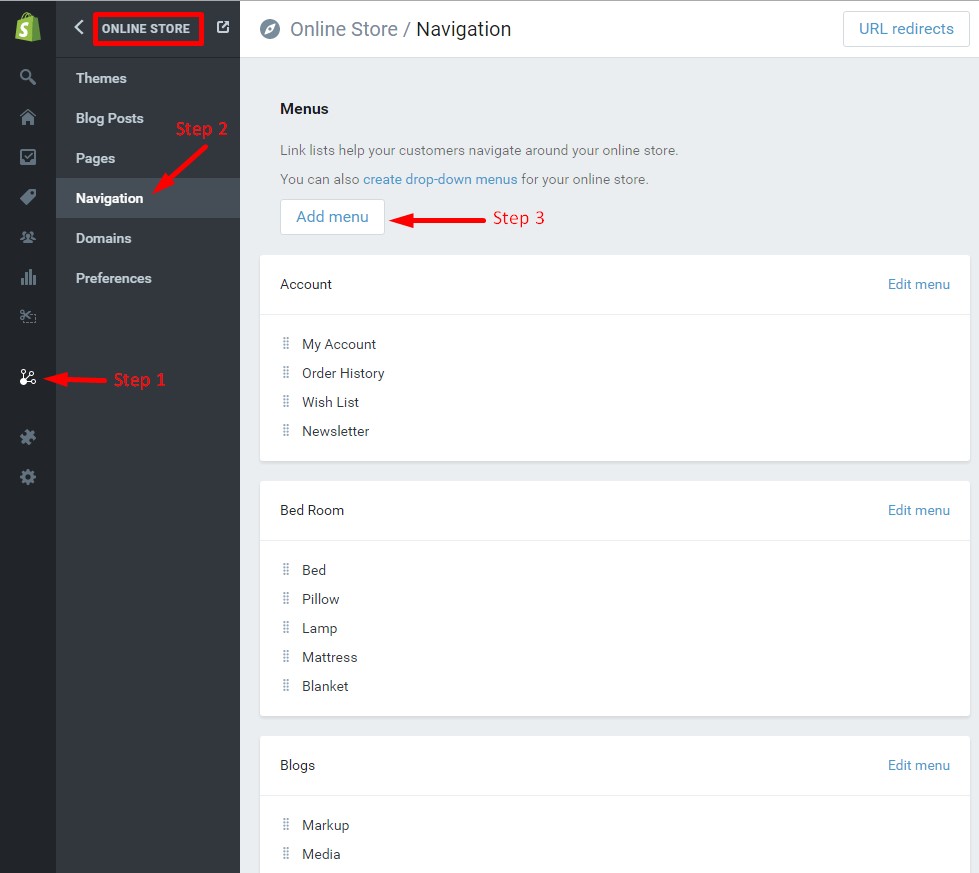
Tree menu
- Create menu: select menu in dropdown list for this section
Interactive banner 1
- Interactive banner image: Image for this banner
- Interactive banner title: Title for each banner
- Interactive banner subtitle: Subtitle for each banner
- Interactive banner url: Link url for each banner
Interactive banner 2
- Interactive banner image: Image for this banner
- Interactive banner description: Description for this banner
- Interactive banner button text: Text of button for this banner
- Interactive banner url: Link url of button for this banner
Products new arrivals
- Product new arrivals title: Title for this product new arrivals section
- Product new arrivals subtitle: Subtitle for this section
- Product new arrivals collection: select collection in dropdown list for this section
After configuration, this section will be showing like this:

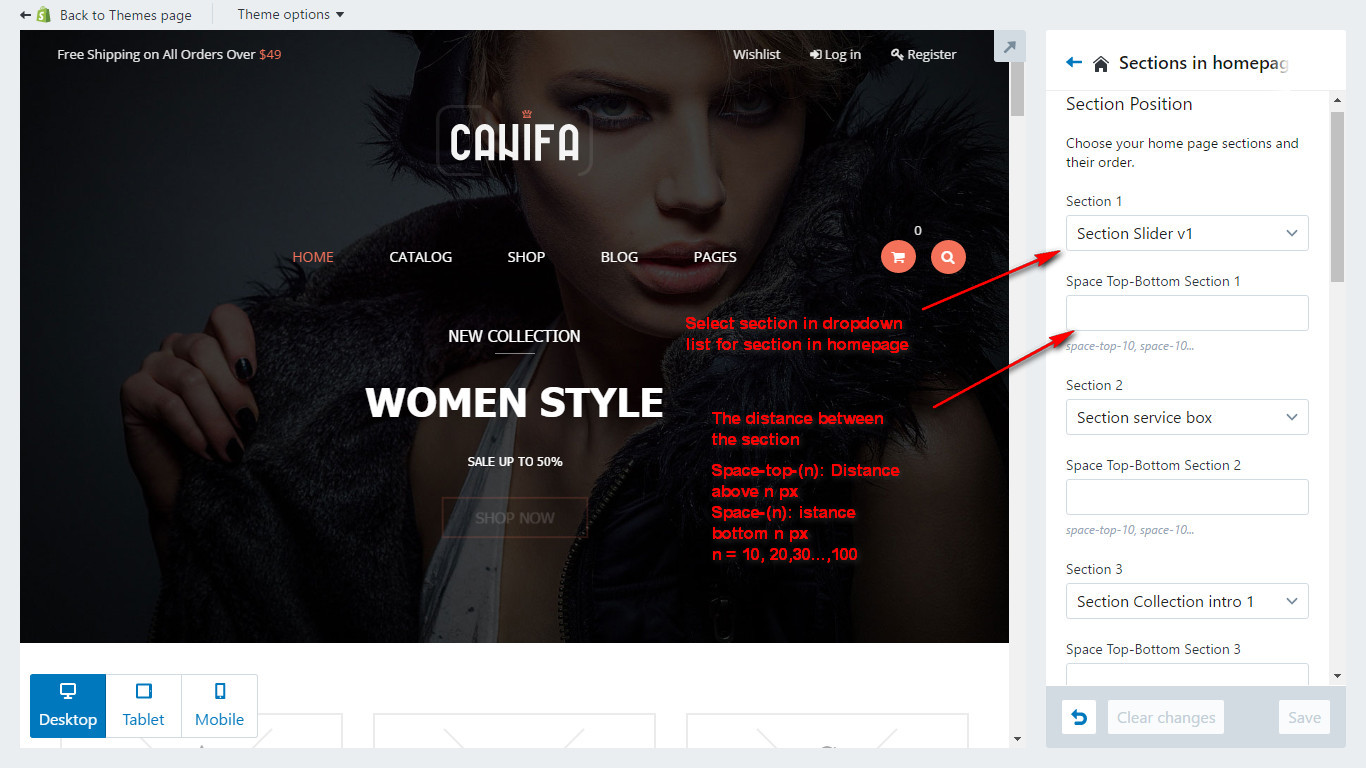
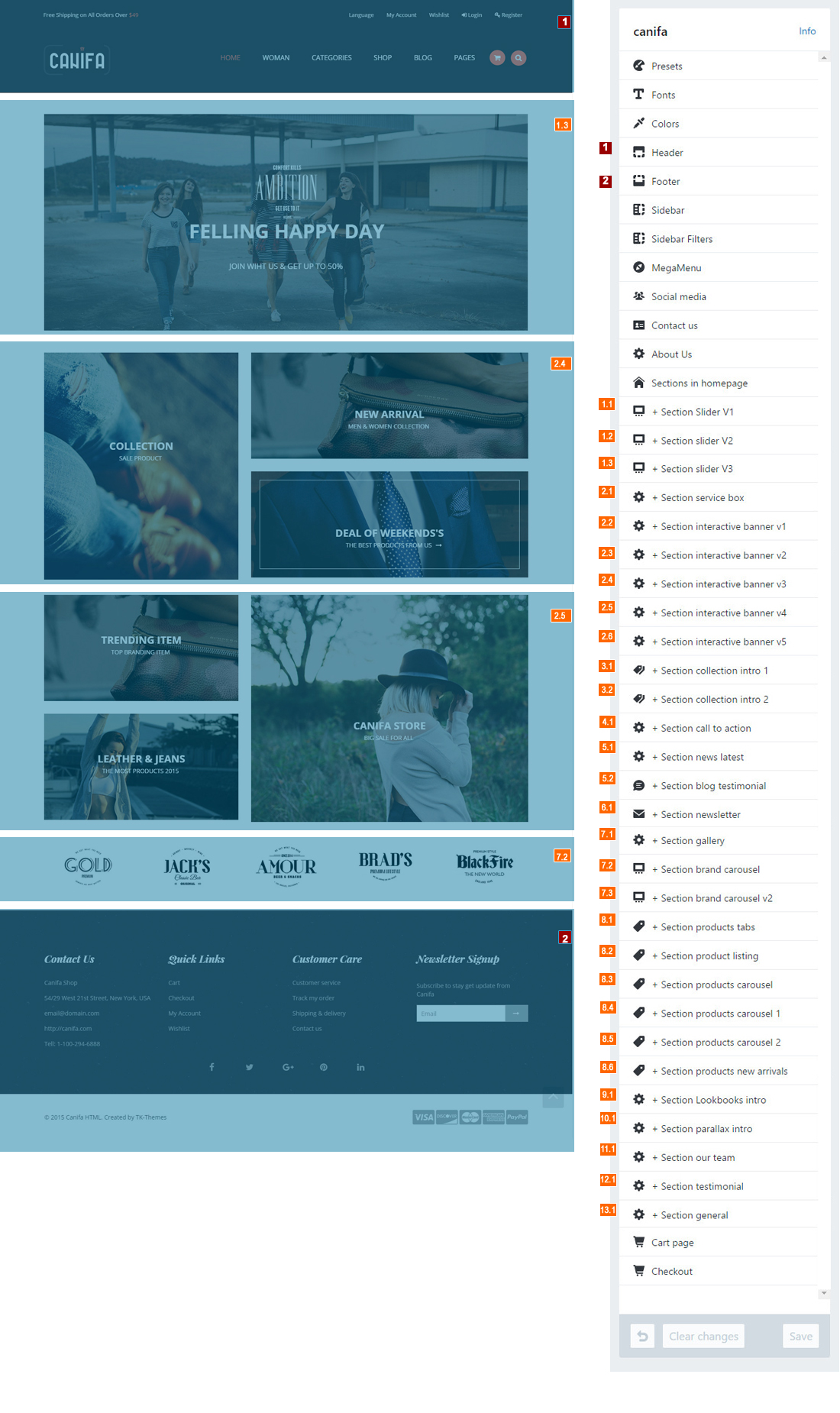
Setting for sections in homepage
Setting for sections in homepage


