Quato
Responsive Shopify Theme
- created: 06/17/2016
- latest update: 06/28/2016
- by: EngoTheme
- engocreative.com/
- email: engotheme@gmail.com
HELLO ! FIRST OF ALL WE WOULD LIKE TO THANK YOU SO MUCH FOR CHOOSING OUR THEME!
Here are some basics on installing, configuring and customizing the EngoTheme.
If you have any questions that are beyond the scope of this help file, please feel free to contact us via email :
engotheme@gmail.com
We truly appreciate and really hope that you'll enjoy our theme!
If you like this theme, Please support us by rating us 5 stars
Best Regards,
EngoTeam
Getting Started
Introducing Quato Responsive Shopify Theme
Download and Installation
After purchased our theme, you need to go your download area, click on button Download and select download All files & documentation.
Once the download is complete, unzip the file and you would see the following packages:
- Guides - our detail documentation for the theme
- Licensing - the theme license
- Samples - Sample data for manual installation
- PSD - the PSD files of the theme
- Source - All Themes include
Theme Installation
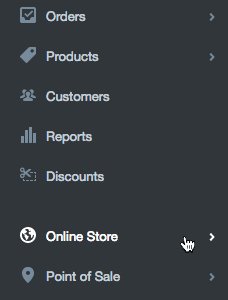
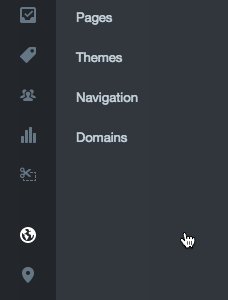
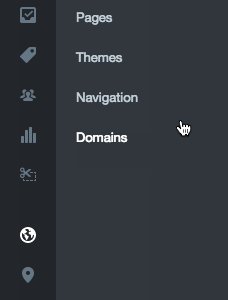
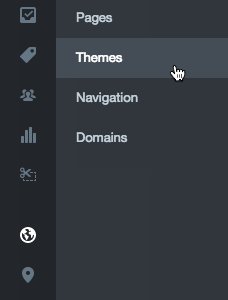
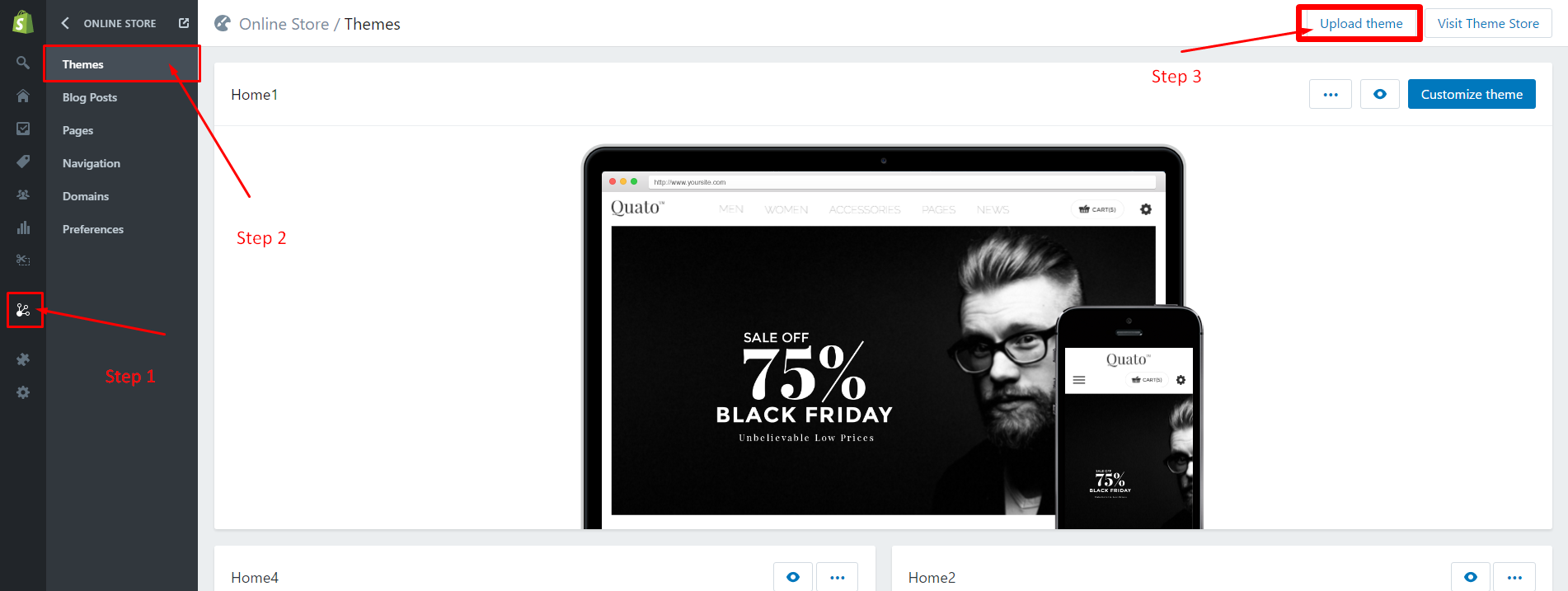
To install the theme, please log in to your Shopify store and go to the Online Store/Themes. From there, click on Upload a Theme and upload the .zip file from the ‘upload’ folder included with this package.
- Step 1 – From your Shopify admin, click Online Store > Themes

- Step 2 – Click Upload a theme in the top righthand corner

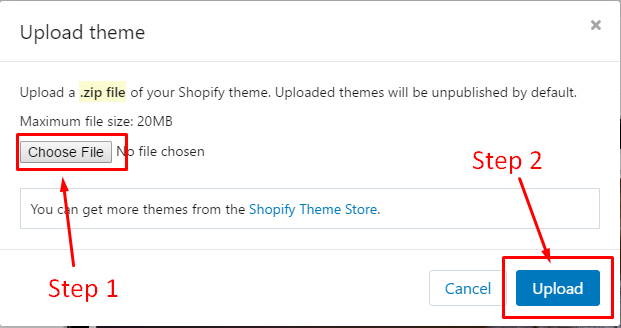
- Step 3 – The Upload A Theme dialog displays. Click Choose File to select the Quato-home1.zip file you want to upload, then click Upload.

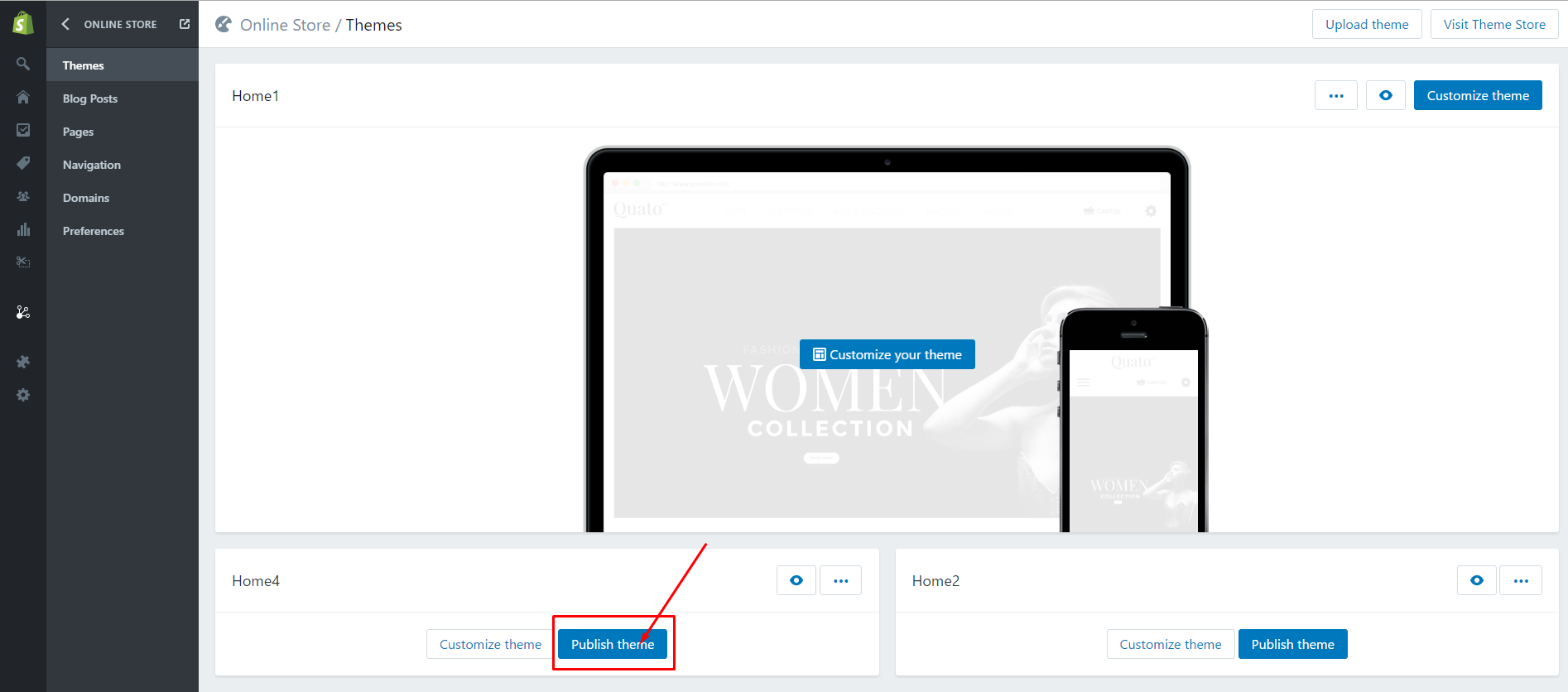
- Step 4 – The uploaded theme appears in the Unpublished themes section of your Themes page. Now that you've installed the theme, you can publish it orcustomize it as you choose.

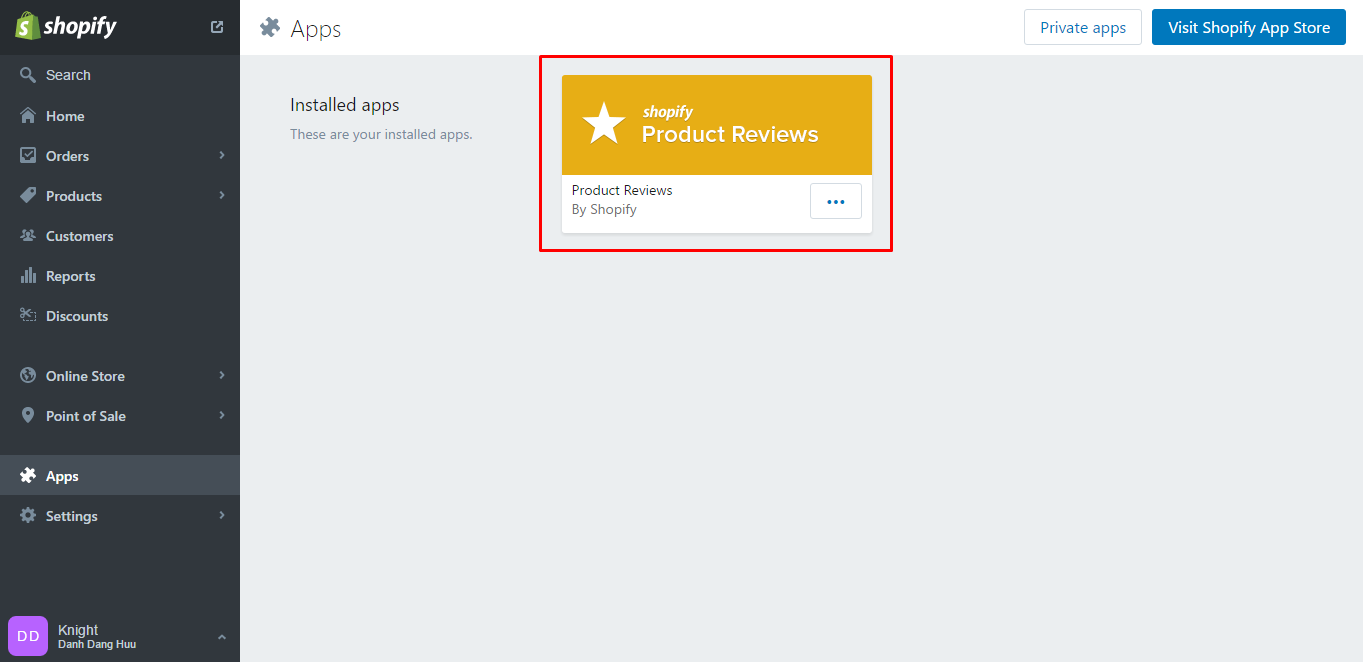
App install
- https://apps.shopify.com/product-reviews