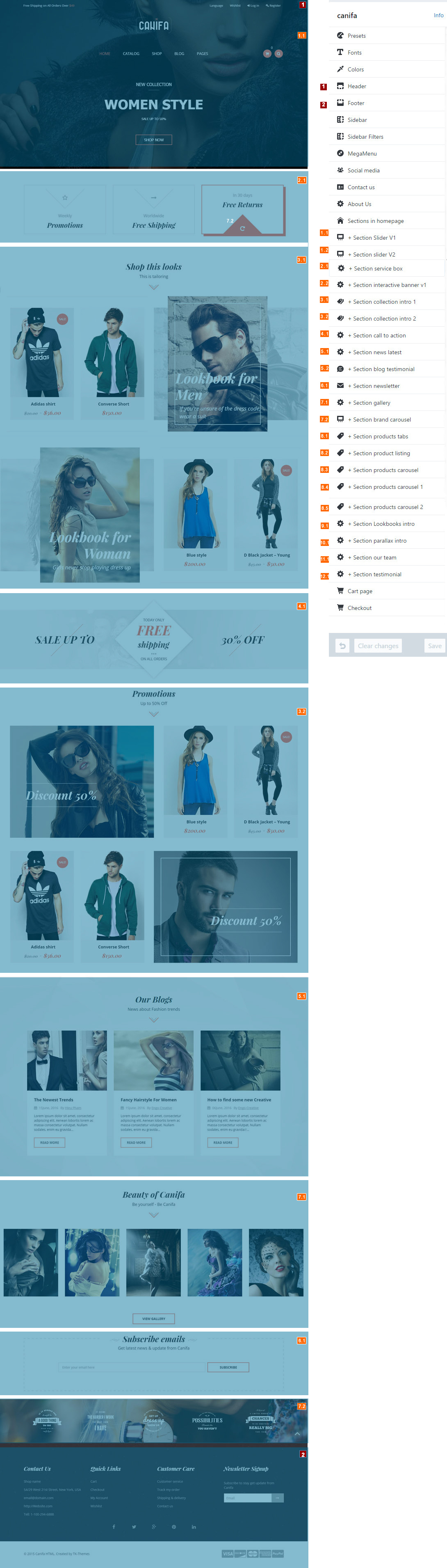
Home page 1
In home page 1, we used sections bellow
- 1. Header version 1
- 2 .Footer version 2
- 1.1 Section slider V1
- 2.1 Section service box
- 3.1 Section collection intro 1
- 4.1 Section call to action
- 3.2 Section collection intro 2
- 5.1 Section news latest
- 7.1 Section brand carousel
- 6.1 Section newsletter
- 7.2 Section brand carousel

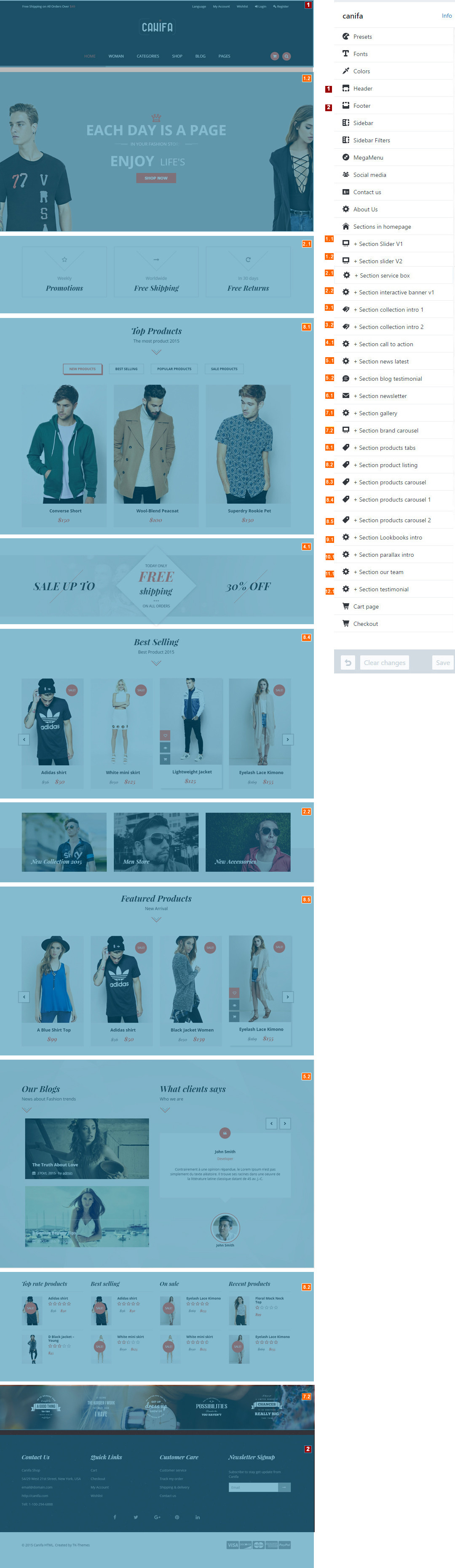
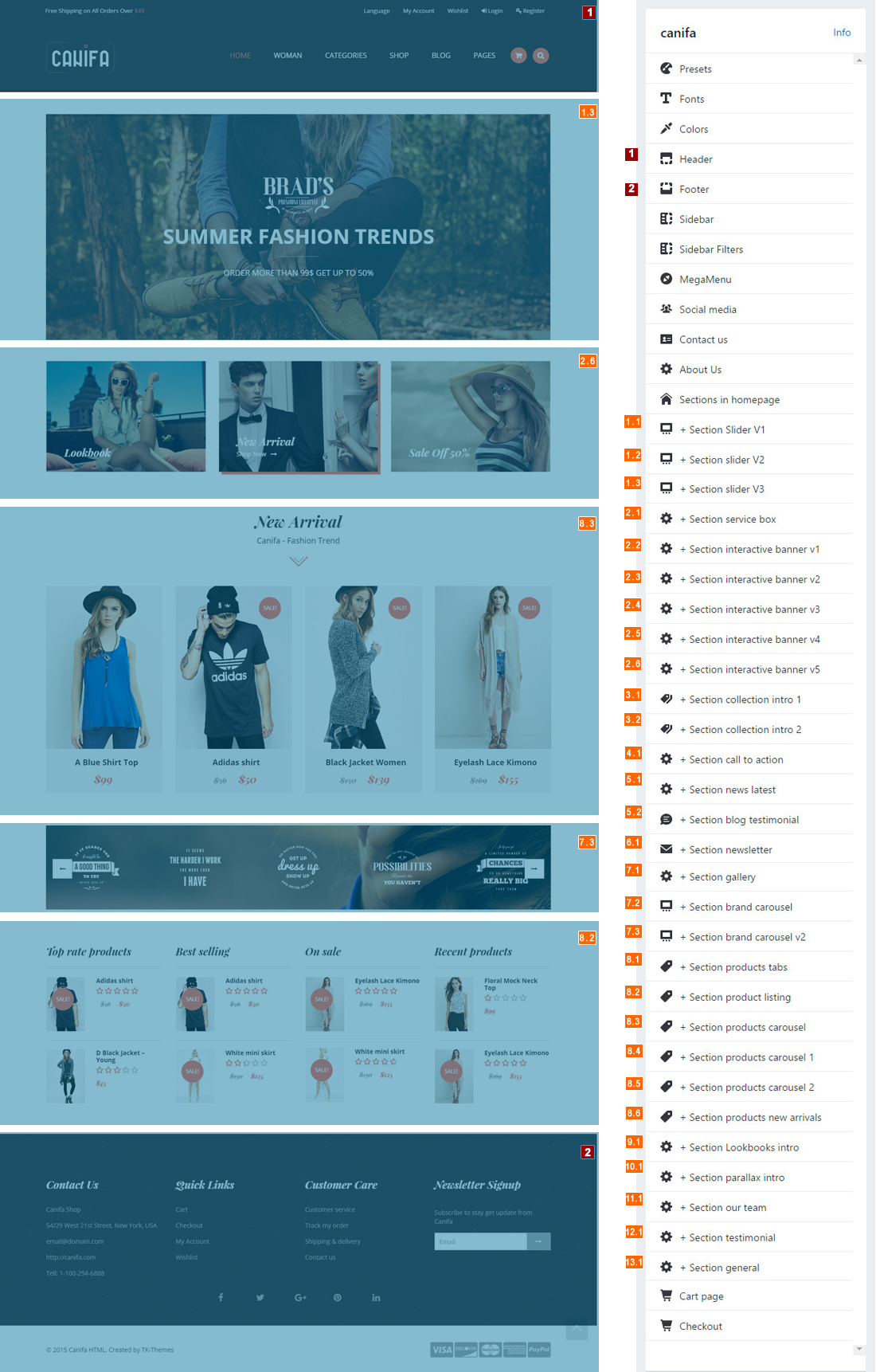
Home page 2
In home page 2, we used sections bellow
- 1. Header v2
- 2. Footer
- 1.2 Section slider v2
- 2.1 Section service box
- 8.1 Section products tabs
- 4.1 Section call to action
- 8.4 Section products carousel 1
- 2.2 Section interactive banner v1
- 8.5 Section products carousel 2
- 5.2 Section blog testimonial
- 8.2 Section product listing
- 7.2 Section brand carousel

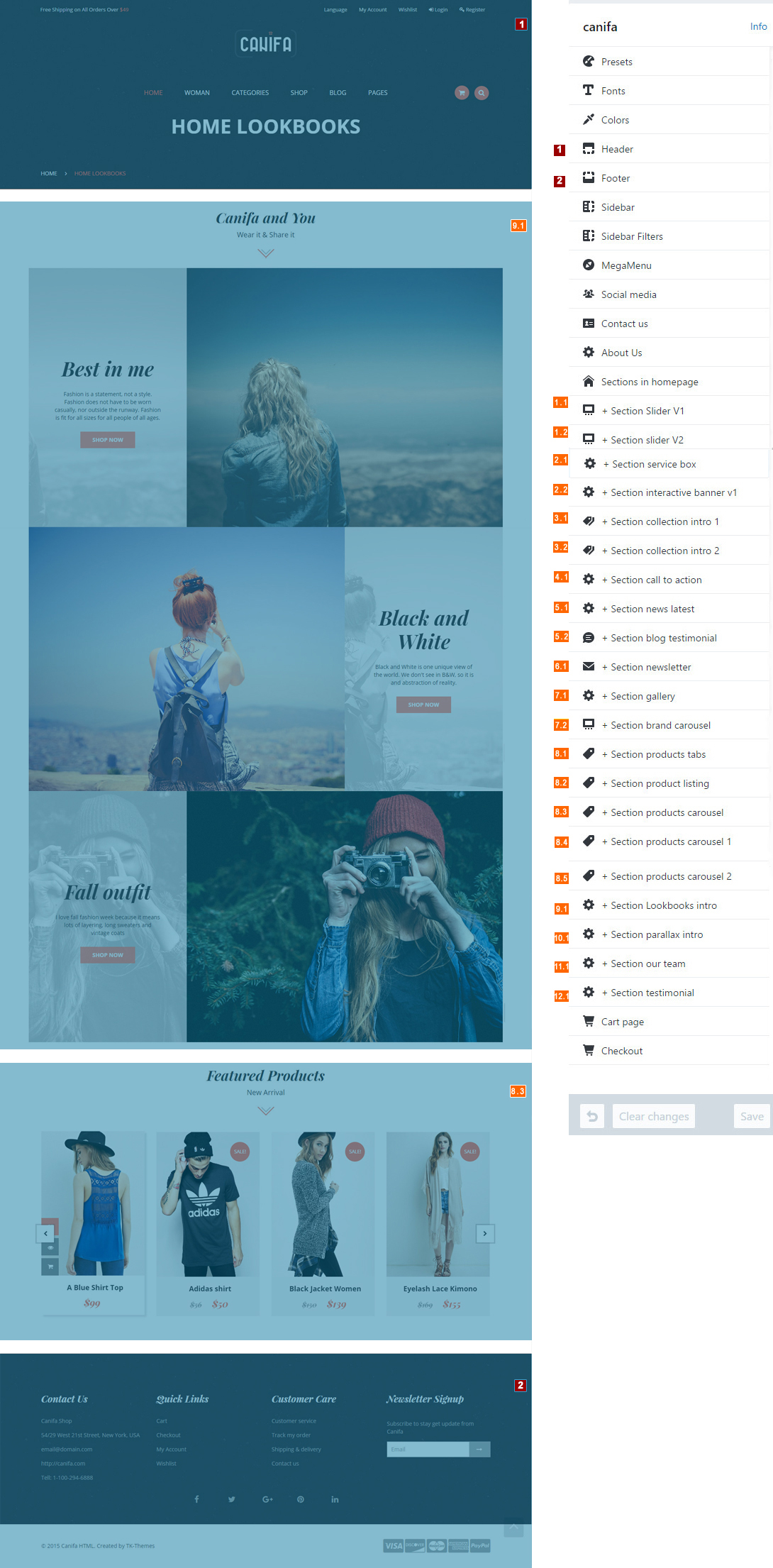
Home page 3
In home page 3, we used sections bellow
- 1. Header v3
- 2. Footer
- 9.1 Section Lookbooks intro
- 8.3 Section products carousel

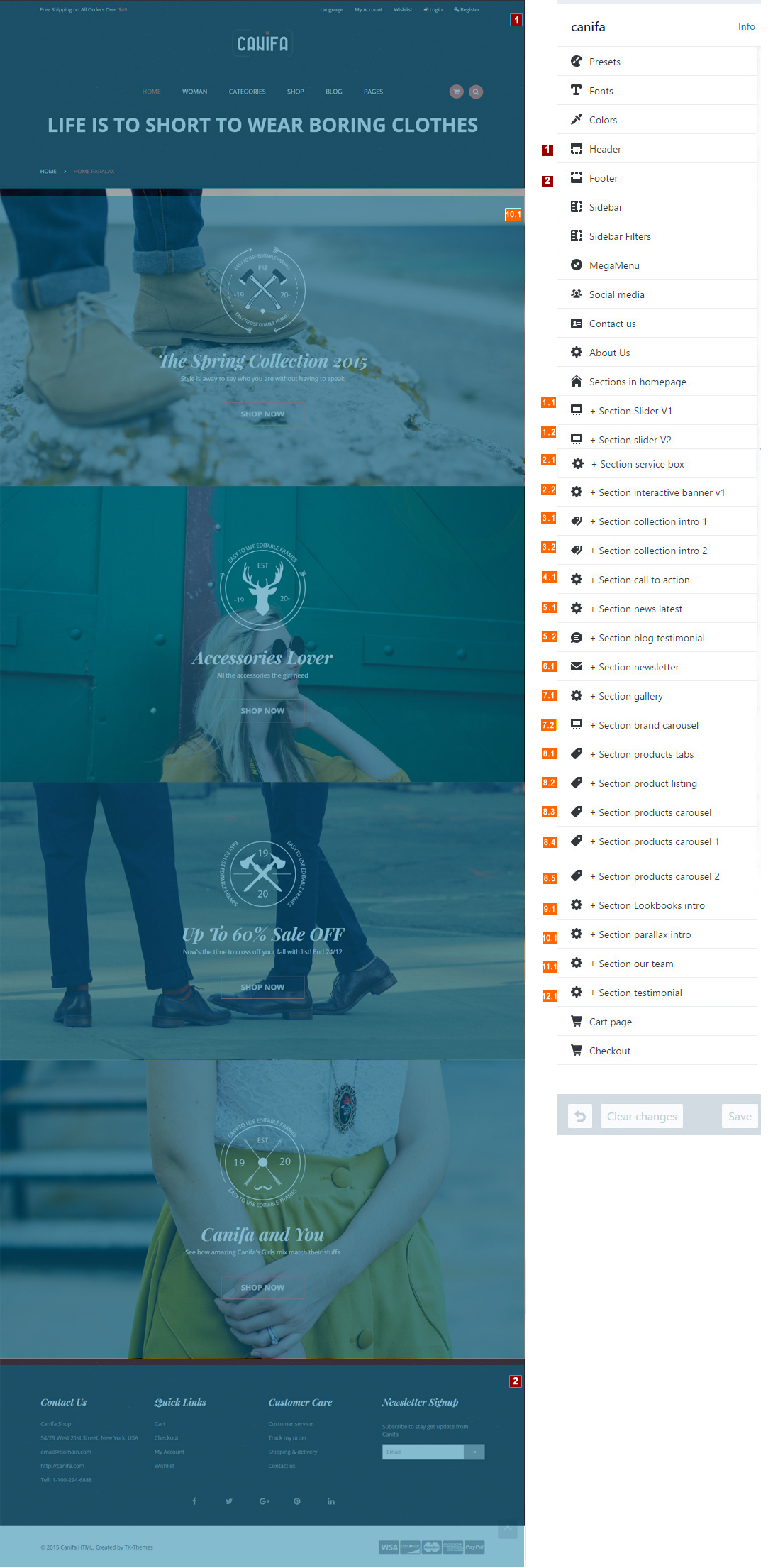
HOME PAGE 4
In home page 4, we used sections bellow
- 1. Header v3
- 2. Footer
- 10.1 Section parallax intro