After purchased our theme, you need to go your download area, click on button Download and select download All files & documentation.
Once the download is complete, unzip the file and you would see the following packages:
- Guides - our detail documentation for the theme
- Licensing - the theme license
- Samples - Sample data for manual installation
- PSD - the PSD files of the theme
- Source - All Themes include
Theme Configuration
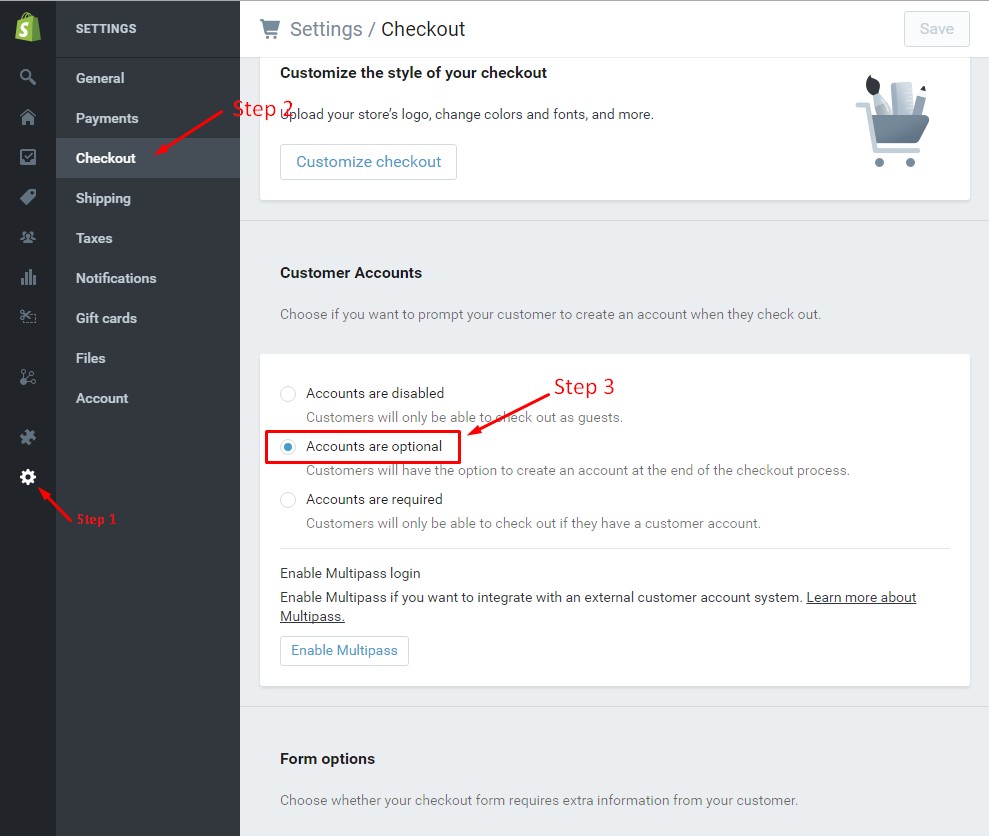
Enable Customer Registration Form

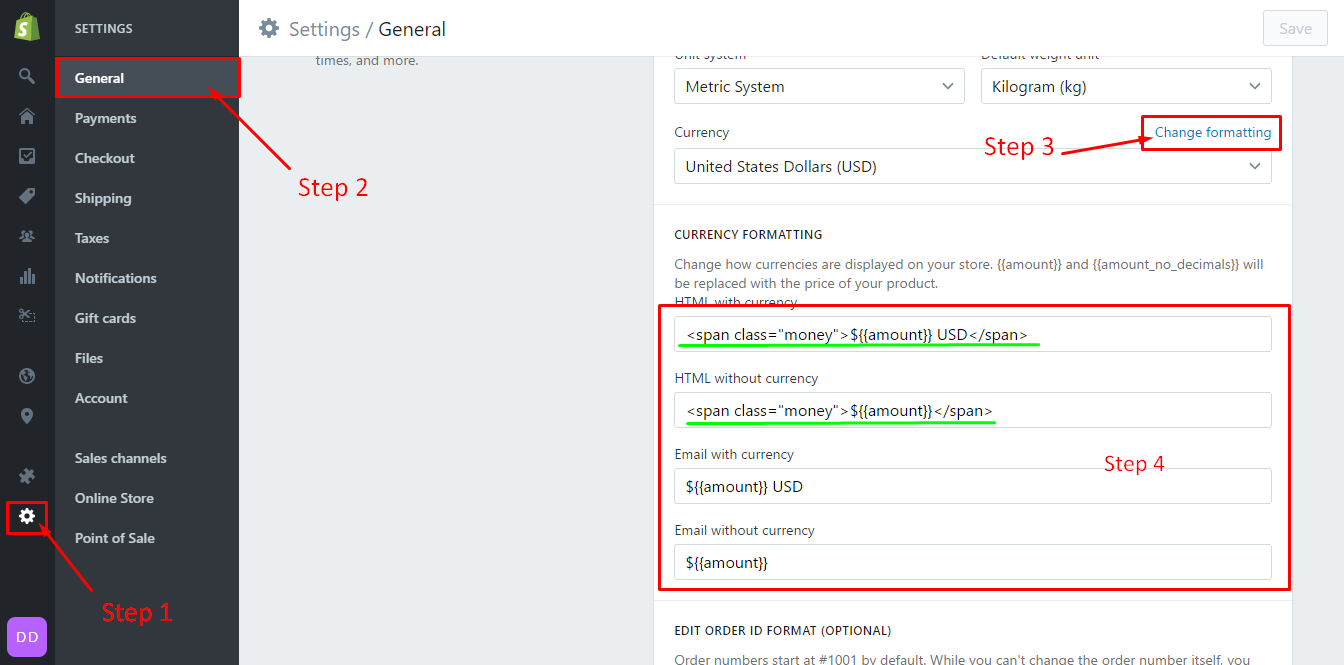
Setting Currency

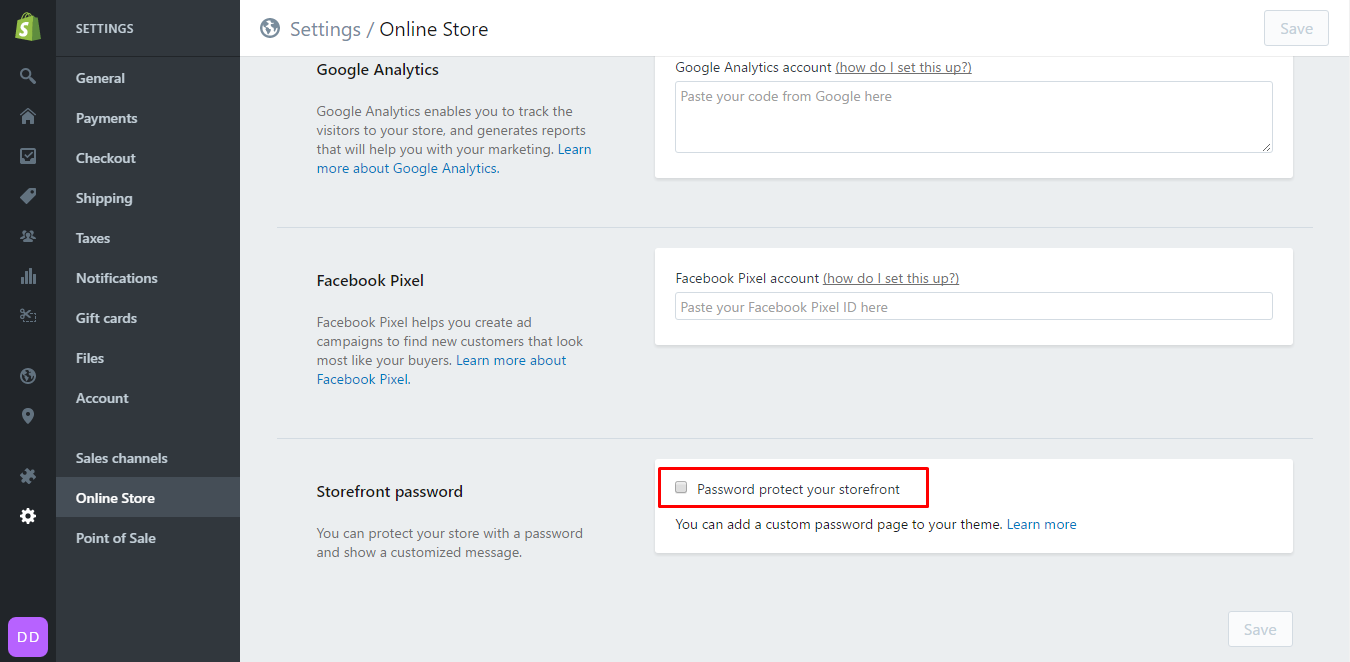
Enable Store

Create Content
Create Collections
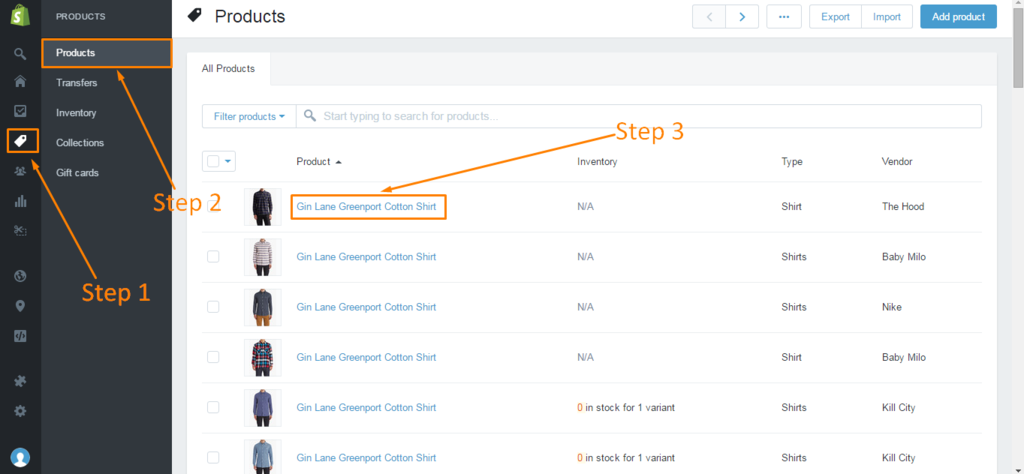
Create Products
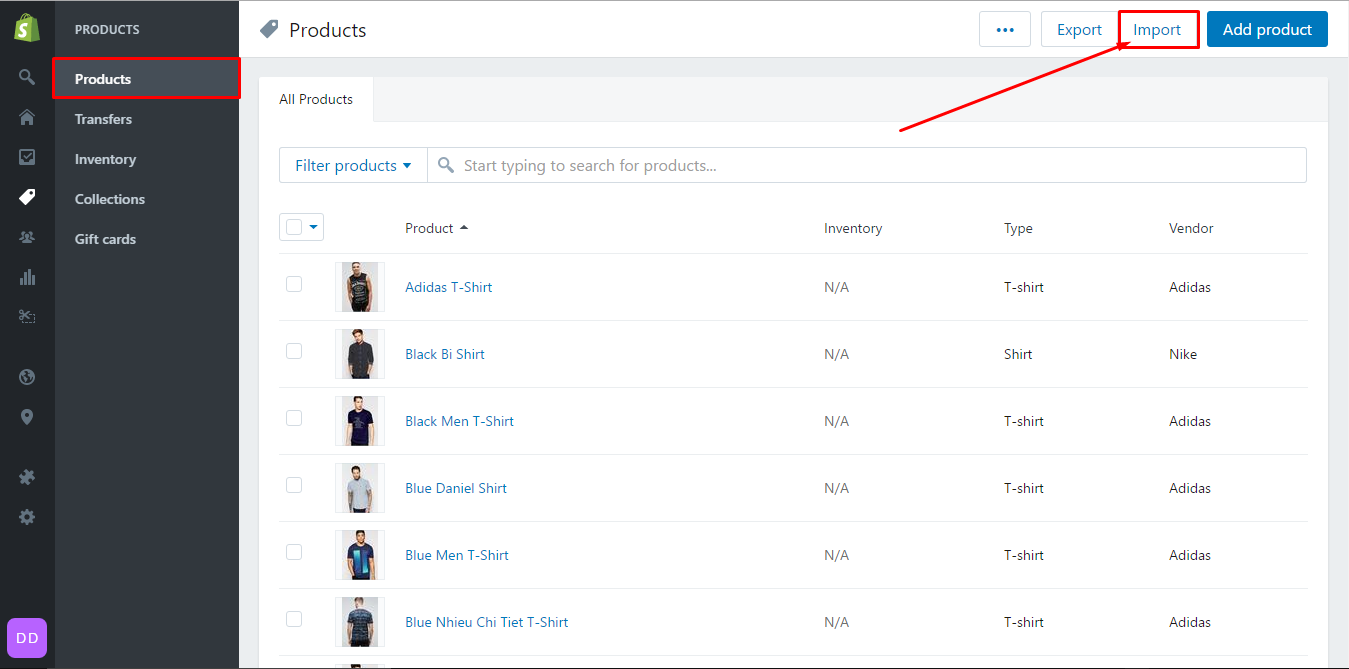
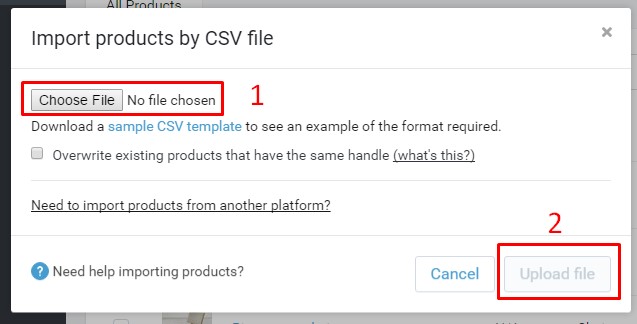
1. Import Sample Products


2. Create New Products
Go to this link http://docs.shopify.com/manual/your-store/products/create-product to know how to add a new product.
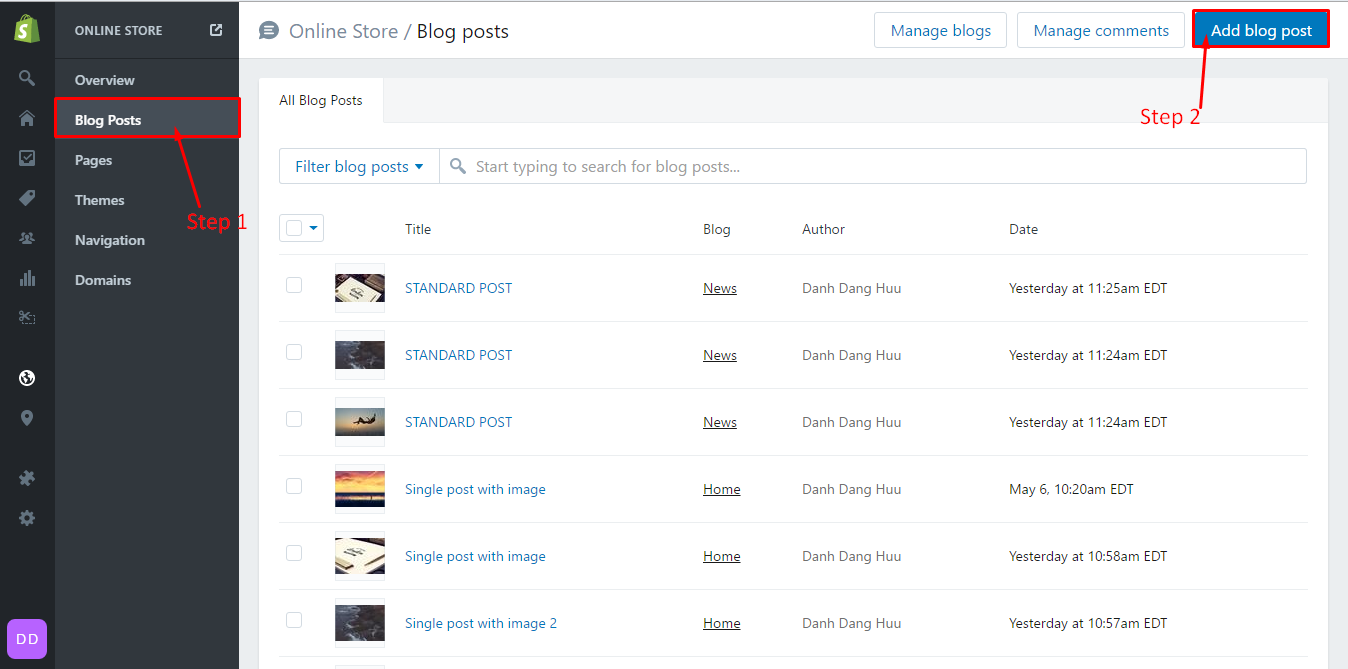
Create Posts