HOME PAGE 5
In home page 5, we used setions bellow
- 1. Header v4
- 2. Footer
- 1.3. Section slider v3
- 2.6. Section interactive banner v5
- 8.3. Section products carousel
- 7.3. Section brand carousel v2
- 8.2. Section product listing

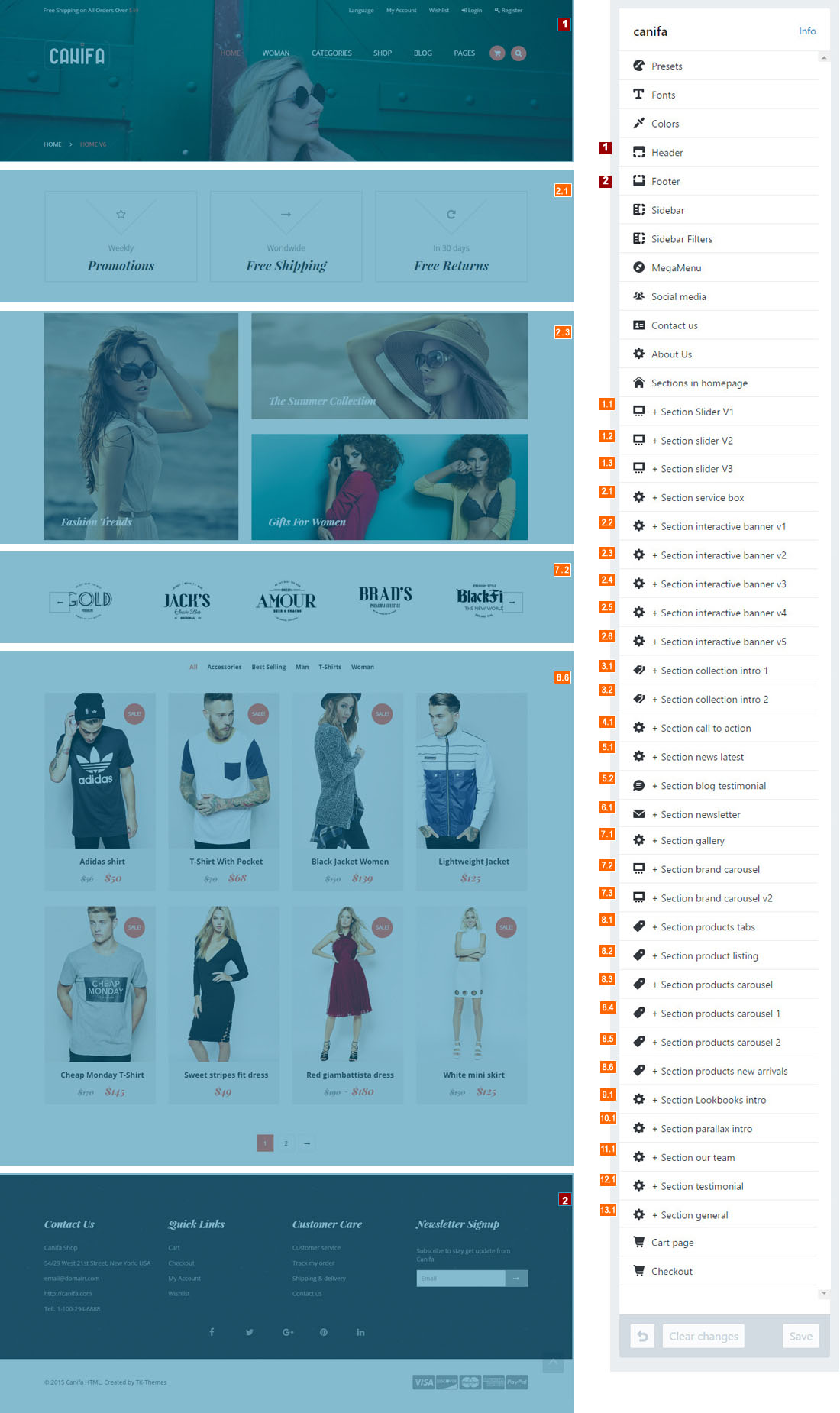
HOME PAGE 6
In home page 6, we used sections bellow
- 1. Header v5
- 2. Footer
- 2.1 Section service box
- 2.3 Section interactive banner v2
- 7.2 Section brand carousel
- 8.6 Section products new arrivals

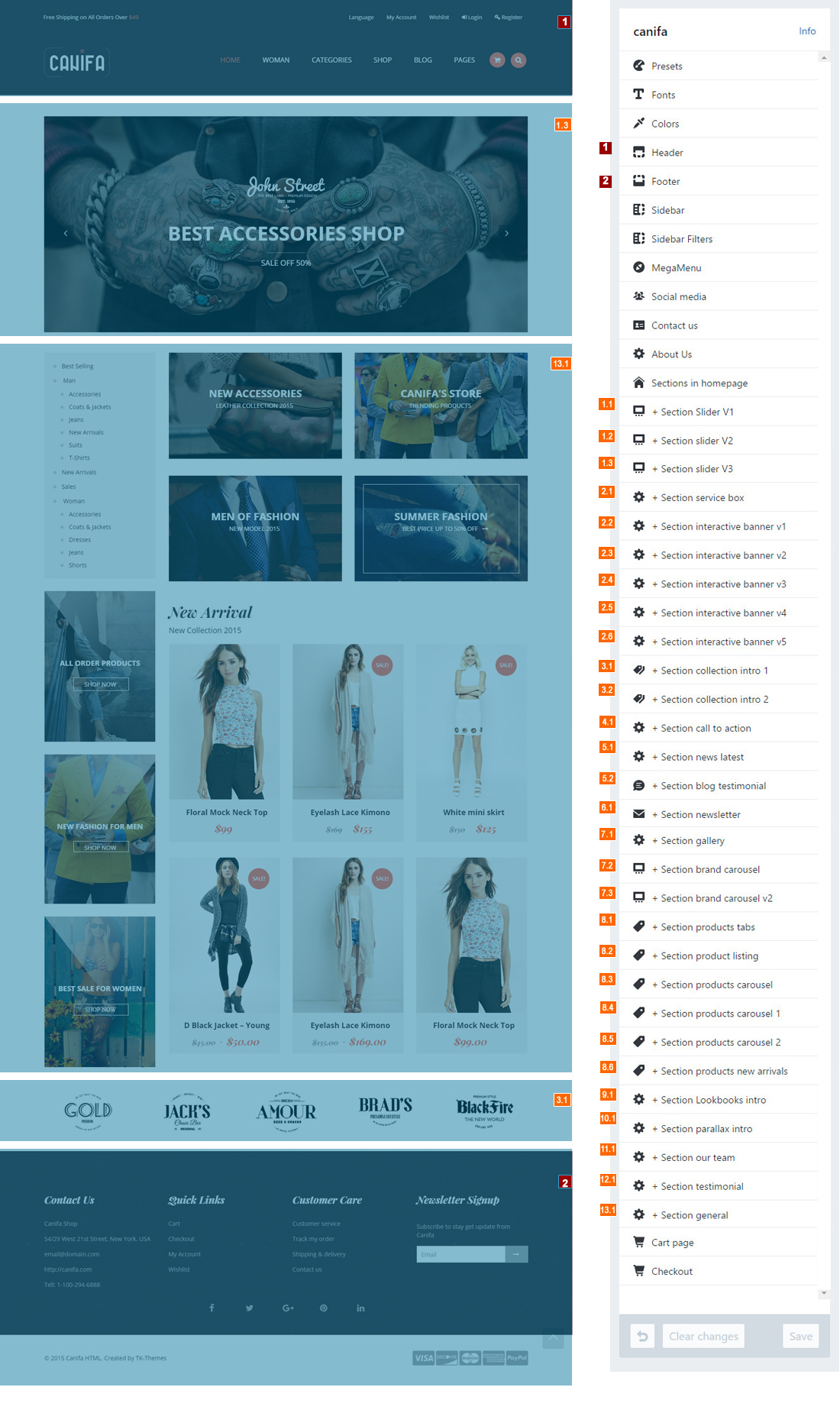
HOME PAGE 7
In homepage 7, we used sections bellow:
- 1. Header v4
- 2. Footer
- 1.3. Section slider v3
- 13.1. Section general
- 3.1 Section brand carousel

HOME PAGE 8
In homepage 8, we used sections bellow:
- 1. Header v4
- 2. Footer
- 1.3 Section slider v3
- 2.4 Section interactive banner v3
- 2.5. Section interactive banner v4
- 7.2. Section brand carousel

Shop page
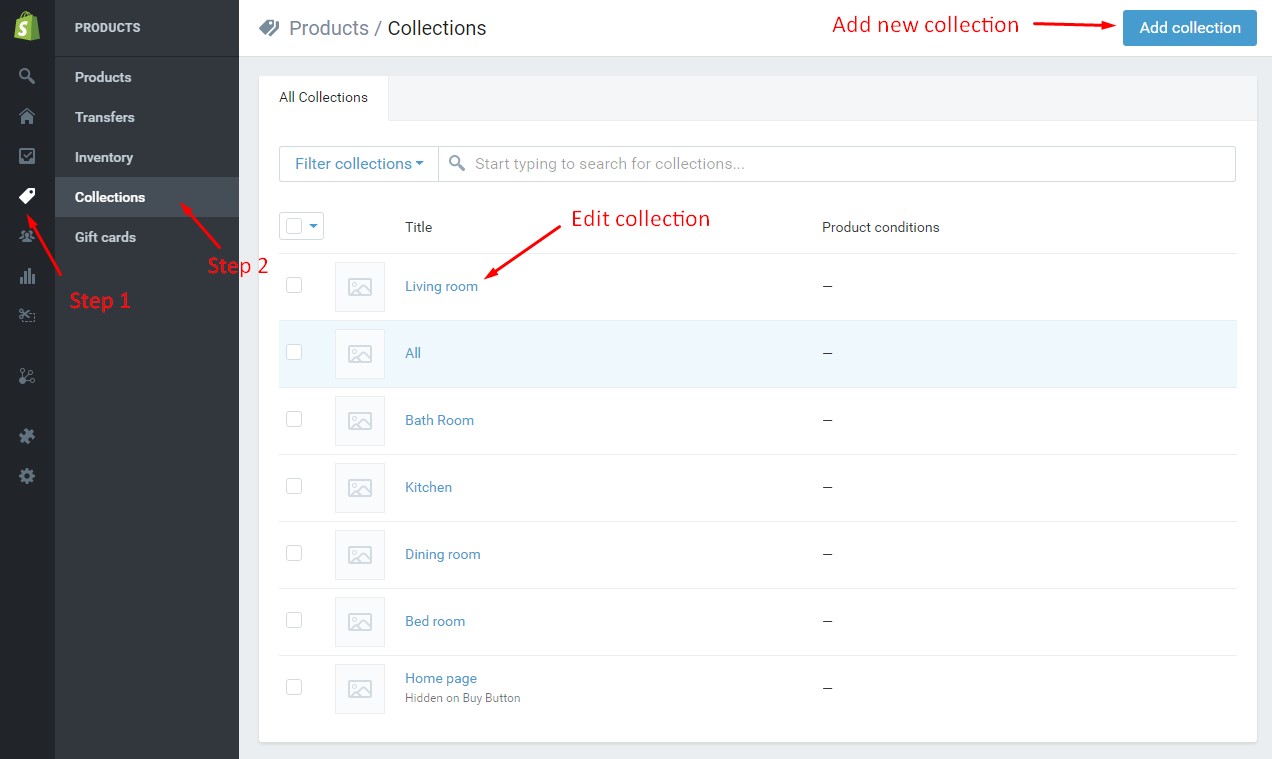
Collection page
-
Add new collection or edit collection

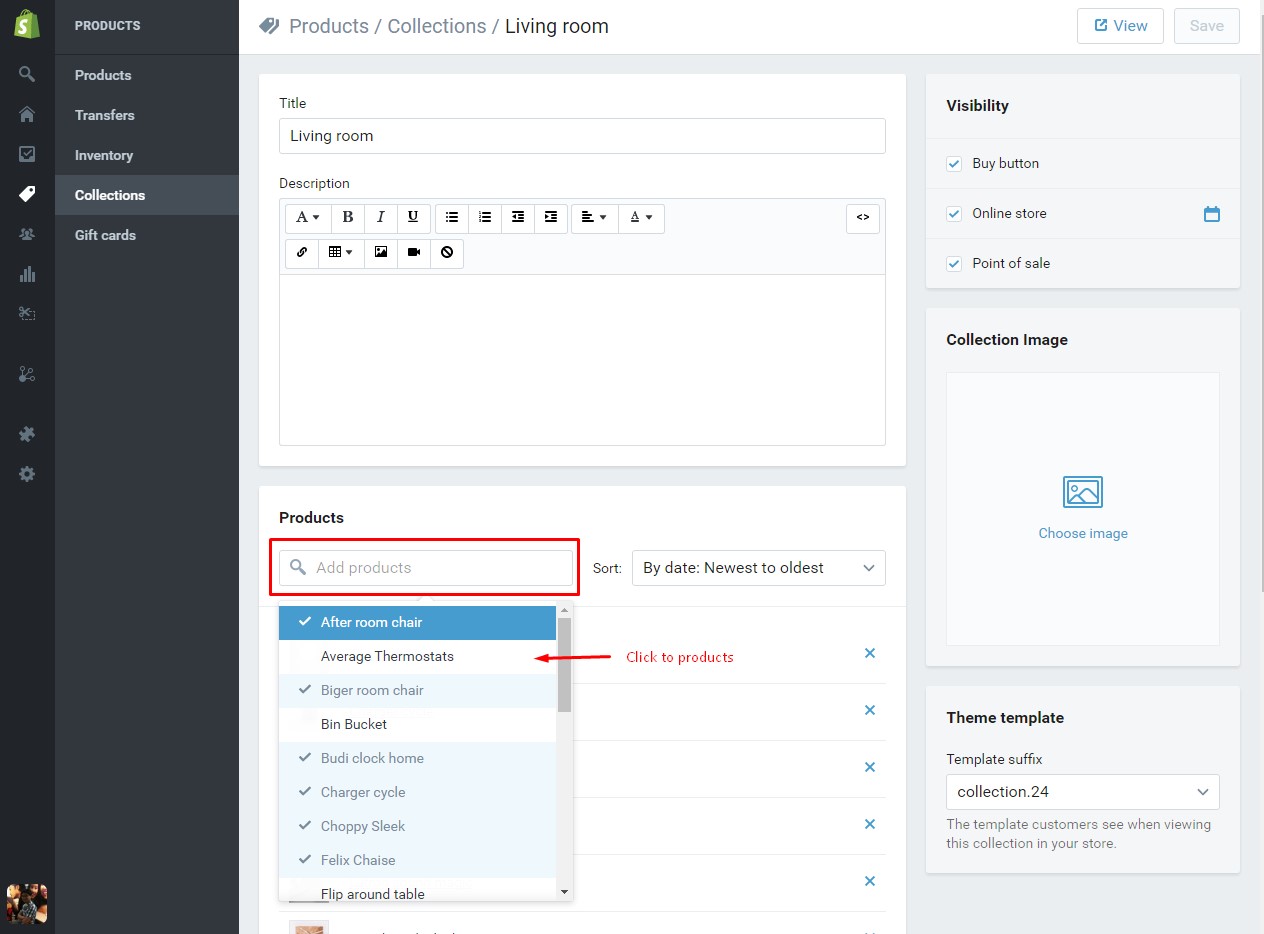
-
Add products for collection

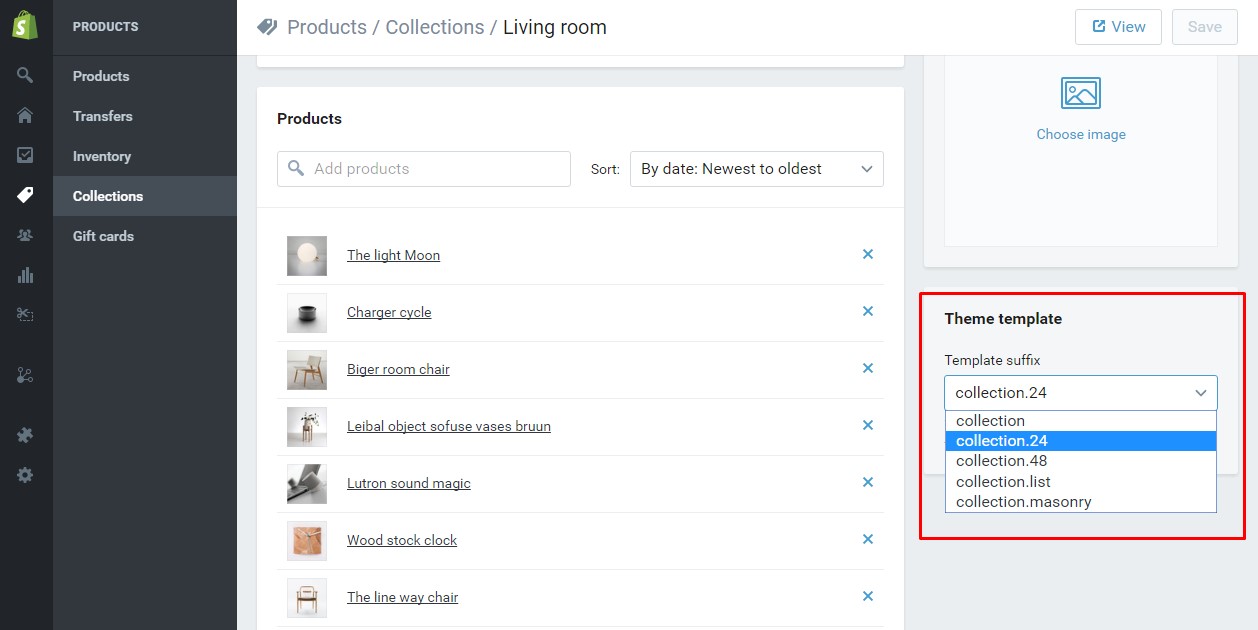
-
Set view mode for collection
in this theme, our support 5 view mode for collection, you can sellect an option for each collection as photo bellow