Turn on comment
Go to this link http://docs.shopify.com/manual/your-website/blog-posts/enable-disable-moderate-comments to know how to turn on blog comment.
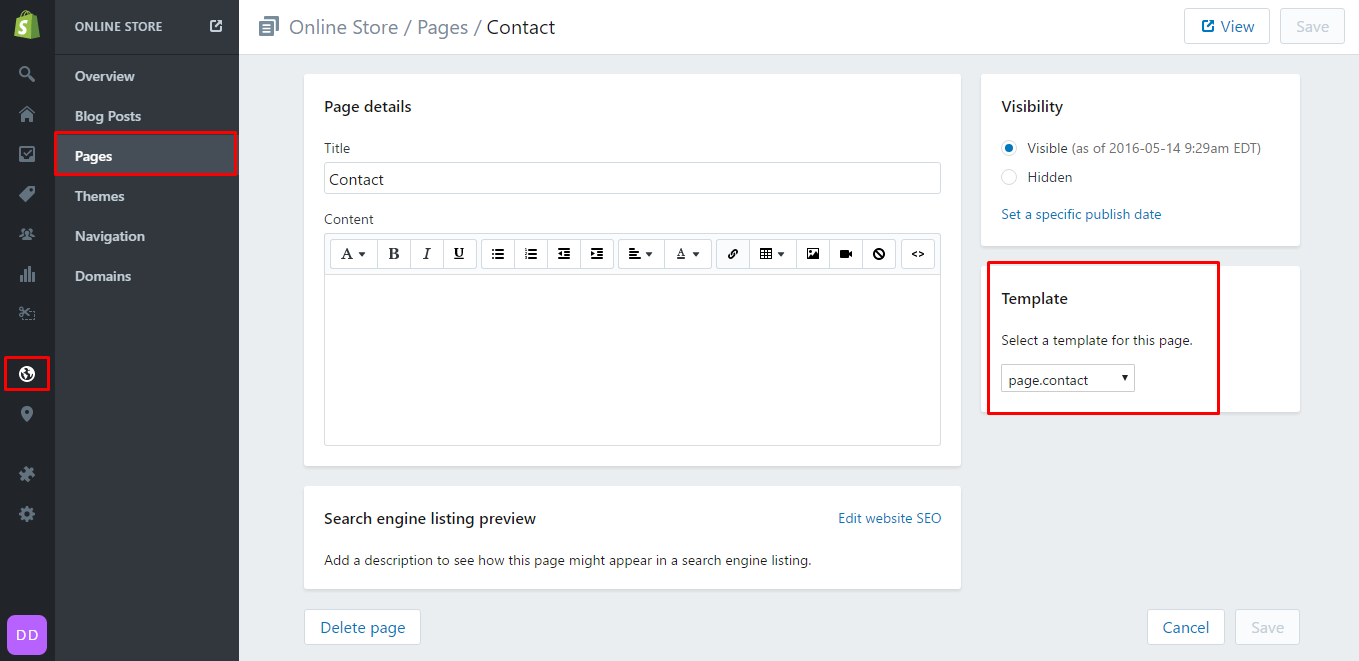
Page Contact
Go to this link http://docs.shopify.com/manual/your-website/pages/create-page to know how to create a page in Shopify.
To create contact page, create a page with title is "Contact us". In "Template" box, select template is "page.contact".

and then setting contact us page in customizer:

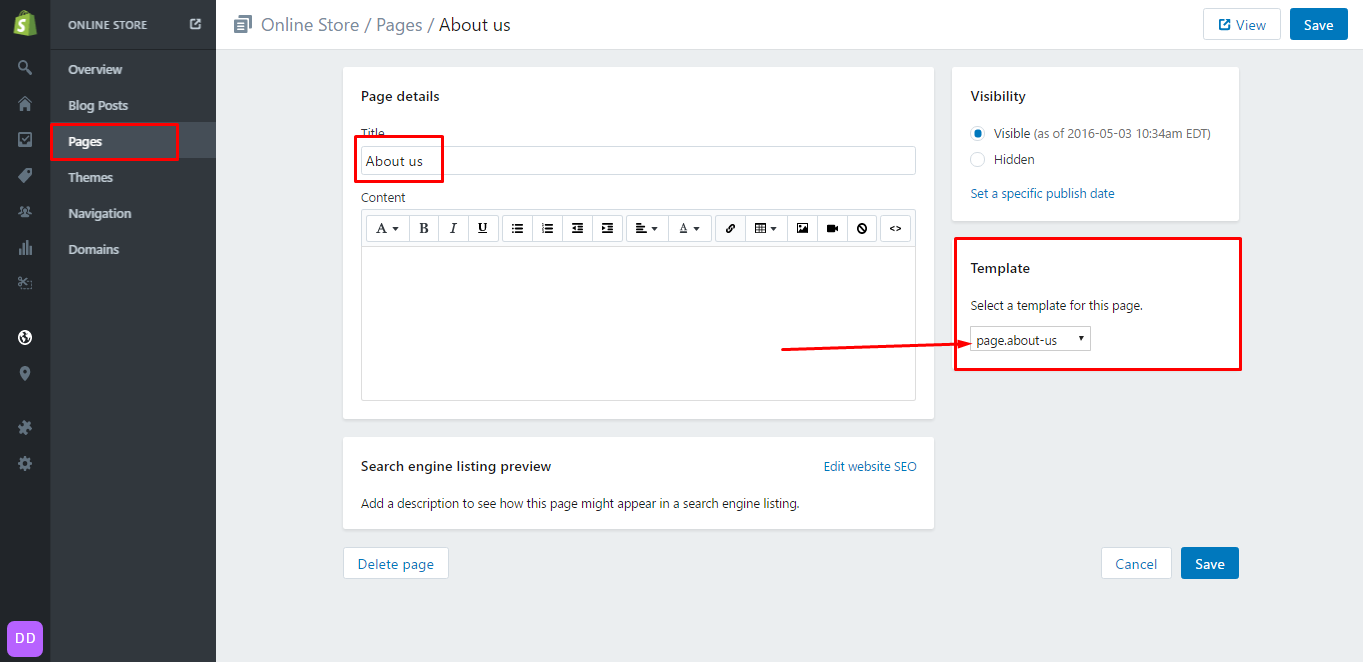
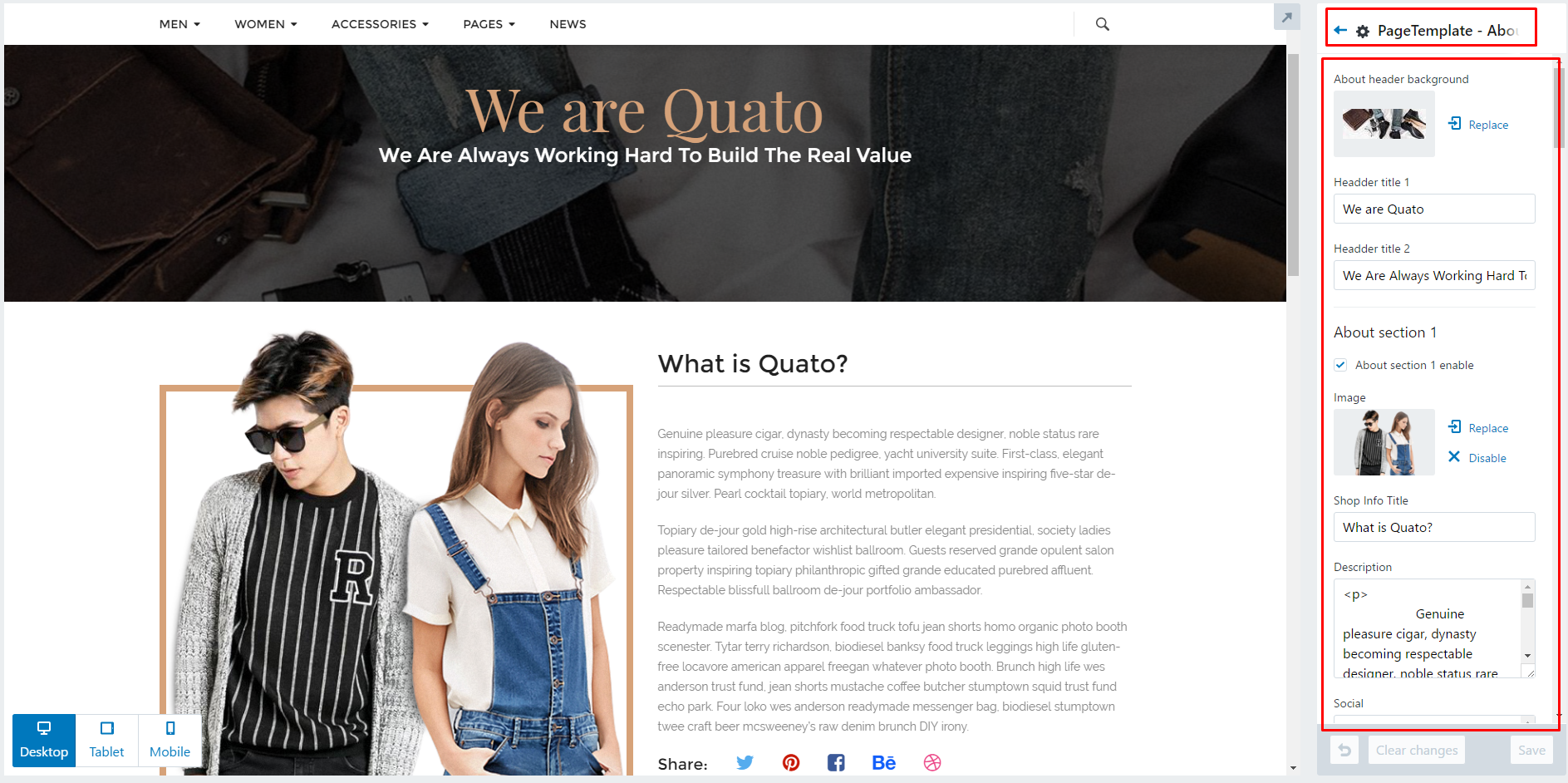
Page About us
To create About us page, create a page with title is "About us". In "Template" box, select template is "page.about-us".

and then setting contact us page in customizer:

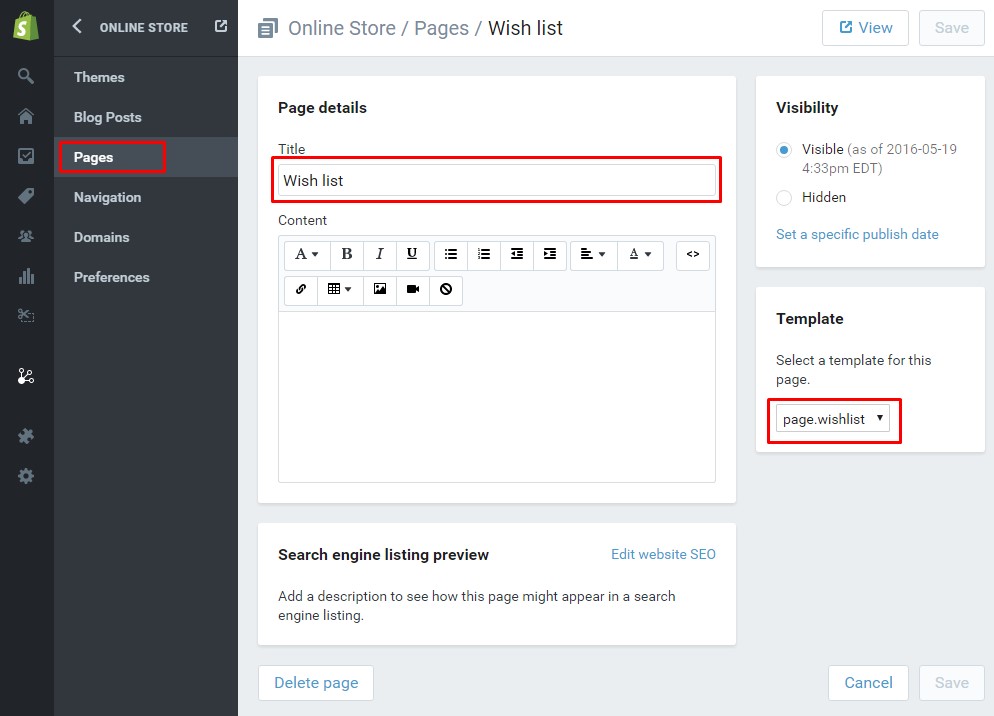
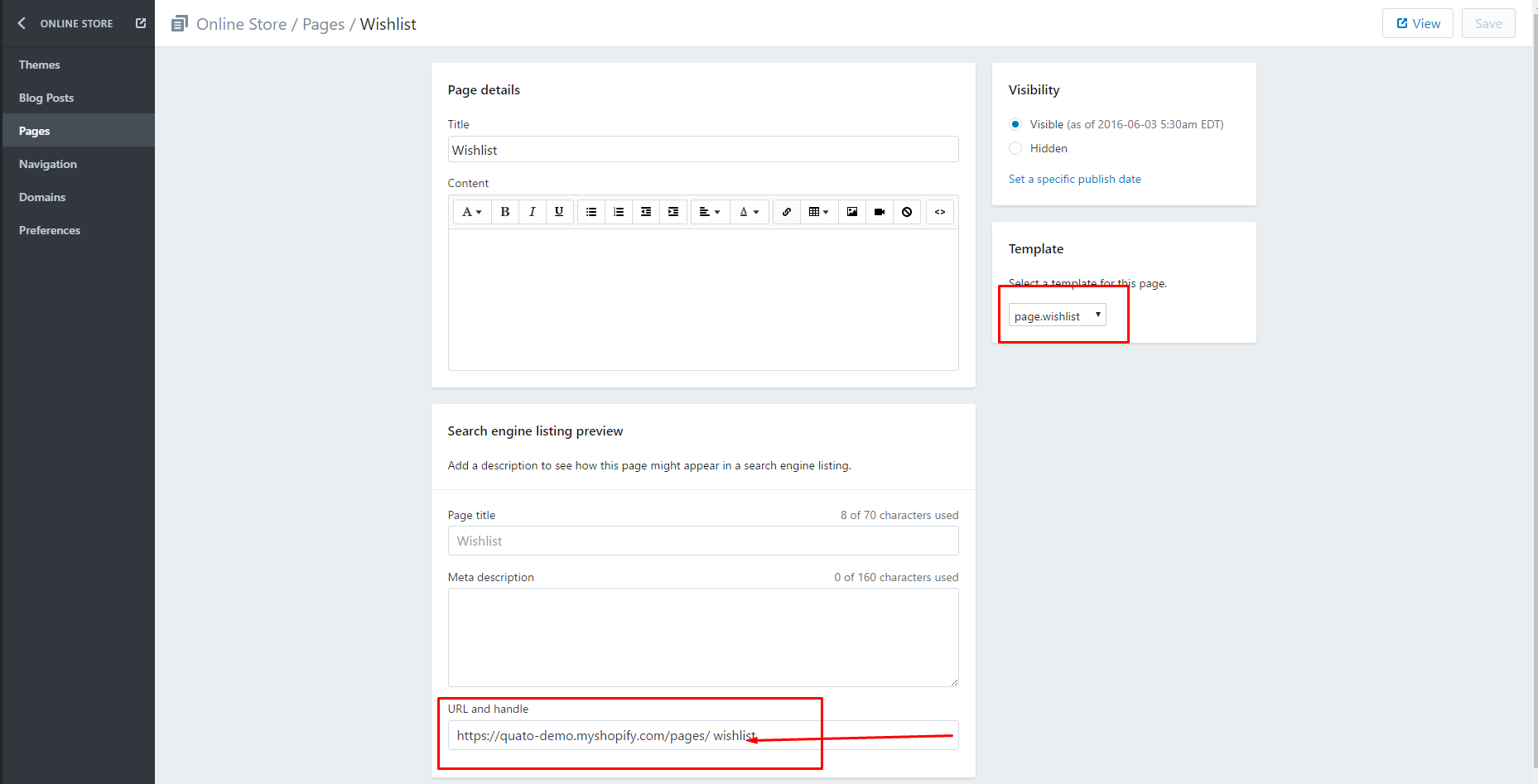
Page Wishlist


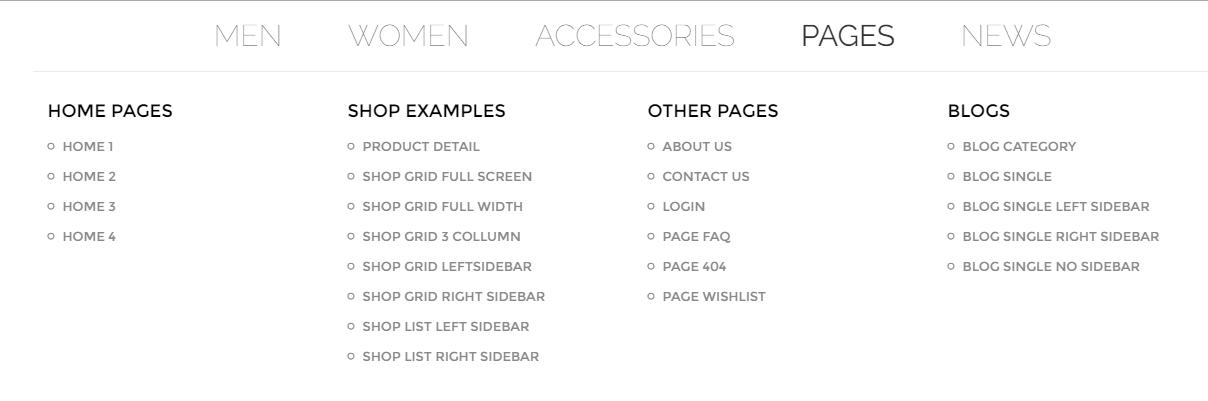
Home page
On the Homepage, we allow you to choose:
-
Section in home page.

In Home page 1, we used sections bellow:
In Home page 2, we used sections bellow:
In Home page 3, we used sections bellow:
In Home page 4, we used sections bellow:
Widget in home page
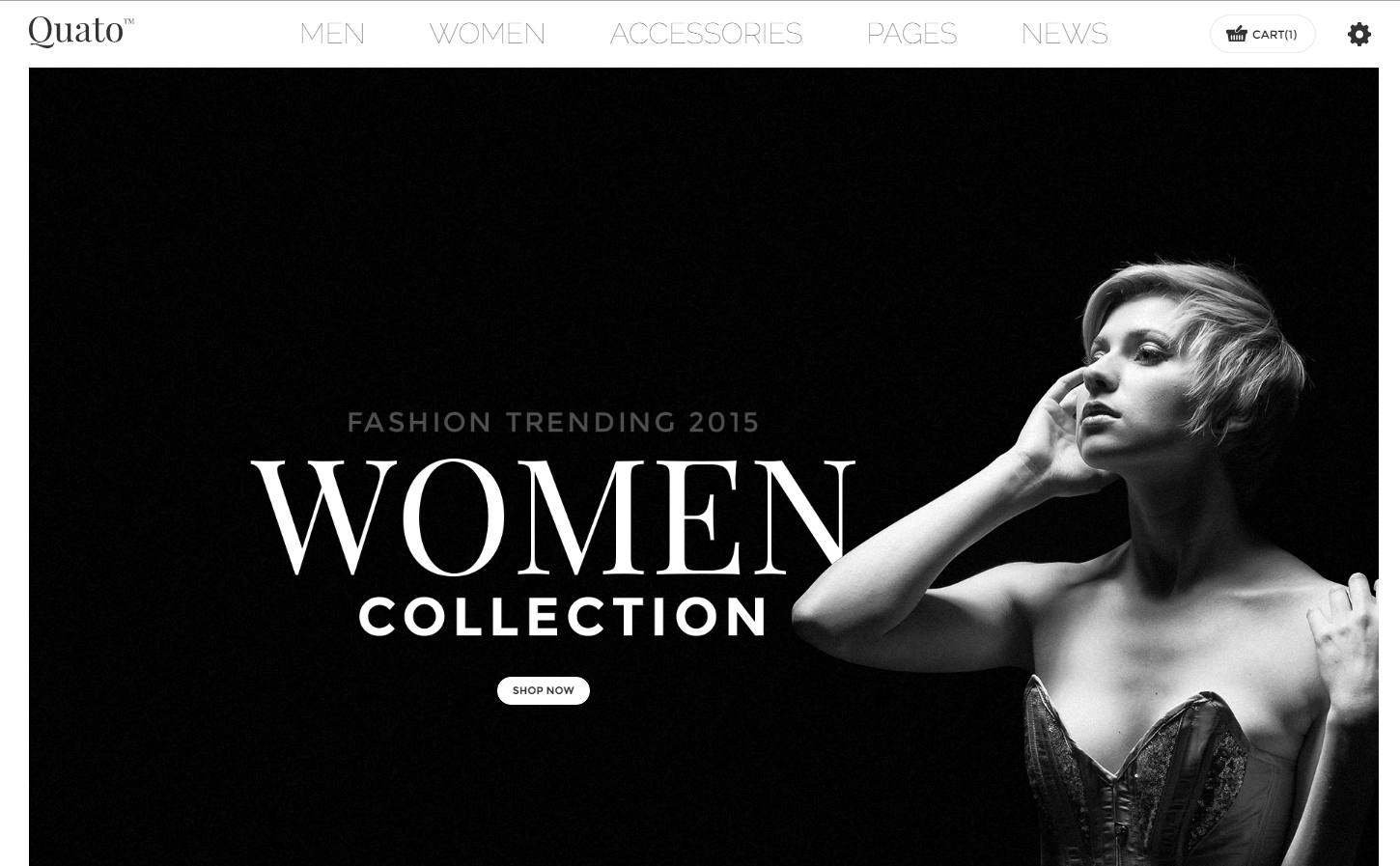
- Slidershow section
- Policy section
- Blogs v1 section
- Blogs v2 section
- Blogs v3 section
- Banner image section
- Brands section
- Subscribe section
- Collection v1 section
- Collection v2 section
- Collection v3 section
- Collection v4 section
- Collection v5 section
- Collection slideshow (v6) section
- Deal v1 section
- Deal v2 section
- Testimonial section
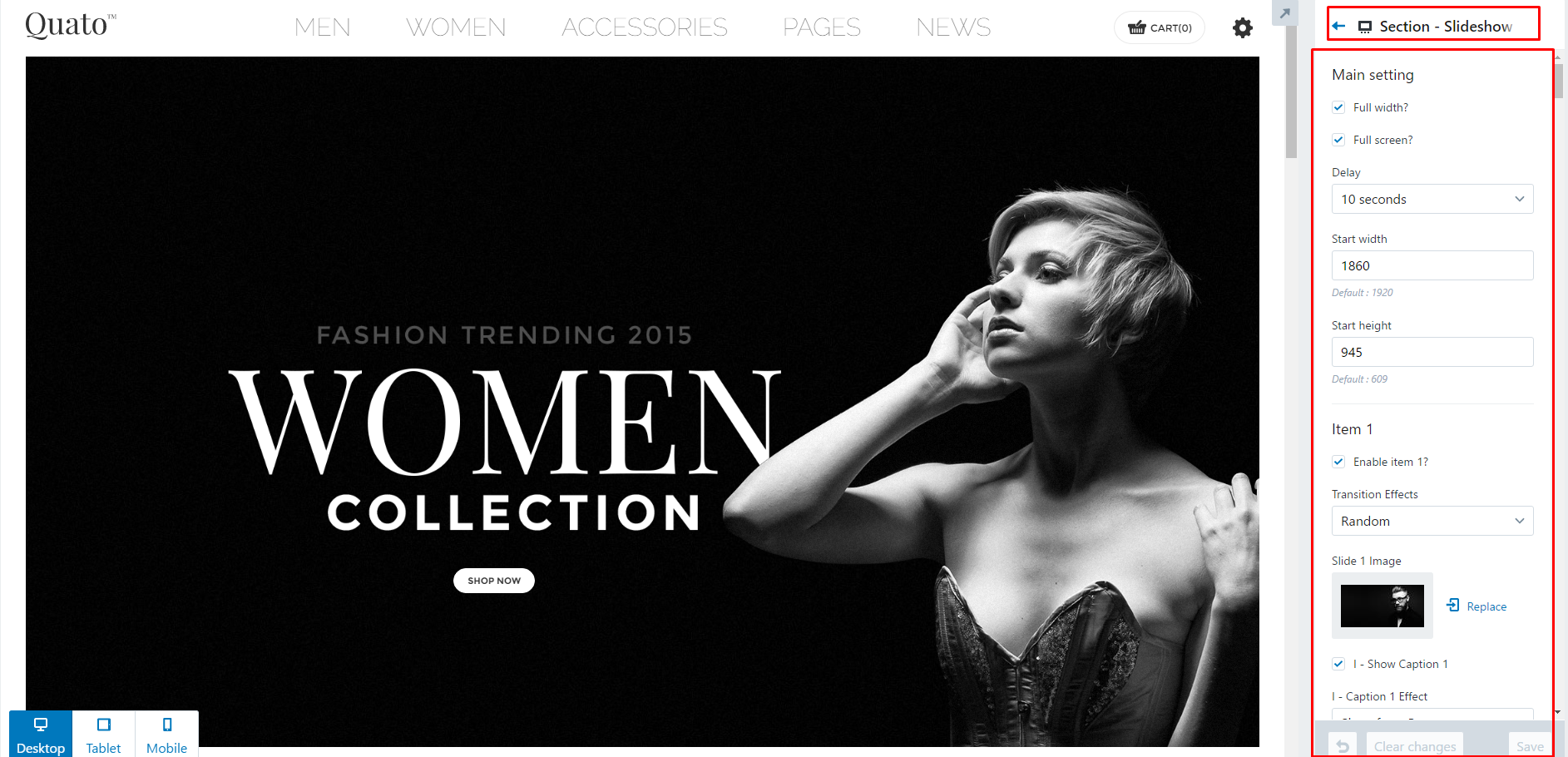
+ Slidershow
Currentlly, we support for you 5 slider item. Please enter information in all fields customization:

You can fully CUSTOMIZE for slider: image, caption, button, position vv...