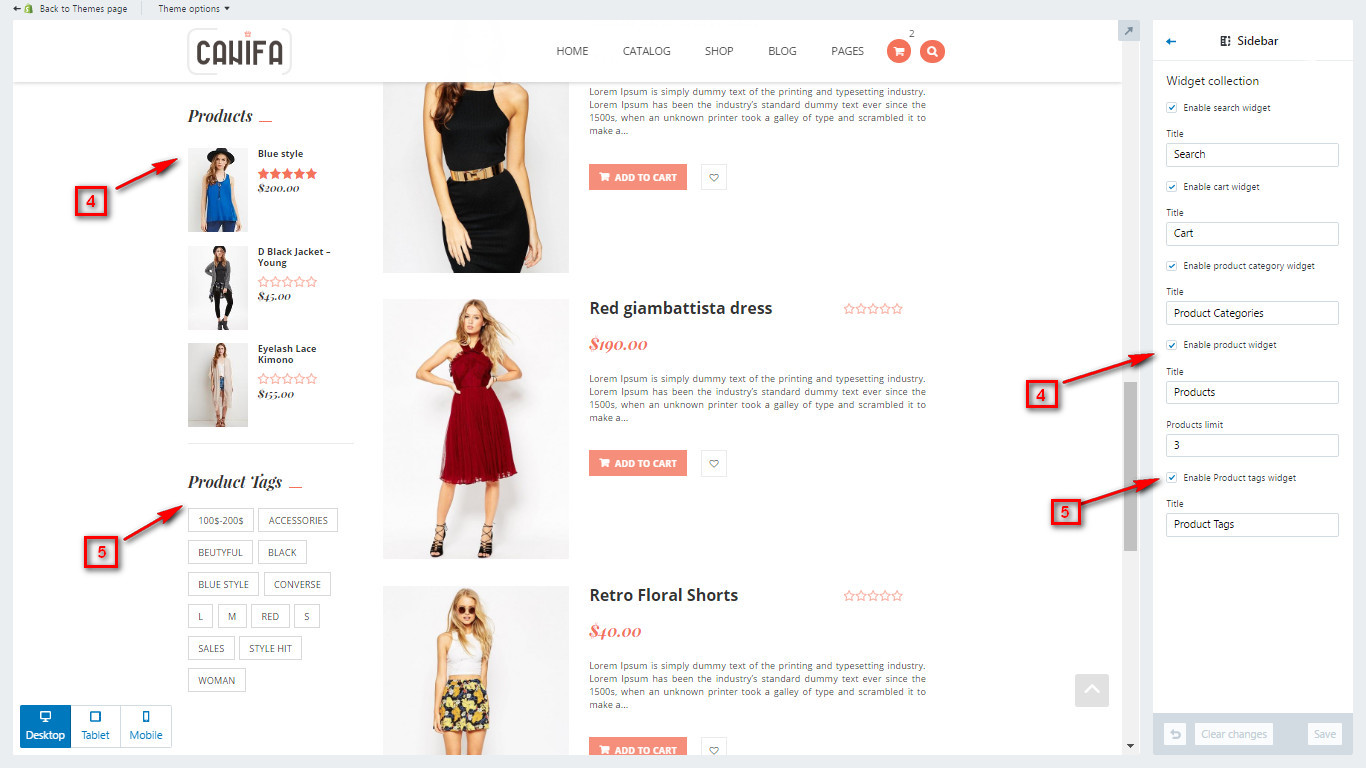
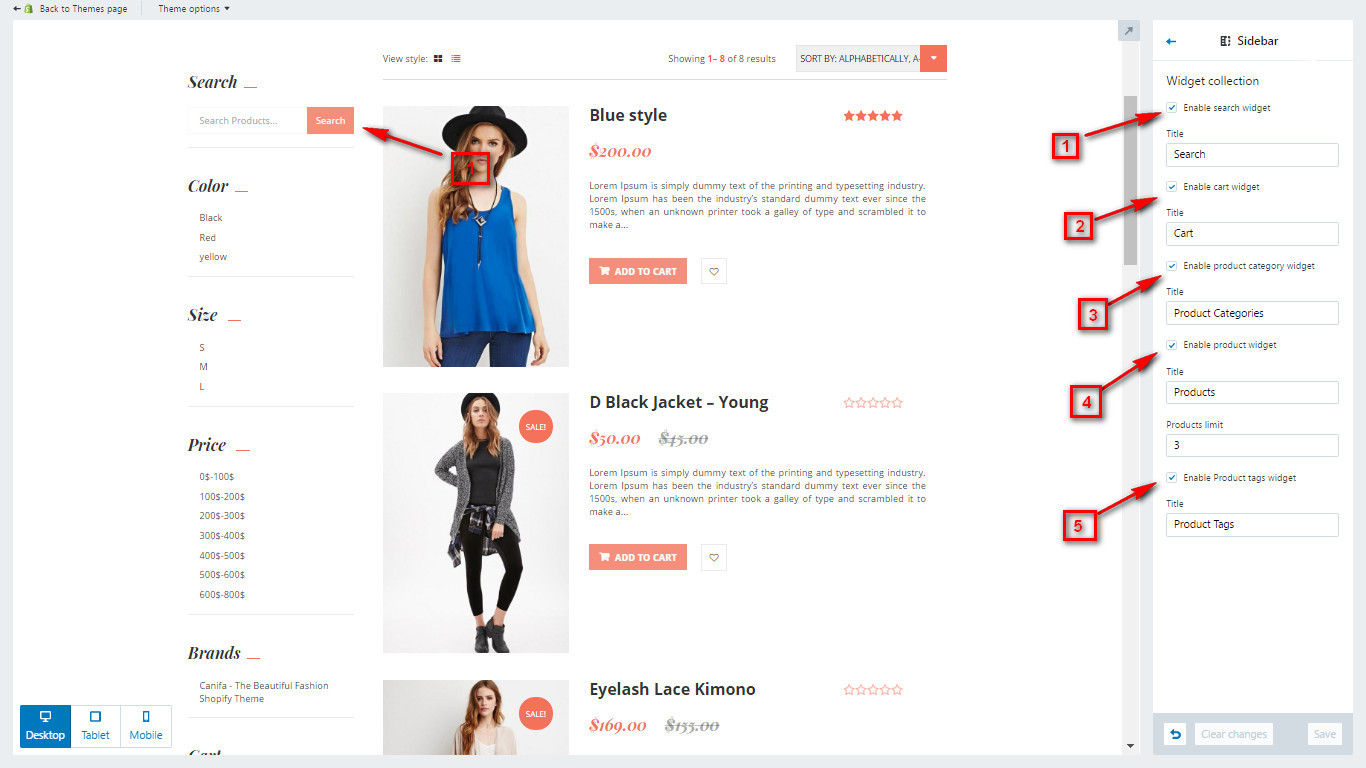
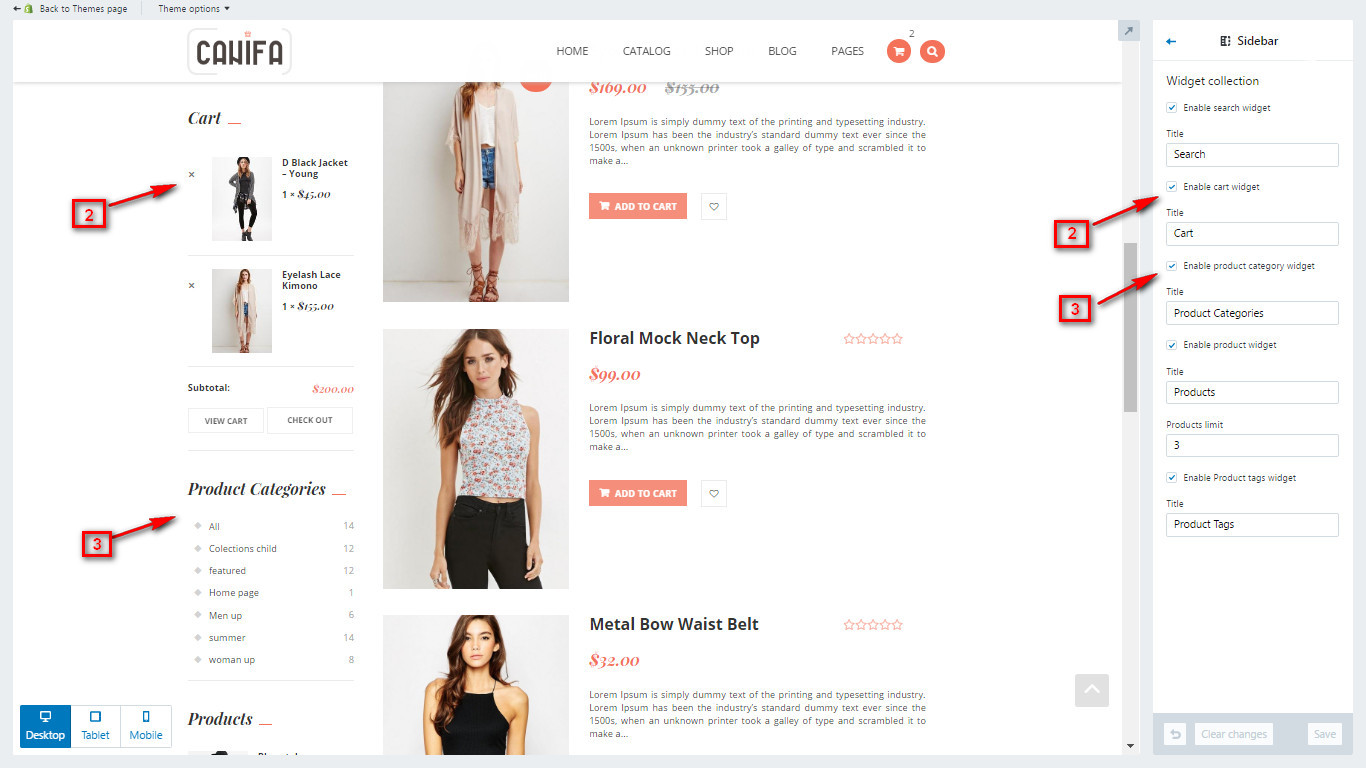
Sidebar
Delphinus support 5 widget for sidebar
Follow photo bellow to config your widgets


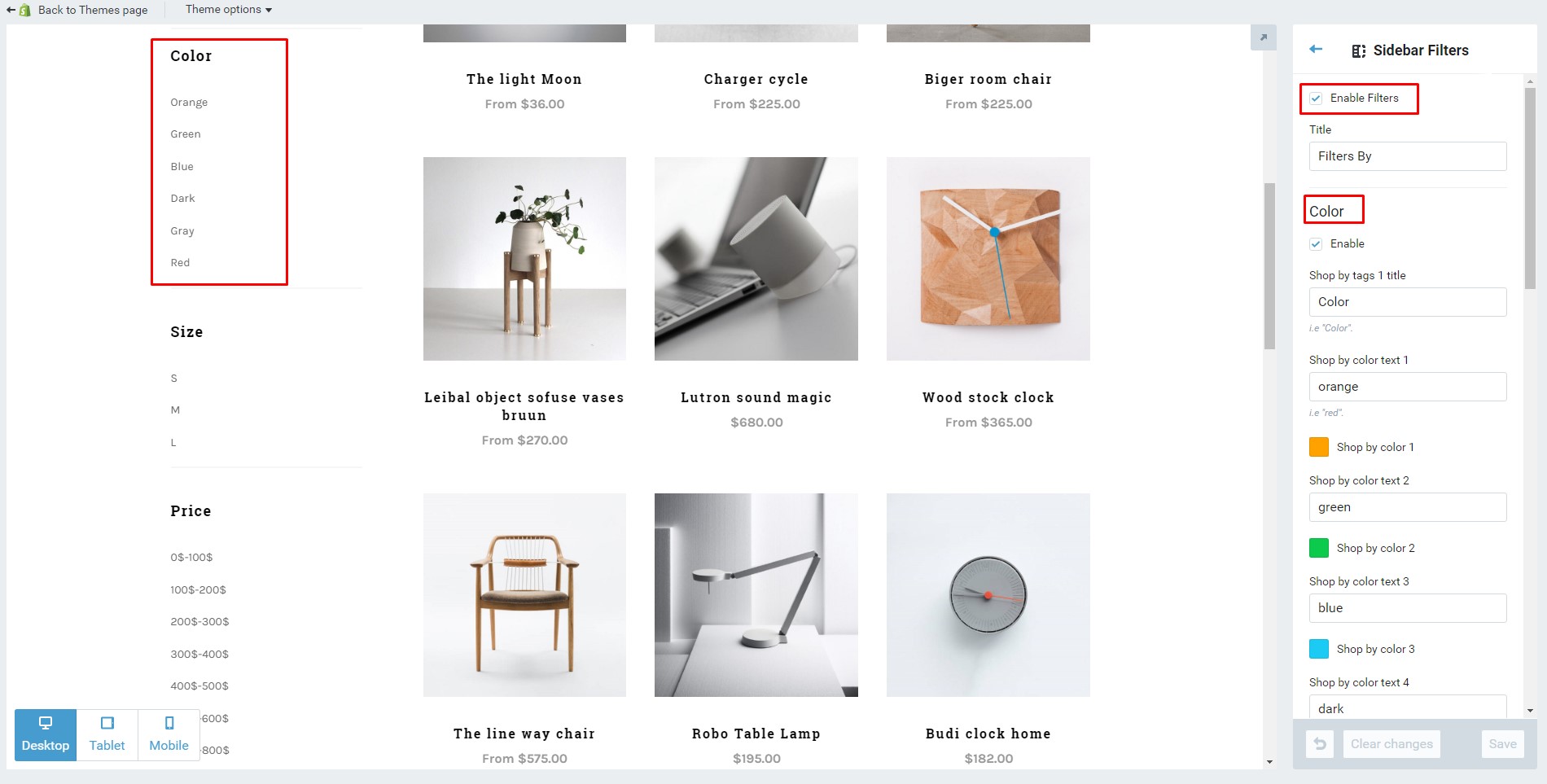
Filter products
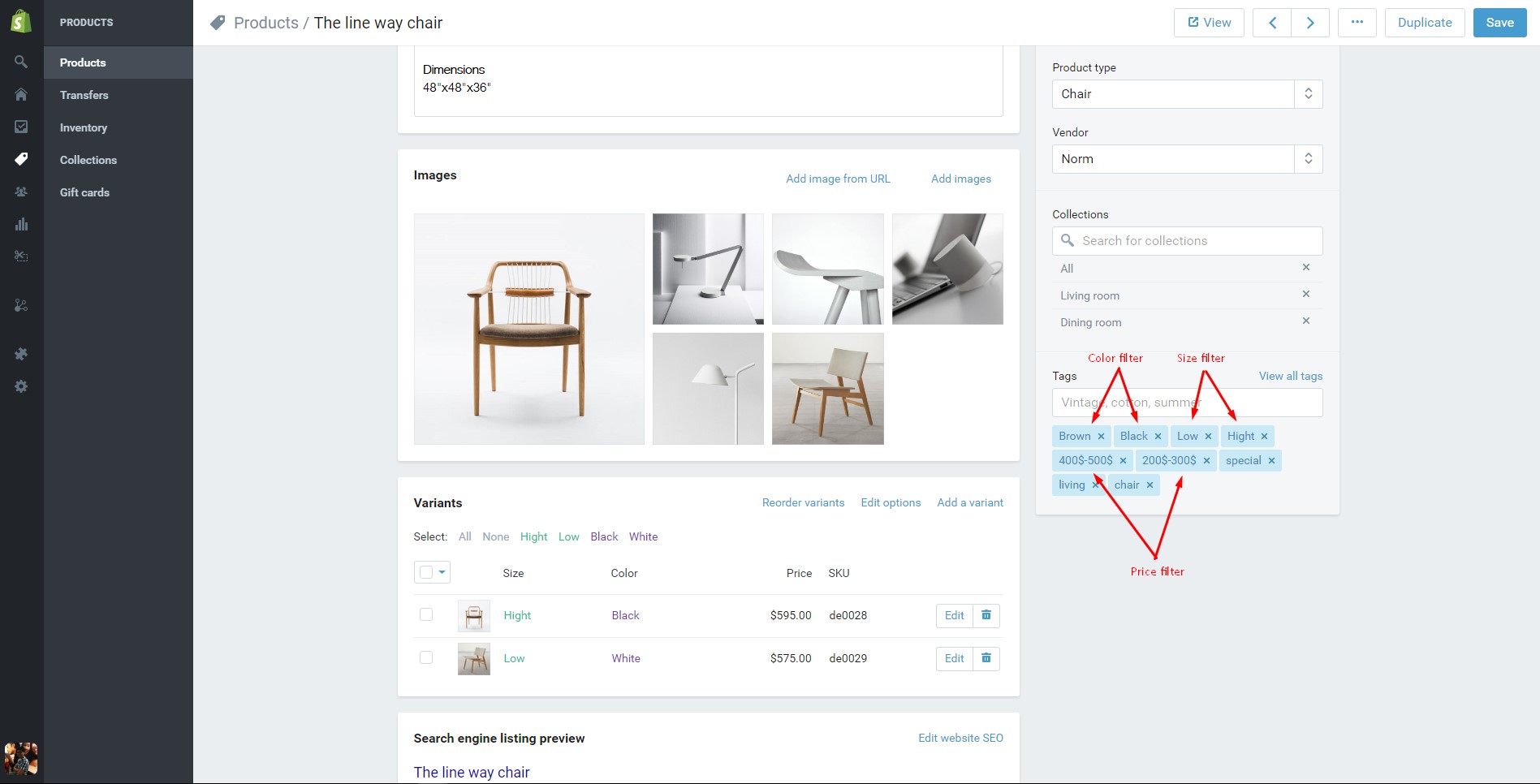
Filter by Color

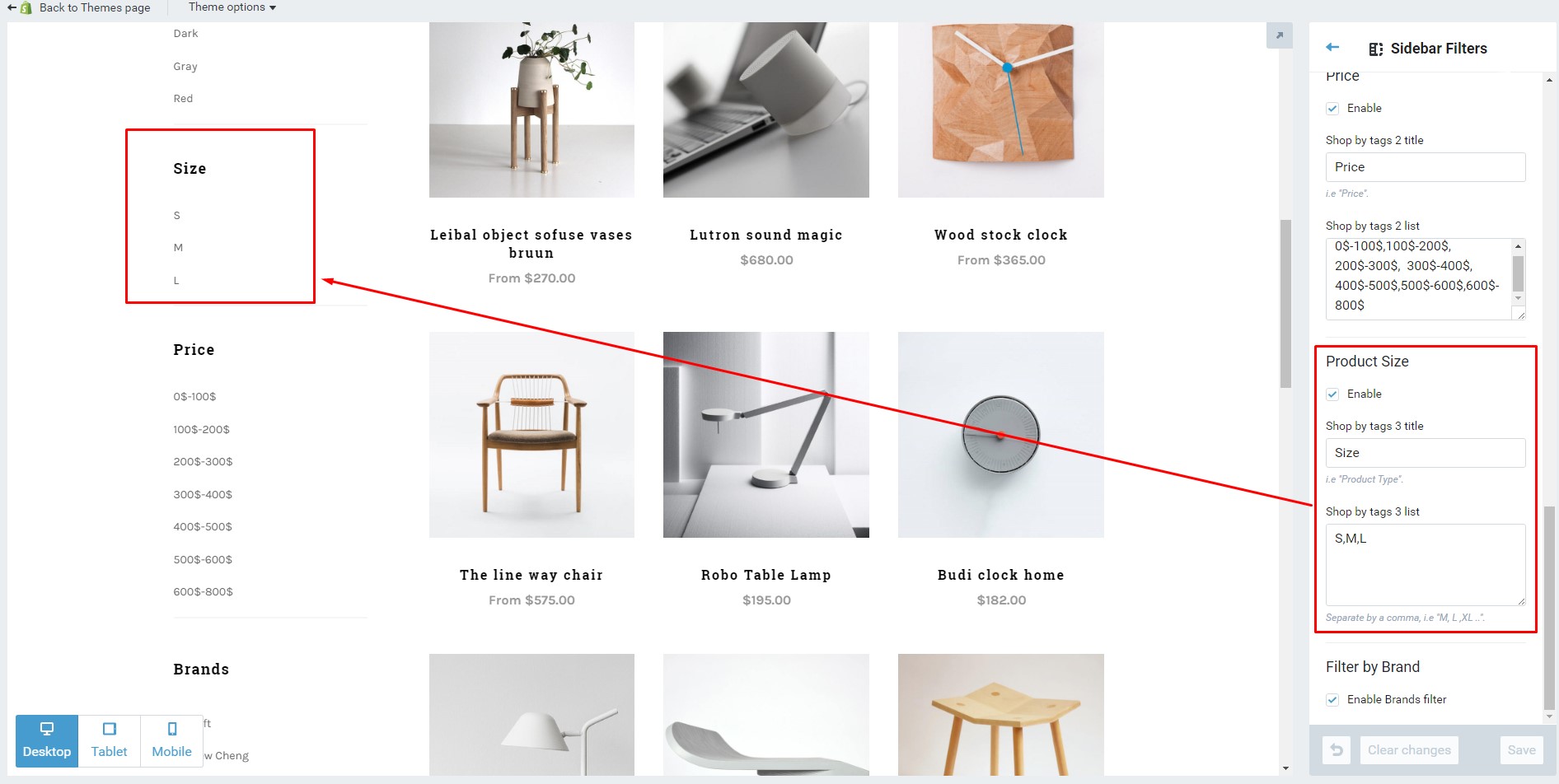
Filter by size

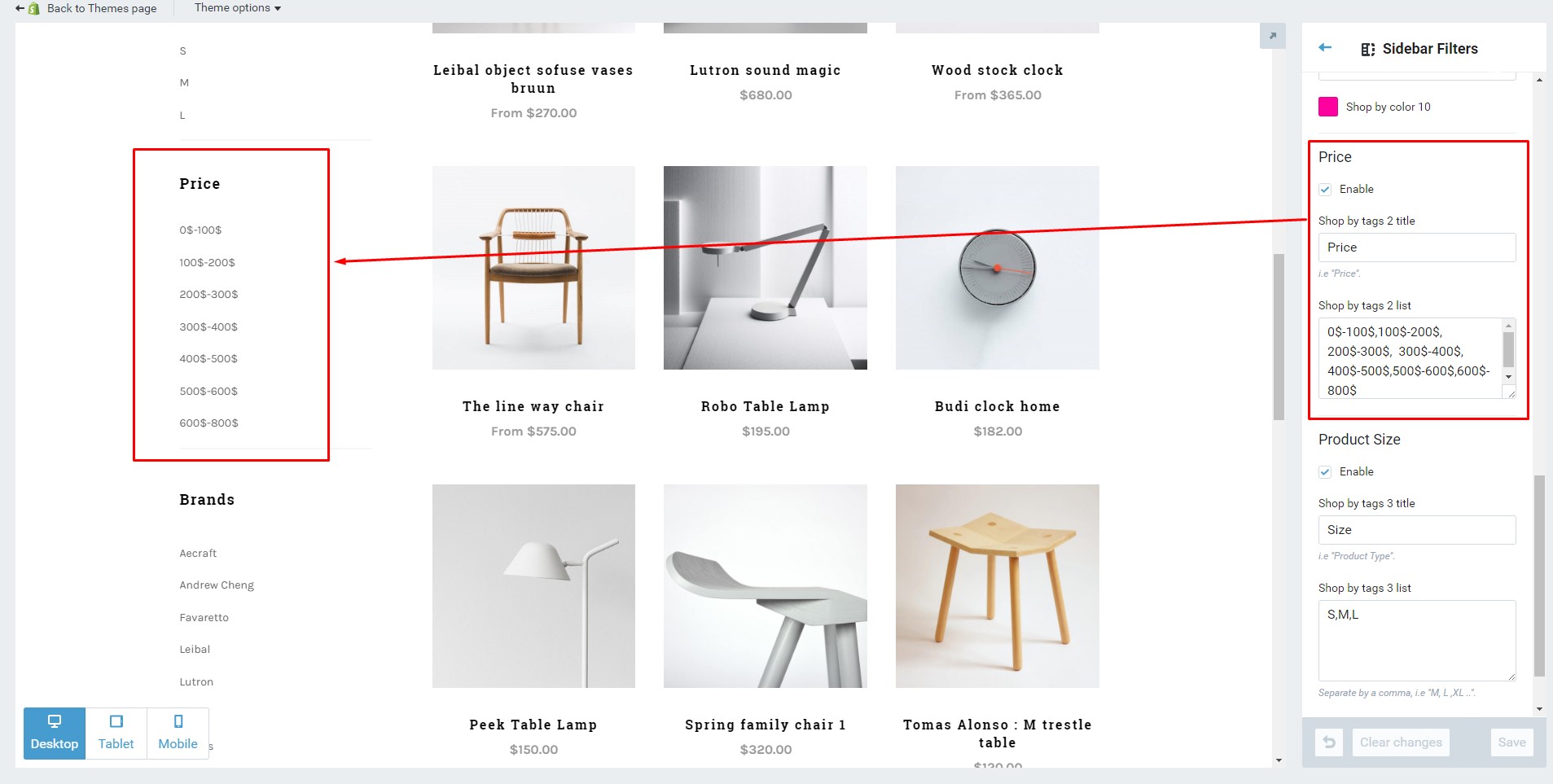
Filter by Price

To add a filter attributes for a product, you need add the tag filter for that product. See the image below:

Get support
f you are unable to find your answer here in our documentation, please go to our forum and post up a new topic with all the details we need. Please be sure to include your site URL as well or send us an email.
Our support scope
Our support covers configuration, building site as demo, trouble using any features, and bug fixes. We don't provide support for customizations or 3rd party extension.
Our support time
We try our best to monitor the email around the clock, however, this is not always possible due to different time zones. We will try to reply you as fast as we can.
Our working time is 8.00 AM - 5.30 PM, Monday to Friday (GMT+7). So if ask for help in the weekend, you may have to wait a little bit for support and please be patient.