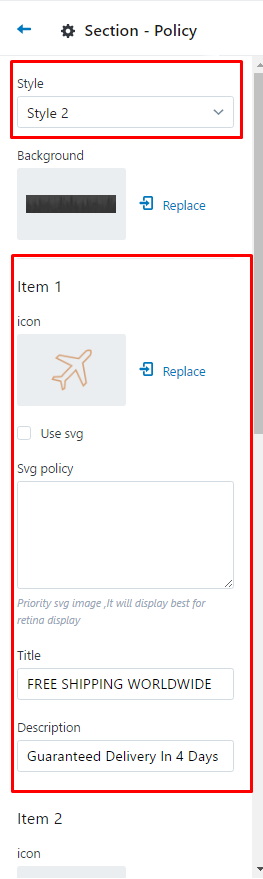
+ Policy Section
Currently, we support for you 2 style POLICY
Please add icon in CUSTOMIZE:



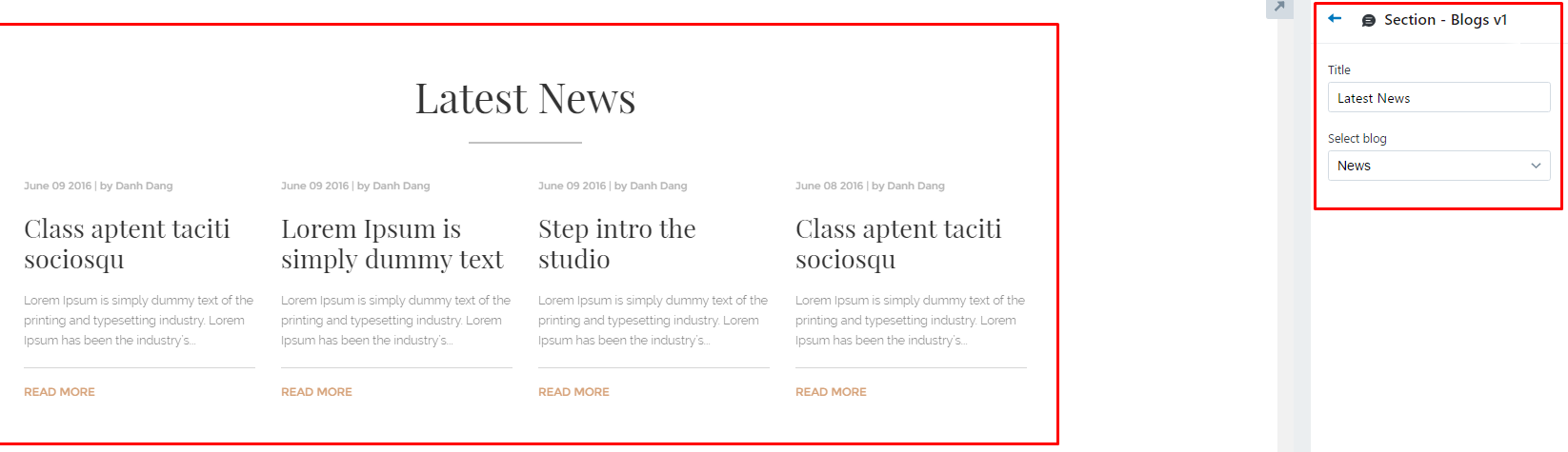
+ Blogs v1
Please sellect blog in CUSTOMIZE:

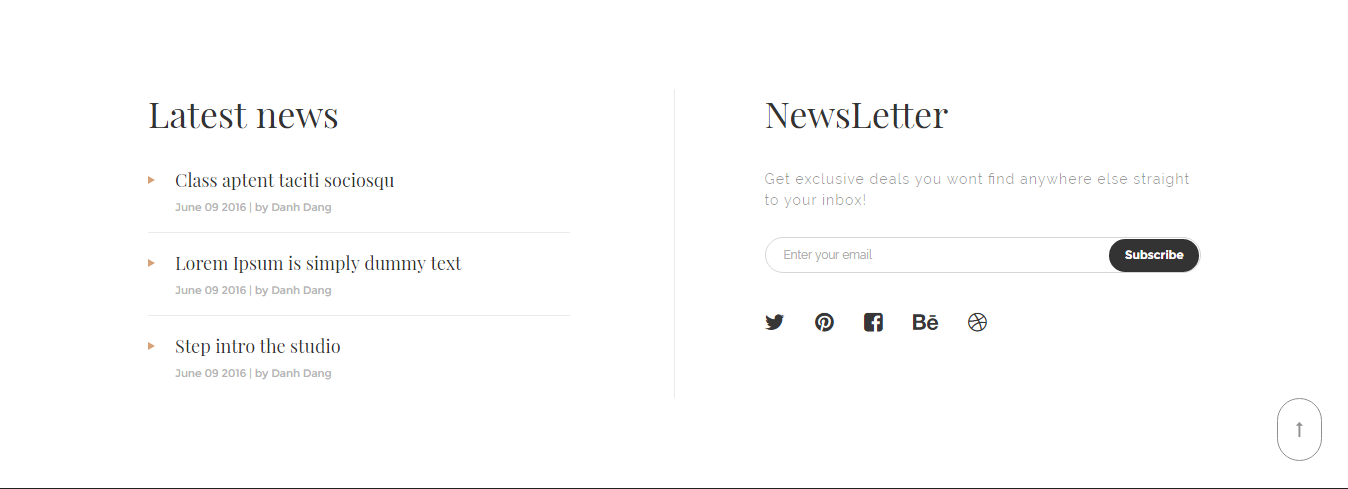
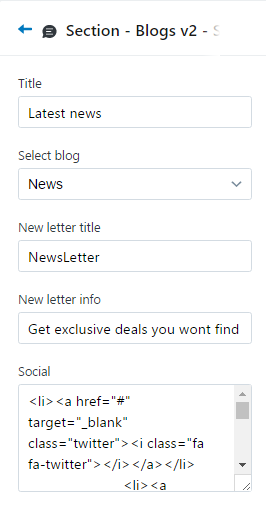
+ Blogs v2


+ Blogs v3
Please enter information in all fields customization:

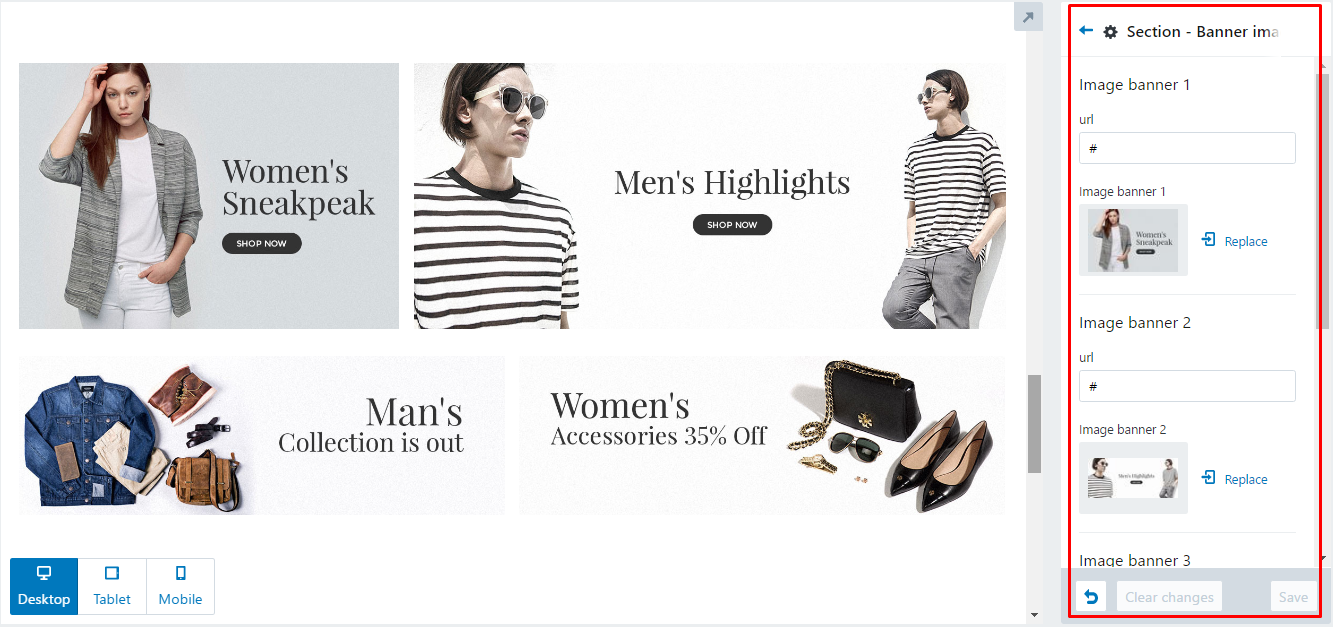
+Banner image
Currently, we support 4 image banner
Please enter information in all fields customization:

+ Brands
Please enter information in all fields customization:

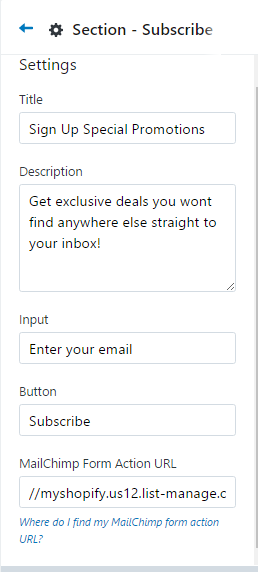
+ Subscribe
Please enter information in all fields customization:


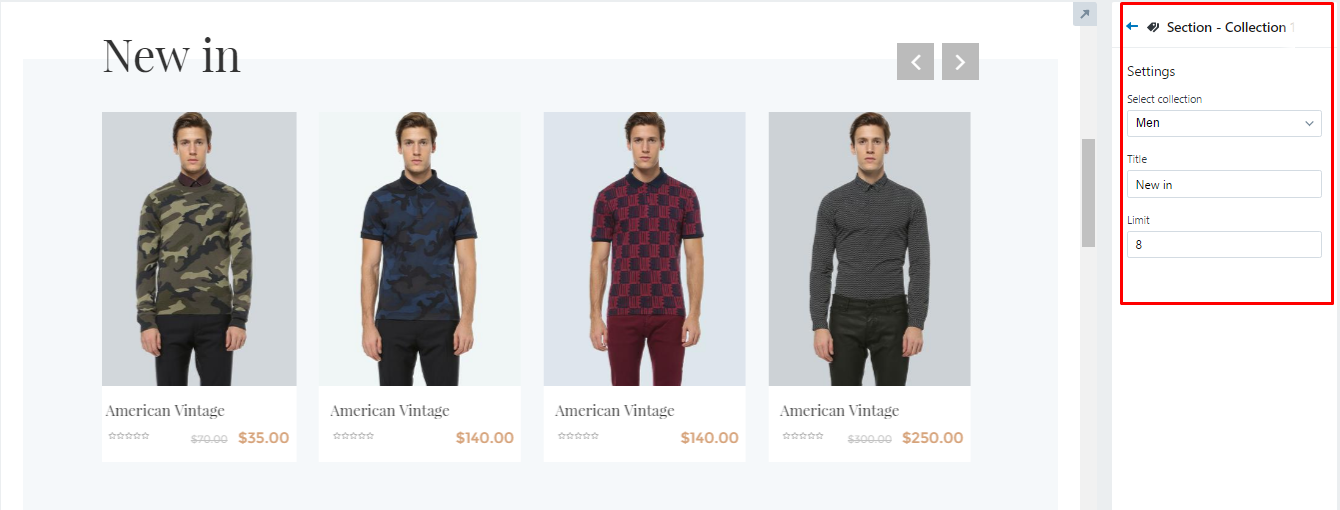
+ Collection v1
Please enter information in all fields customization:

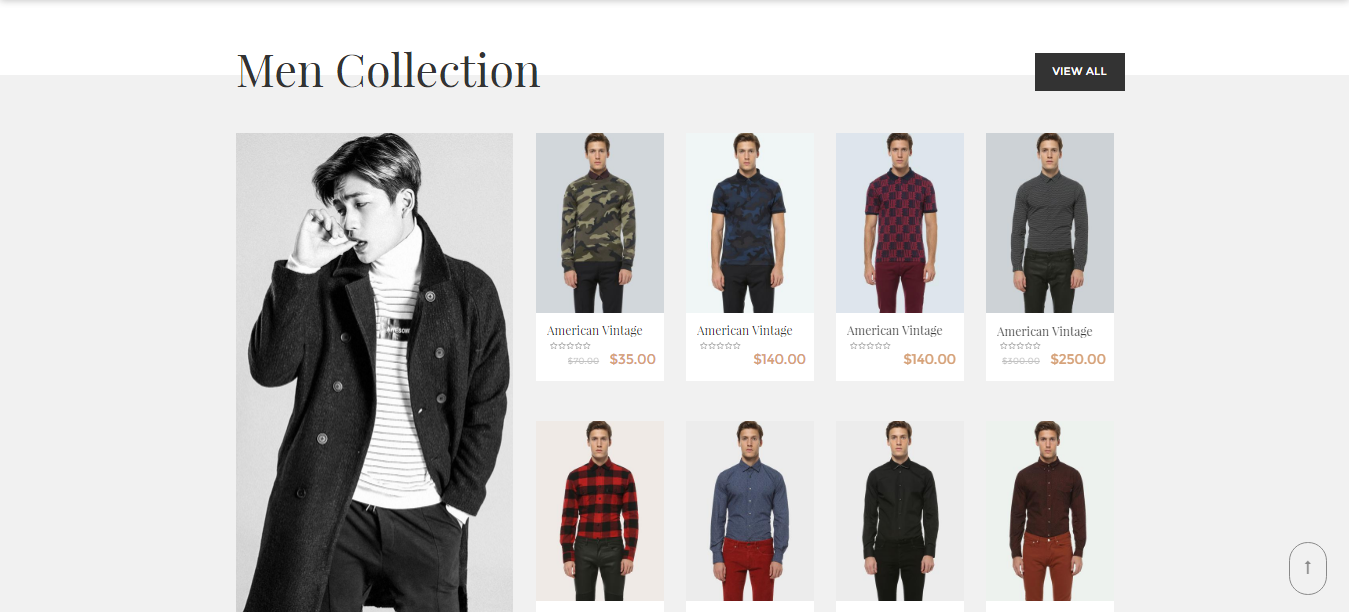
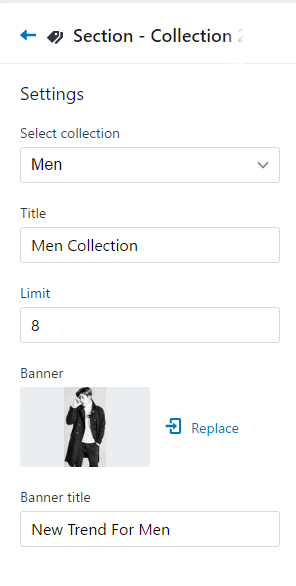
+ Collection v2
Please enter information in all fields customization:


+ Collection v3
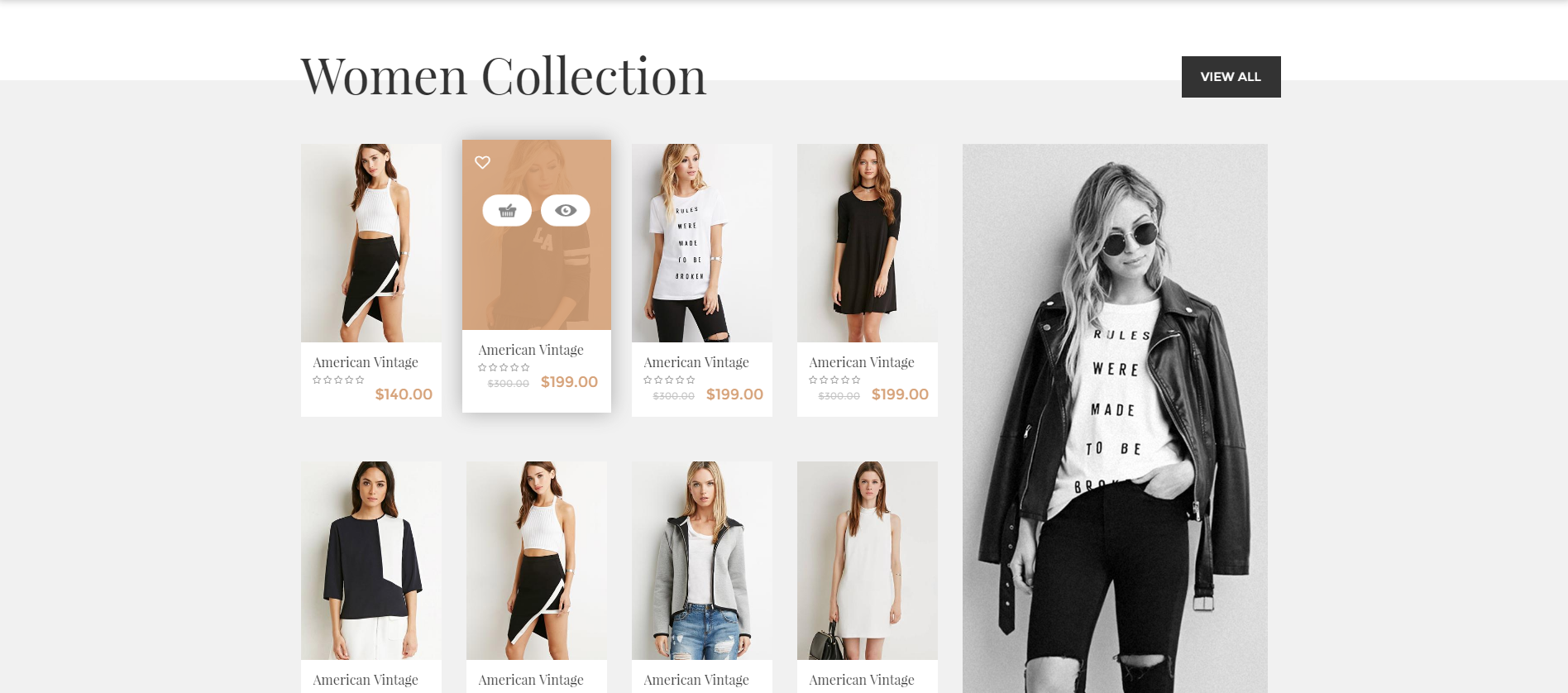
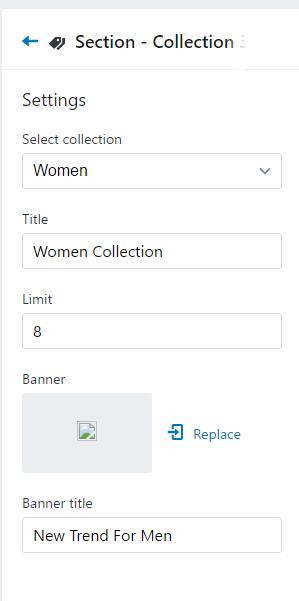
Please enter information in all fields customization:


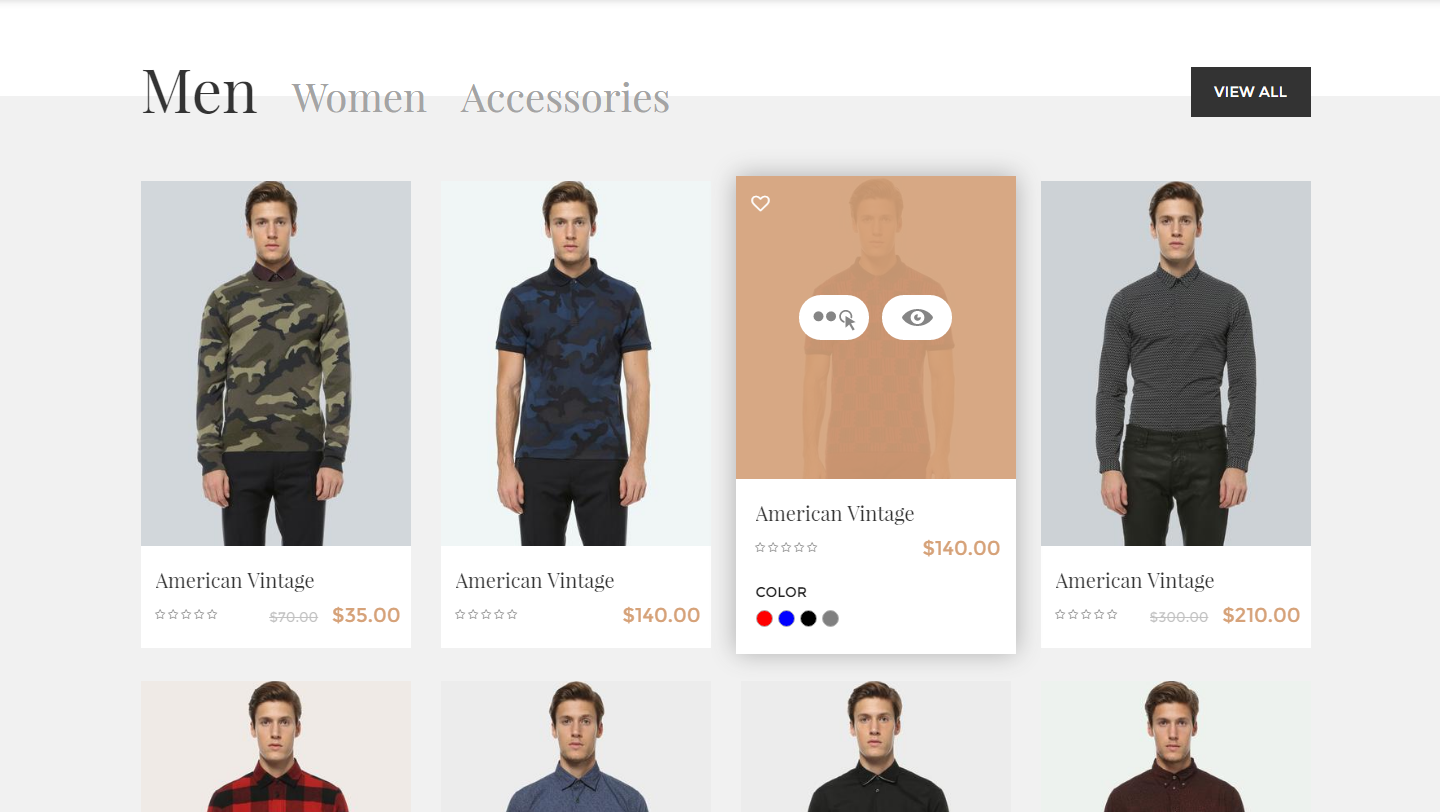
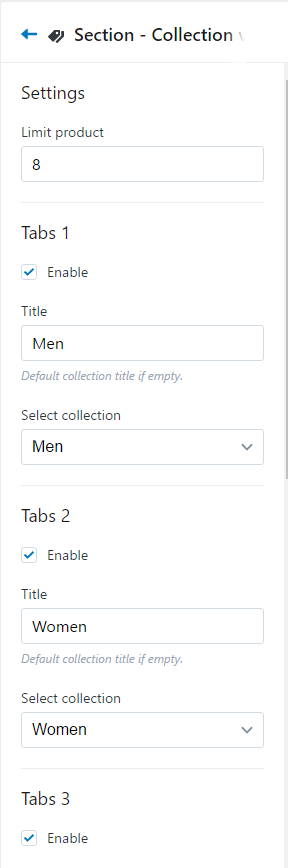
+ Collection v4
Tab collection.
Currently we support for you 5 tabs in section.
Please enter information in all fields customization:


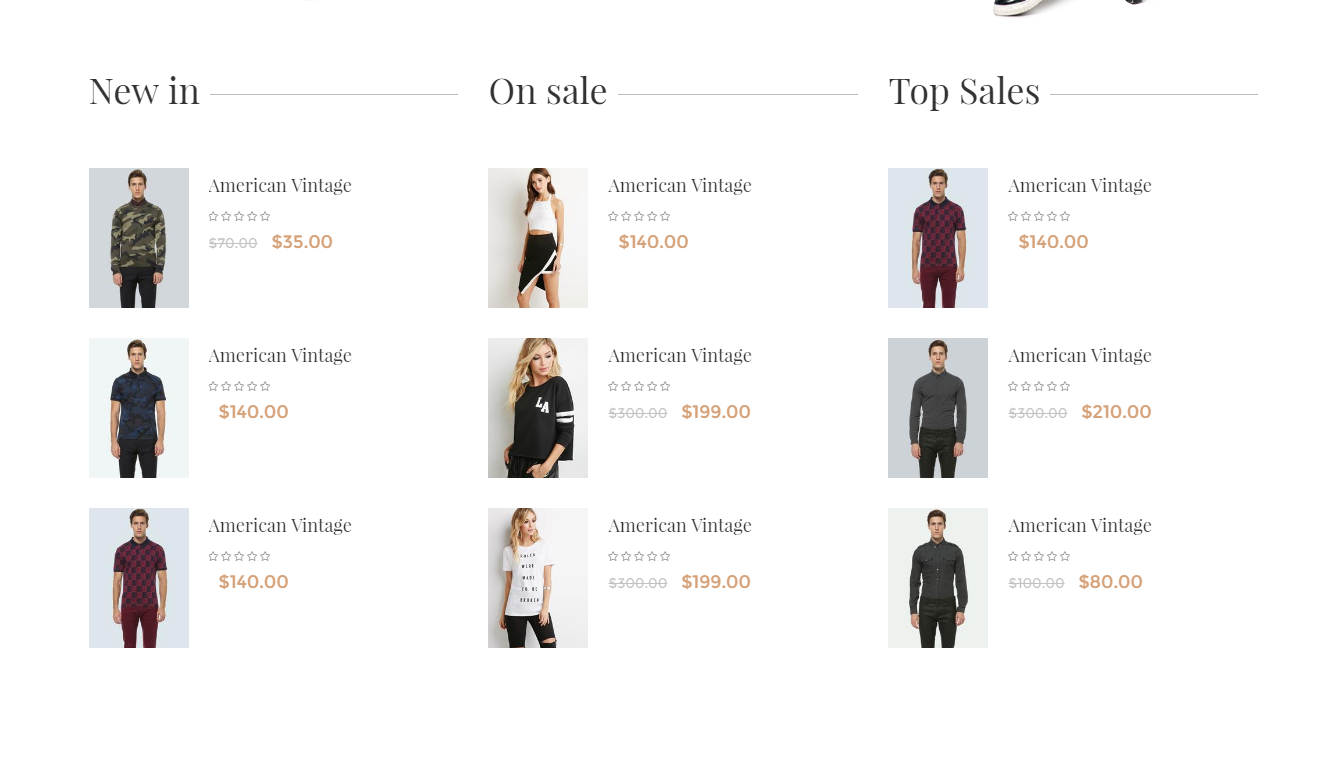
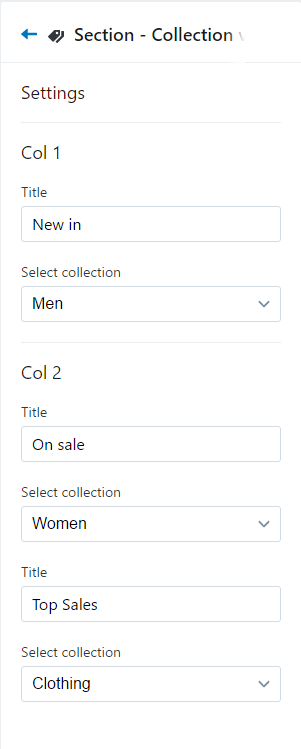
+ Collection v5 - 3 collumns
Please enter information in all fields customization:


+ Collection slider show
Please enter information in all fields customization:


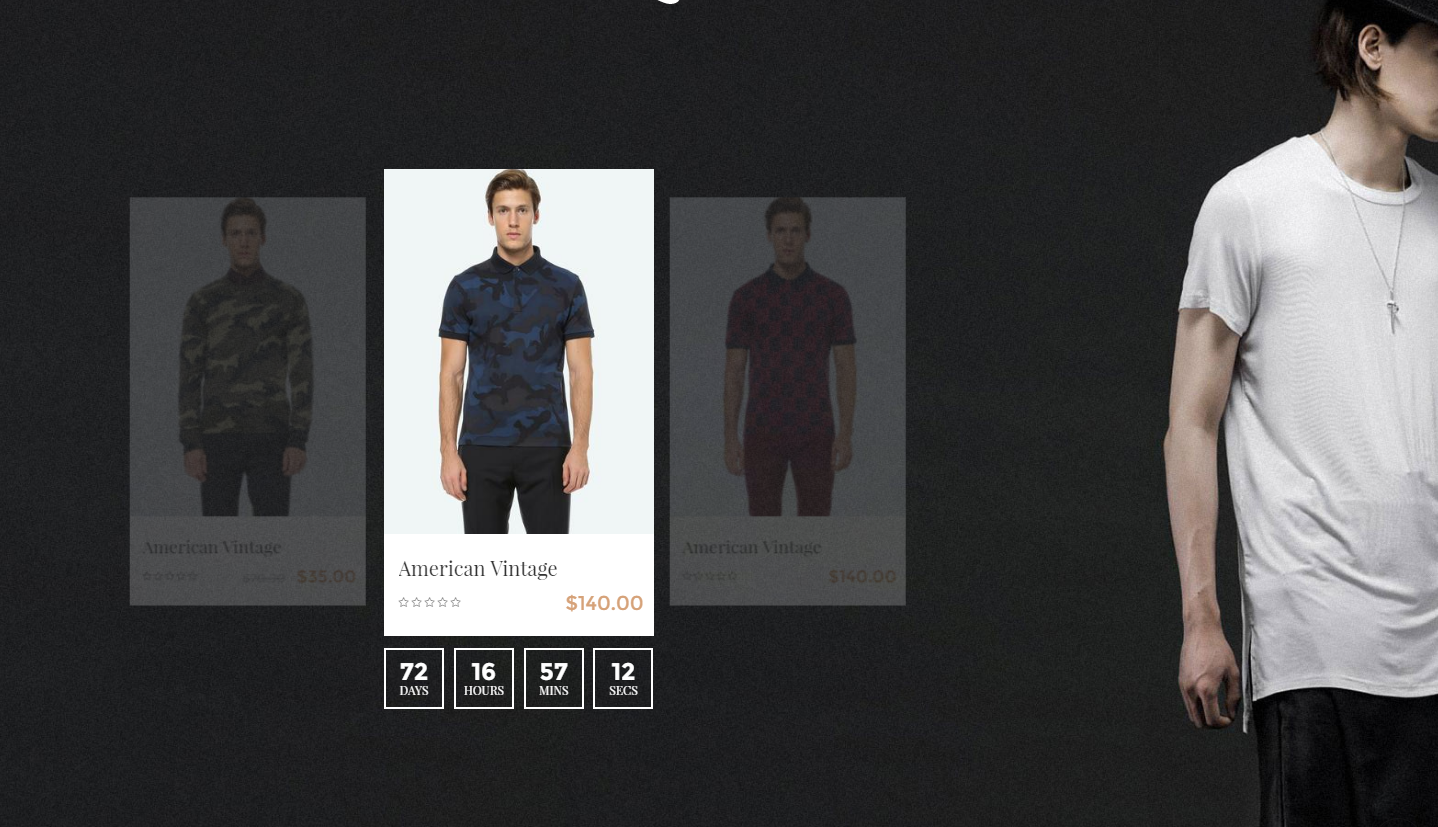
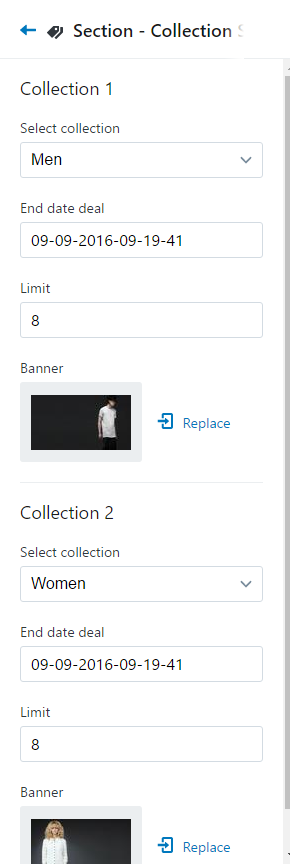
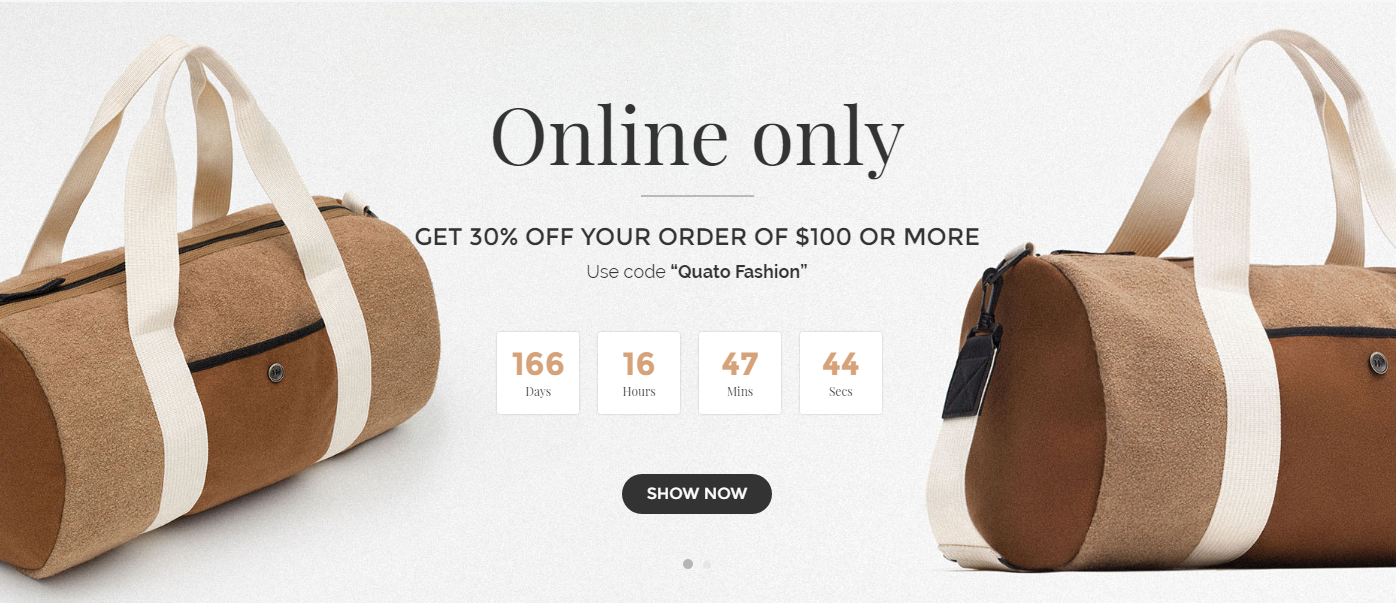
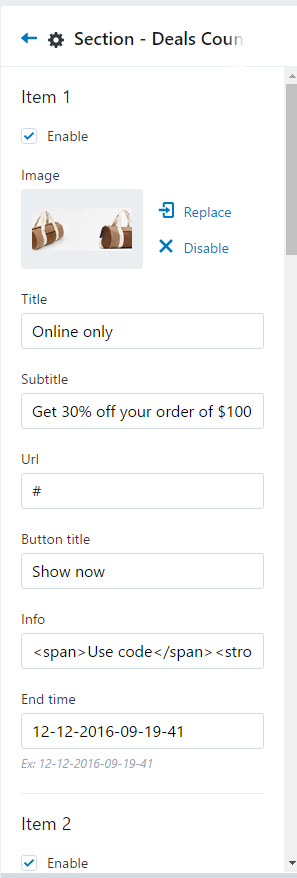
+ Deal v1
Please enter information in all fields customization:


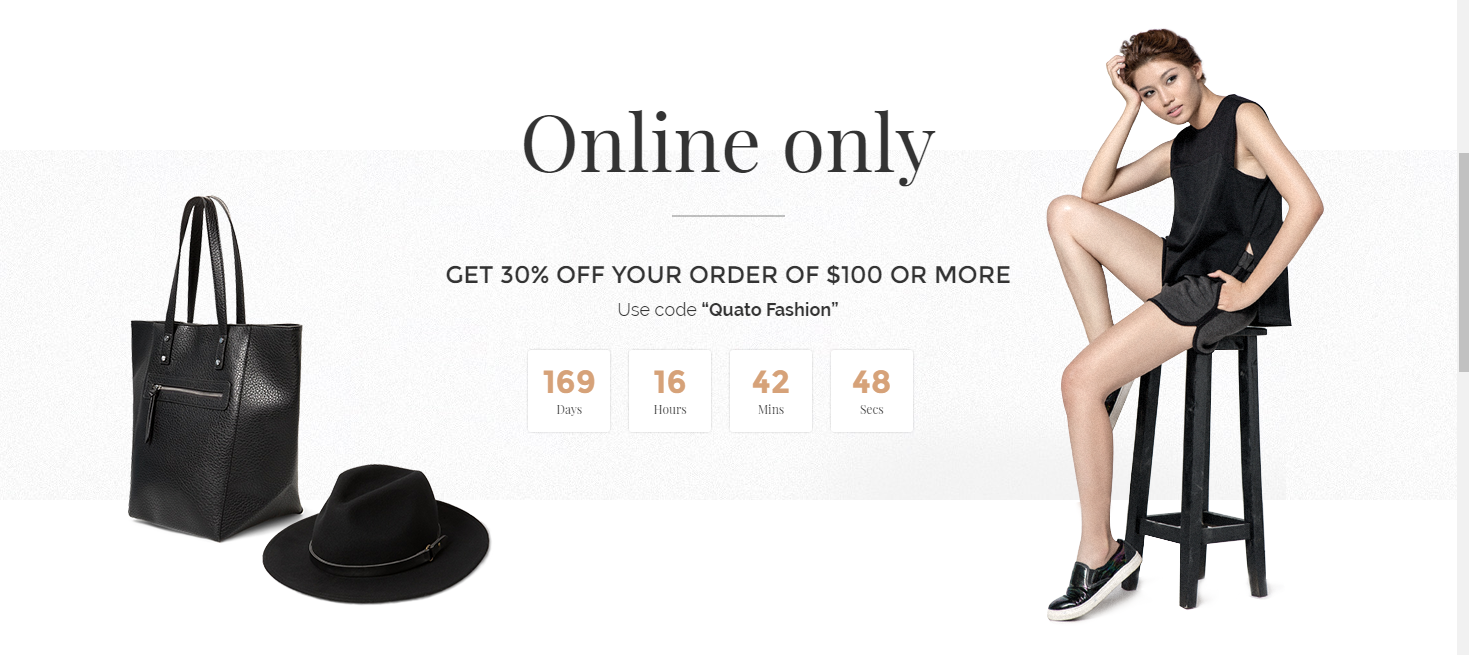
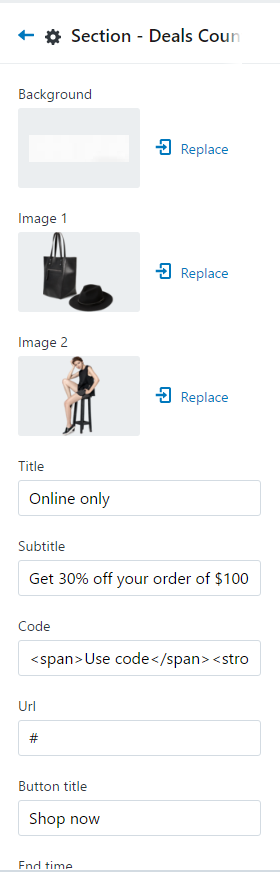
+ Deal v2
Please enter information in all fields customization:


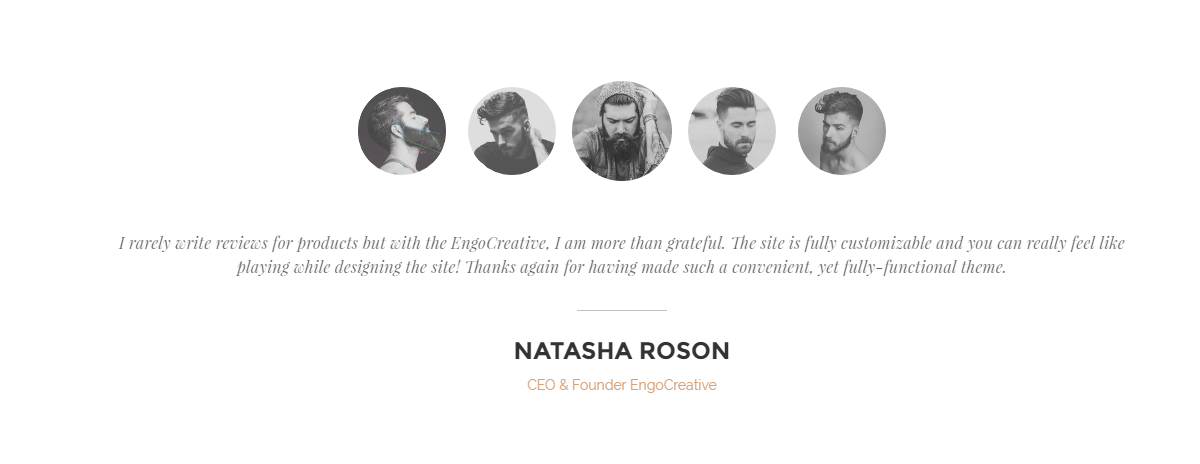
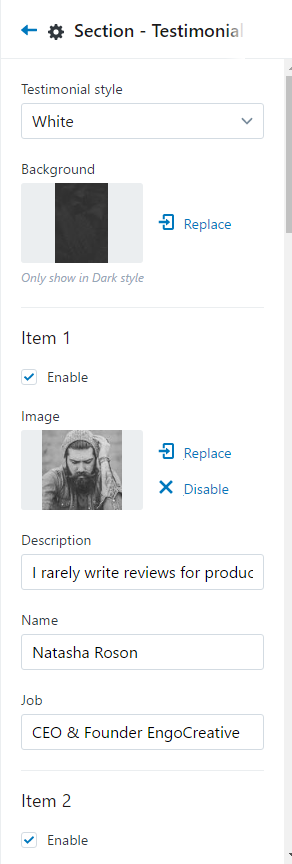
+ Testimonial:
Please enter information in all fields customization:


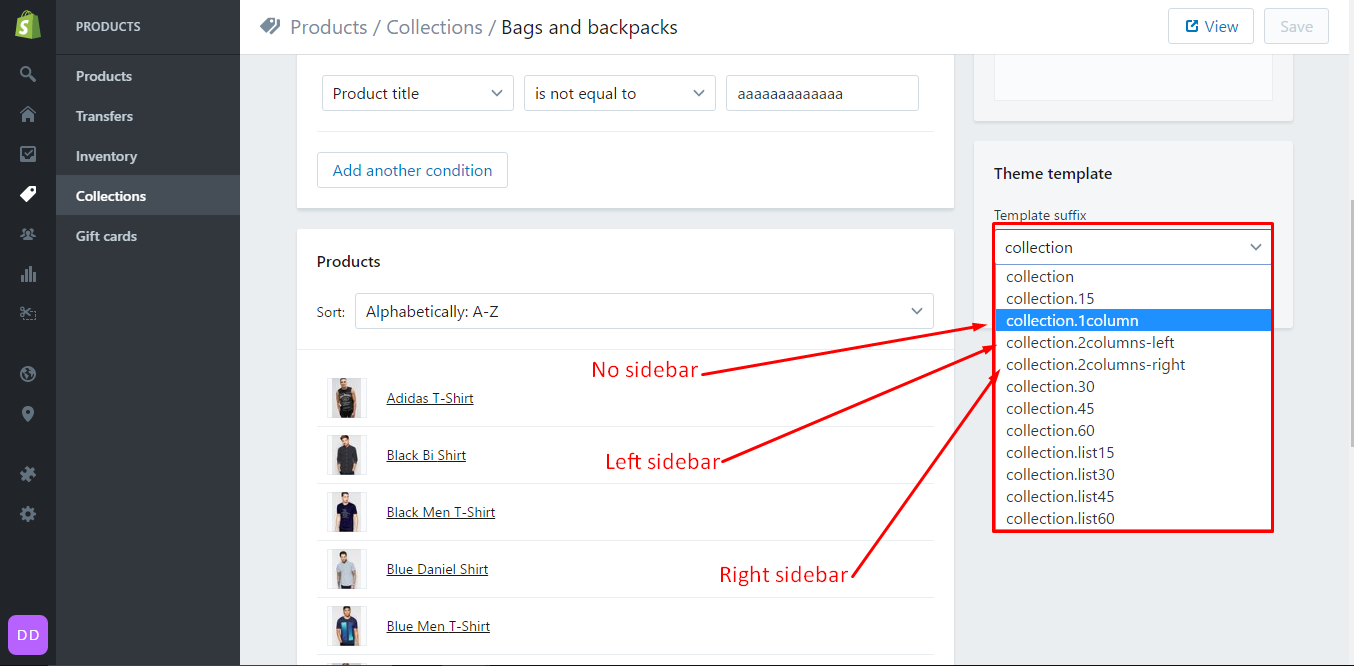
Collection Pages
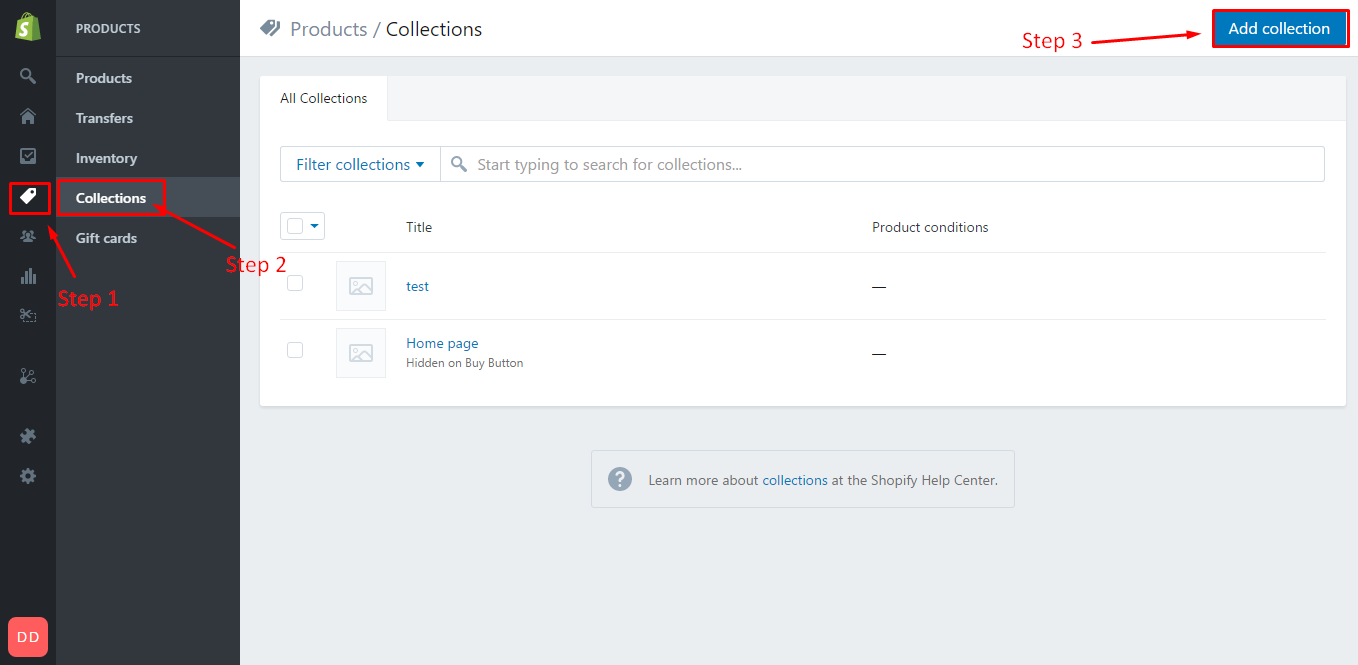
Add new collection or edit collection

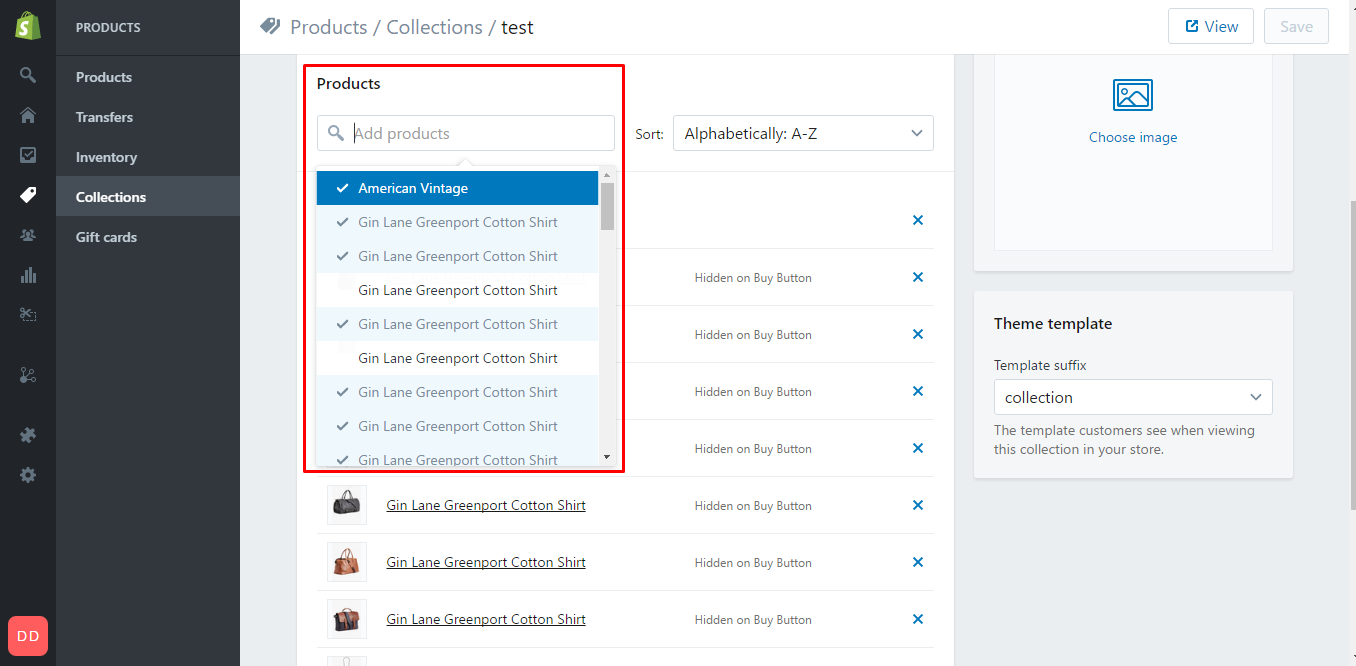
Add products for collection

Select style collection page:
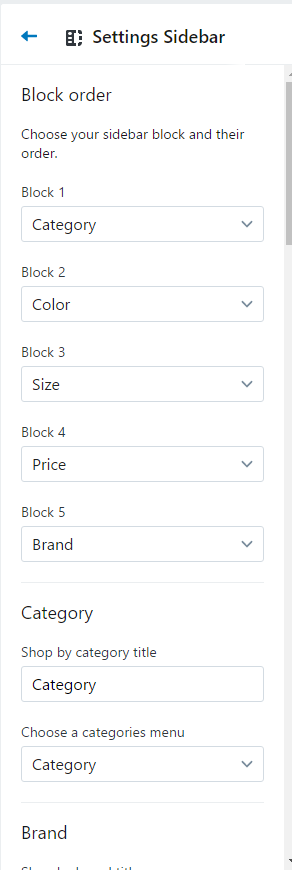
Sidebar in collection
Currently we support for you 5 widget in sidebar.
You can enable/disable widget in sidebar:

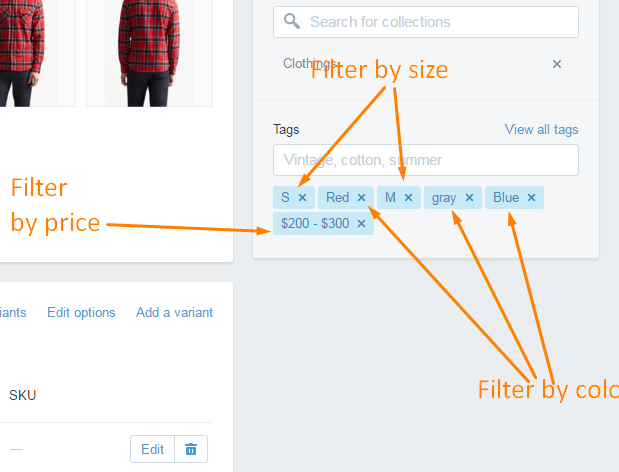
Advanced Filtering Product
Create product:
Add tag:

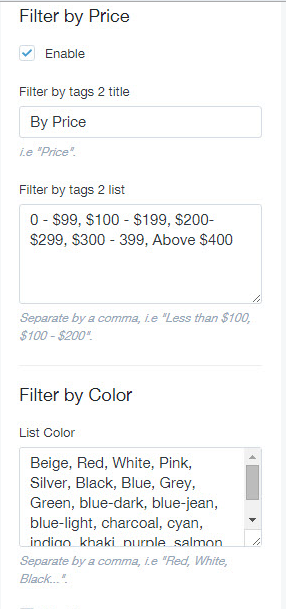
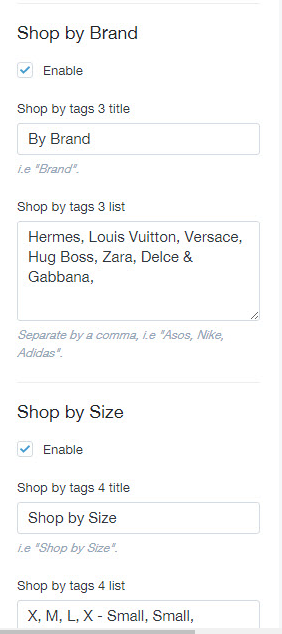
Settings:
Please add tags you want to filter in Sidebar config:


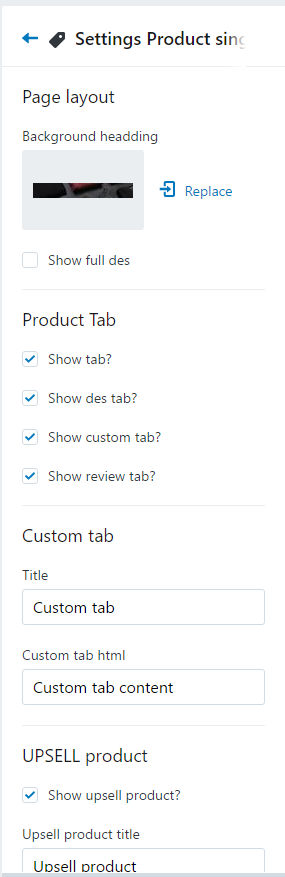
Product detail

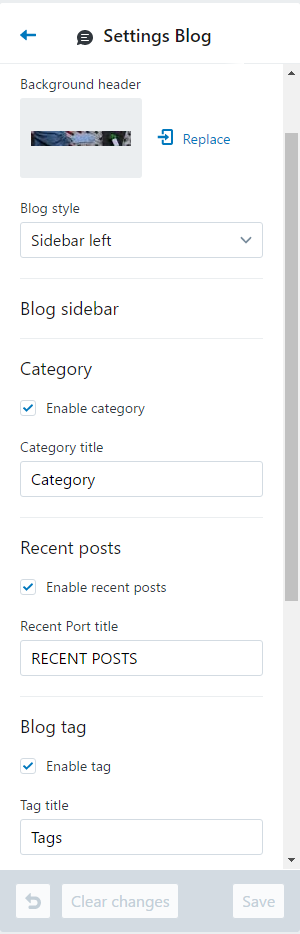
Blogs settings
Currently we support 2 style and 3 layout blogs:

In sidebar blog, we support for you 4 widget







Social media
Access tab "Social Sharing" in the Customize Theme: